在 QueryRootType 的 fields 里面,再添加一个 posts 字段 .. 它可以返回一组内容列表 .. 这个 posts 字段的 type 是一组内容 .. GraphQLList ,列表里面的内容的类型是 PostType ,等会儿再去定义这个 PostType ..
再给字段添加一个 reslove 方法,它要返回一组内容 .. 这里我们可以请求一下之前定义的 json-server 里的数据 .. 发出请求可以用一下 axios 这个包 ..
打开命令行 .. 先在项目的下面,安装一下 axios .. yarn add axios ..
回到项目 .. 在文件的顶部导入 axios ...
再找到 posts 字段,继续配置它的 resolve 方法 .. 用一下 axios 的 get 方法,配置一个请求的地址 ... 一个 API_BASE .. 后面加上 posts ..
axios 返回 promise .. 下面,接着用一个 then 处理一下请求得到的数据 .. 响应是 response .. 返回响应里的 data .. 它里面的东西就是得到的一组内容列表 ..
然后在文件的上面,再定义一下这里需要的 API_BASE .. 它的值是 http://localhost:3300
PostType
posts 字段返回的是一组 PostType 类型的数据 .. 这里再去定义一下 PostType 这个类型 .. 它表示内容 ..
新建一个 GraphQLObjectType .. 配置一下 .. name 是 Post ... 这个类型里面也有一些 fields ,就是字段 .. 内容上面都有一个 id 字段 .. 它的 type,也就是类型是 GraphQLString ,表示字符串 ..
内容上还有一个 title 字段 .. 它的 type 也是一个 GraphQLString .. 内容上面还有一个 content 字段 .. 它的 type 也是 GraphQLString ..
查询
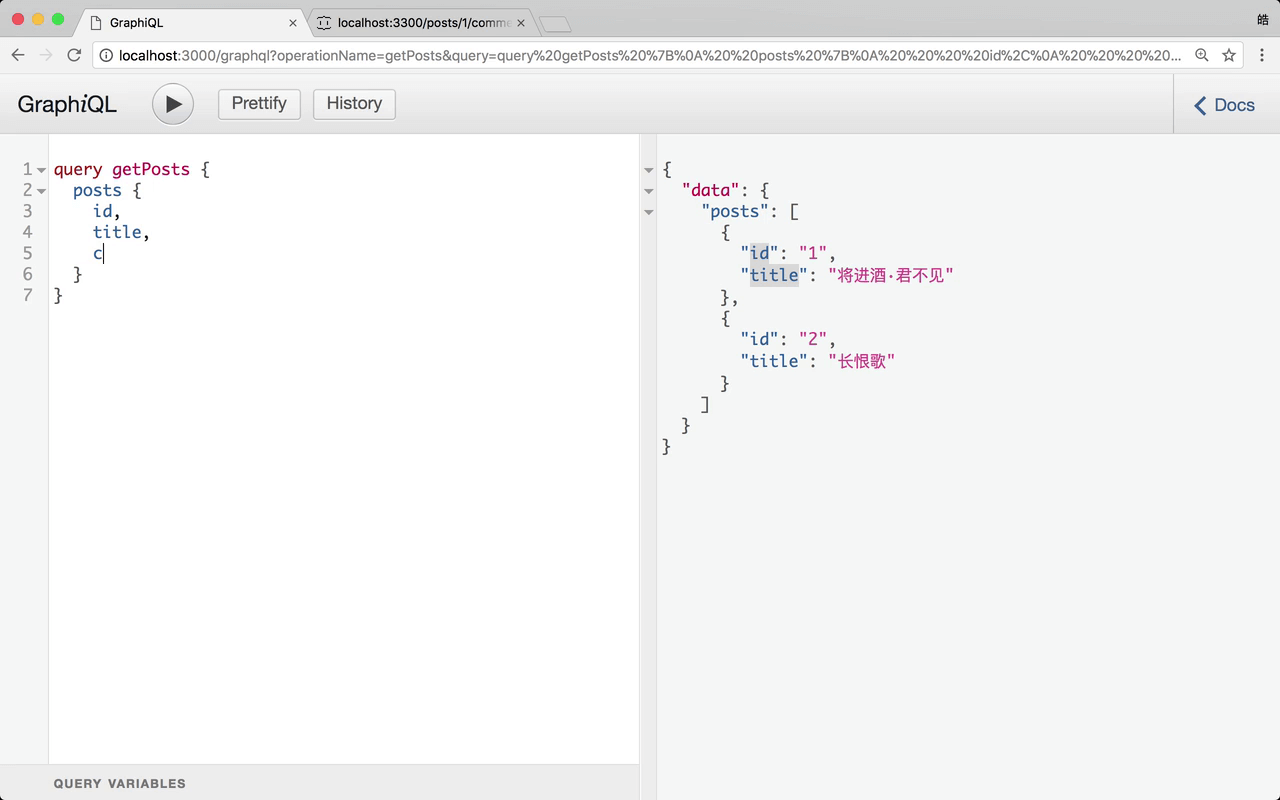
下面到 GraphiQL 上面去试一下 ..
要做的操作是 query,名字可以叫它 getPosts .. 里面查询的字段是 posts .. 它会返回一组 PostType,我们可以继续再设置一下需要的字段 .. 需要一个内容的标题 .. 在 PostType 里面,内容的标题字段的名字是 title ..
上面可以再添加一个内容的 id 号 ..
执行一下查询 .. 返回的是一组内容 .. 每个项目里面都有一个 id 属性,还有一个 title 属性 ..
在内容上还有一个 content ,如果需要的话,也可以在查询里面加上 .. 添加一个 content .. 再执行一下查询 ..
这次查询回来的结果里面,每个项目里面都会包含 id,title,还有 content 字段 ..