下面我们可以给这个创建用户表单添加点验证的功能 .. 先什么也不填,直接提交一下这个表单 .. 这里会提示成功创建了一个空白的用户 ..
我们可以给这个表单添加点验证的功能 .. 需要表单里的数据满足一定条件以后才能正常把它们放在数据库里存储起来 .. 打开 UserController 控制器 .. 先导入一个 validator ... use Validator ..
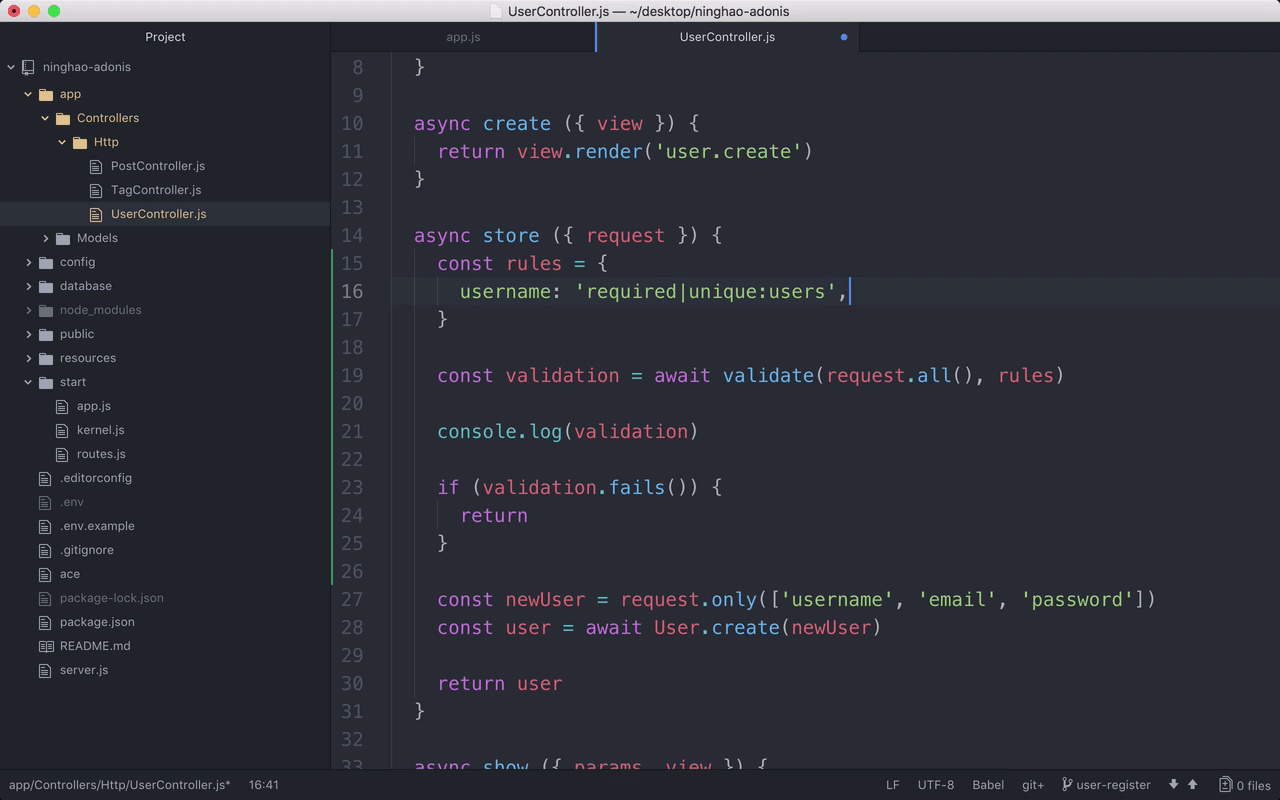
再找到 store 这个方法 ... 在里面可以先去定义一套规则 .. 添加一个 rules ... 它是一个对象 .. 对象里的名字就是要验证的数据的名字 .. 对应的值就是具体的规则 ..
比如我们要验证一下 username 这个数据 .. 规则是 required .. 你能想到的规则应该都可以 .. 具体的规则的名字你要参考 Indicative 这个包的说明文档 ..
这个 required 表示的就是一个必填项目 ..
下面 await ,执行一下验证 .. 用一下 validate .. 验证的数据可以使用 request.all() 得到 .. 第二个参数是规则 .. 这里就是上面定义的 rules ..
这个 validate 会返回 validation .. 添加一个 validation ..
它上面有一些可以使用的方法 .. 比如我们可以判断一下, validation ,fails().. 如果验证失败这个方法会返回 true .. 这样我们就直接先 return .. 就是不去执行下面的存储数据的动作 ..
然后我们可以再把这个 validation 输出到控制台上看一下,它里面都有什么东西 ..
实验
现在再去试一下 .. 直接提交一下这个注册用户用的表单 ... 什么也没发生 .. 回到命令行 .. 打开运行项目的命令行标签 ..
这里输出的就是 validation 里面的东西 ..
_data 是要验证的数据 .. 这里应该就是我们在这个注册用户的表单上填写的内容 .. _rules 是我们定义的验证规则 .. 这里说 username 应该是一个 required ,就是一个必填项 ..
_messages 没有定义 .. _formatter 也没有定义 .. _errorMessages 是错误信息 .. 这里有一条错误信息 .. 说 required validation failed on username ... 意思就是在 username 里面,验证必填这个规则的时候失败了 ..
field 是出错的字段 .. validation 是验证的规则 ..
验证规则
如果字段还有其它的需要的规则,可以使用竖线分隔开 .. 比如再给这个 username 添加一个 unique:users .. 意思是字段的值在 users 表里应该是唯一的 ..
再设置一下其它字段的验证规则 .. 添加一个 email ... 它应该也是 required ... 这个字段还应该是 email 类型的数据,添加一个 email 规则 .. 用户的邮件地址也应该是唯一的 .. 所以再添加一个 unique:users ..
下面再设置一下 password 字段的规则 .. required .. 密码至少要是 6 位 .. 添加一个 min 表示最小,值是 6 ... 再添加一个 max:30 ,意思就是密码最多是 30 个字符 ..