用户提交表单,如果验证表单里面有不符合规则的数据,我们可以在页面上显示错误信息,提示用户到底是哪里出了问题 .. 验证返回的结果,就是这个 validation 里面有个 messages 方法,它里面会包含错误信息 ..
这些错误信息可以放在 session 的 flash store 里面,在这里的数据在下一次请求的时候可以使用 .. 先在 store 方法里面,把 session 解构出来 ..
这里我们判断了一下验证里面是不是有不符合规则的数据,如果有 .. 可以用一下 session 里的 withErrors 把一些错误信息放在 flash store 里面 .. 具体的值可以用一下 validation 的 messages 这个方法得到 ..
下面再用一个 flashALl ... 把请求里的表单数据也放在 flash store 里 .. 这样我们就有机会把用户在表单里输入的信息填充在出现错误的表单上 ... 用户就不用在出现错误的时候重新填写很有的表单数据了 ..
下面再 return 一个响应 .. response 的 redirect .. back .. 重定向到上一次的请求的地址 .. 把这个 response 再从这个方法的参数里面解构出来 ..
然后打开创建用户用的表单视图 ...
需要改造一下表单里面的每个元素 .. 先找到 username 这个元素 .. 重新排列一下元素的这些属性 ...
在这个元素上面再添加一个 value 属性 ... 它的值就是这个元素的值 .. 用一个 old 这个方法 .. username ... 第二个参数是默认的值 .. 可以使用一个空白 ..
它的意思就是,如果表单填写的数据出错了 .. 在这个表单元素上显示提交表单之前在这里填写的数据 .. 如果之前没在这里填写数据,默认的值就是一个空白 ...
错误样式
元素里的数据有错误,我们可以显示点不同的样式 .. 这个样式可以使用 Bootstrap 框架提供的样式 .. 可以在出现错误的表单元素上,添加一个 is-invalid 这个类 ...
这里可以动态添加这个类 .. 用一个 hasErrorFor ... 看一下 username 这个字段里面有没有错误 .. 如果有,我们就添加一个 is-invalid ... 如果没有 .. 就什么也不添加 ... 就是我们可以使用这个 hasErrorFor 这个方法可以判断一下指定的字段里面是不是有问题 .. 如果有它就会返回 true .. 没有就会返回 false ..
下面可以再输出一个错误信息 ...
在这个表单元素的下面,用一个 elIf ... 要显示的元素作为它的第一个参数的值 .. 一个 div,上面加上 invalid-feedback .. 中间的值是 $self ..
第二个参数是前面的 $self 表示的东西 .. 就是要显示的错误信息 .. 这个错误信息我们可以使用 getErrorFor .. 字段是 username .. nodejs-adonis-register-02-03-Validator:显示验证错误信息
第三个参数决定是不是要显示这个元素 .. 就是这个错误信息 .. 用一下 hasErrorFor 这个方法 .. 字段是 username ..
试验
回到浏览器 .. 可以再试一下 .. 直接提交一下这个表单 ... 表单元素里面的数据有问题 .. 这样就会 redirect back ... 重定向回来 ..
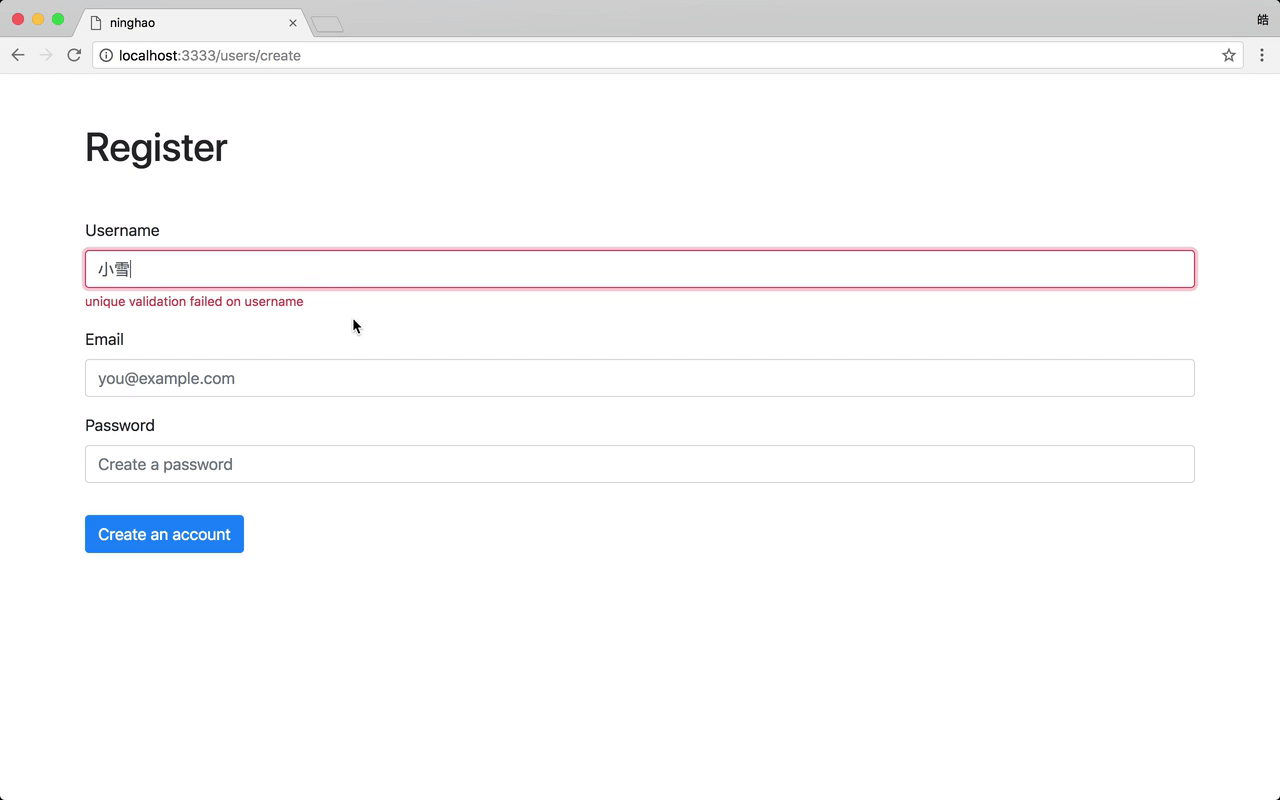
你会发现,这个 username 元素的样式会有变化 .. 下面还会显示一条错误信息 ... 提示 username 是个必填的字段 ...
在这个 username 字段里再输入一个用户名 .. 然后再提交一下这个表单 .. 这样还会显示一个错误信息 ... 说 username 的值必须是唯一的 ..
注意重定向回来的时候,表单元素里面会带着之前在它里面填写的内容 .. 因为我们的应用会 flashAll ,就是把请求里填写的表单数据暂时存储在 session 里面 .. 这些数据在下一次访问的时候可以使用 .. 我们在这个元素上,使用 old 这个方法给它绑定了 flash store 里面存储的这个 username 字段的值 .. 所以这里才会显示我之前在这里填写的这个用户名 ..