下面可以使用类似的方法再处理一下这个用户注册表单里面的其它的表单元素 .. 回到项目 .. 再找到 email 这个元素 .. 先排一下它的这些属性 ..
添加一个 value 属性 .. 它的值使用 old .. email .. 默认是一个空白 .. 可以直接复制一下上面的这个 username 元素里的东西 .. 复制一下这个动态添加 is-invalid 的这行代码 .. 把它也放在 email 元素的 class 属性里面 .. hasErrorFor ... 是 email 这个字段 ..
再复制一下显示错误信息用的这段代码 .. 放在 email 元素的下面 .. getErrorFor 是 email 字段 ,得到它上面的错误信息 .. hasErrorFor ,判断一下 email 上面有没有错误 ..
同样再去处理一下 password 元素 ... 先排一下它的属性 ... 然后添加一个 value 属性 .. 里面使用 old 方法 .. 显示 password 里面的东西 ..
再去给它动态添加 is-invalid 这个类 ... 复制一下 .. 粘贴过来 .. hasErrorFor 的是 password 这个字段 ..
再元素的下面再动态显示一行错误信息 .. 错误信息是 password 字段的 .. 判断的字段也是 password ...
回到浏览器 .. 直接提交一下表单 ..
这里还是只有 username 这个字段会显示错误信息 .. 这个是因为我们验证的时候会一个一个去验证 ... 如果你想同时验证所有的字段 .. 可以使用 validateAll .. 回到 UserController ..
把 validateAll 从 validator 里面拿出来用一下 ..
在 store 方法里面,验证的时候,我们可以使用一下这个 validateAll ..
再回到浏览器 ..
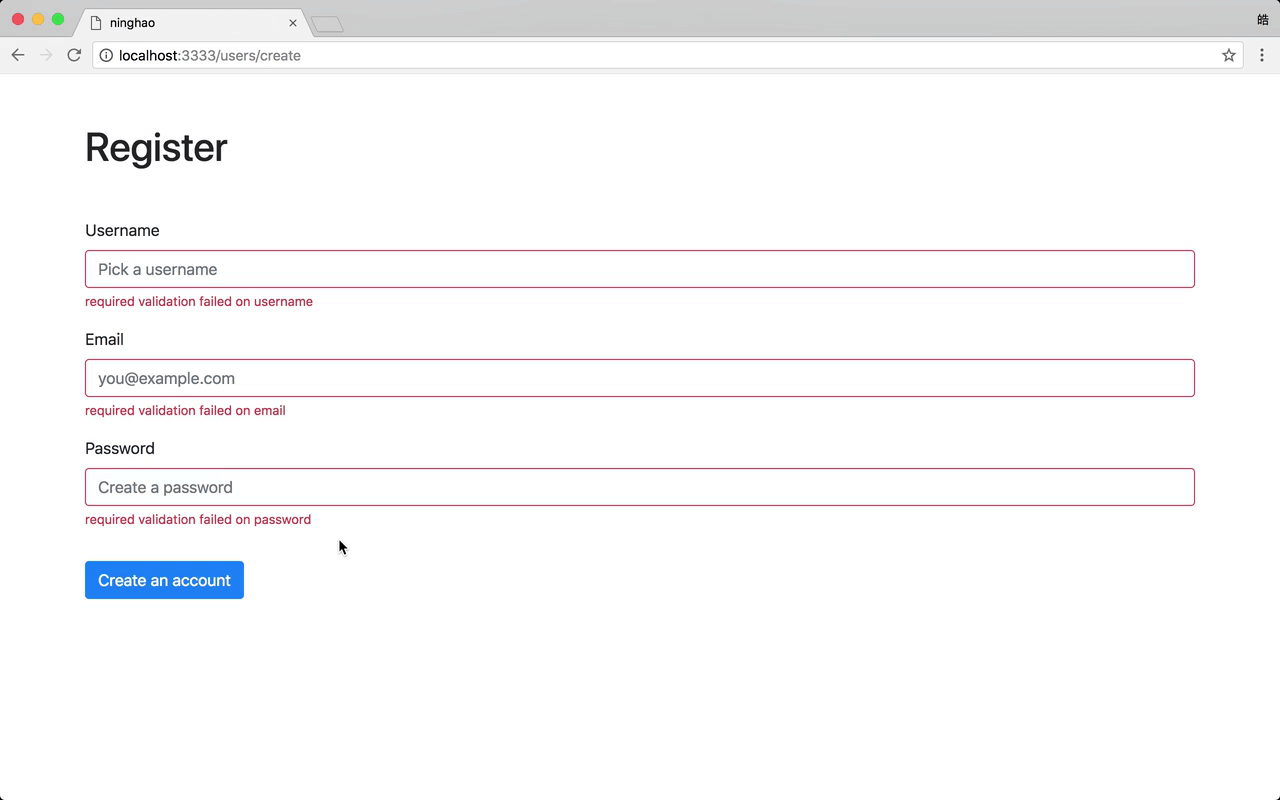
提交一下表单 .. 这样就会同时在所有的发现问题的元素的下面显示错误信息 ..
输入用户名 ... 提交表单 ... 用户名这个字段就不会出现错误提示了 .. 再输入一个 email 地址 .. 再提交一下 ..
现在只有密码字段会提示错误 .. 输入密码 ... 再提交一下 ..
如果没发现问题 .. store 这个方法就会把要注册的用户信息存储在数据库里面 .. 这里我们可以 return 一个重定向 .. response 的 redirect ... 地址可以是 /users ... 后面加上新创建的用户的 id 号 ..
回到浏览器 .. 再试一下 ... 输入用户名 ... 邮件地址 ... 还有用户的密码 ... 提交一下表单 ...
成功以后,会把用户重定向到新创建的这个用户的页面上 ...