这个用户帐户设置页面,可以分成左右两栏,左边是个导航,右边显示设置的内容 .. 可以先去创建一个新的布局 .. 回到项目 .. 在 views .. layouts 下面,复制一下 main 这个布局 .. 名字是 main_sidebar_left ..
这个布局分成两栏 .. 在这个 container 里面 .. 用一个 div.row ... 添加一排内容 .. 左边栏占用 3 个网格的宽度 ... 里面添加一个区域 ... 区域的名字是 sidebar ...
右边是主要的内容 ... 占用剩下的 9 个网格的宽度 .. 里面添加一个 content 区域 ...
再去编辑一下 profile.edit 这个视图 ..
让它使用一下刚才我们定义的 main_sidebar_left 这个布局 ...
然后分别再去设置一下布局里的 sidebar 区域 ... 还有 content 区域里的内容 ... 这个 sidebar 区域里应该是个导航 .. 可以单独把它放在一个 partial 里面 .. 在 views ..user 下面,新建一个 partials 目录,里面添加一个 nav ..
再设计一下这个导航 .. 可以使用 Bootstrap 里的 nav 组件 ... 一个 nav .. nav-pills 是一种样式,nav-justified,让菜单项目分散开,占满整个宽度 .. .. 还有一个 mb-5 .. 下边添加点外边距 ..
导航里的每个项目可以用一个 a 标签,上面加上 nav-item .. nav-link ... 再用一个 text-md-right .. 在中等尺寸宽度的浏览窗口上,让文字右对齐 ..
在这个标签可以动态添加 active 类,让当前页面变成一个激活状态 .. 判断一下 url 是不是等于 route .. profile.edit ... 如果是,就添加一个 active ... 不是就什么也不做 ..
链接文字是 Profile .. 链接的地址是 route ... profile.edit ...
复制一份 .. 再添加一个项目 .. 这个项目应该是修改密码用的 .. 路由的名字应该是 password.edit .. 在后面介绍密码修改的时候再去定义这个路由 ..
链接文字是 Security ..
预览
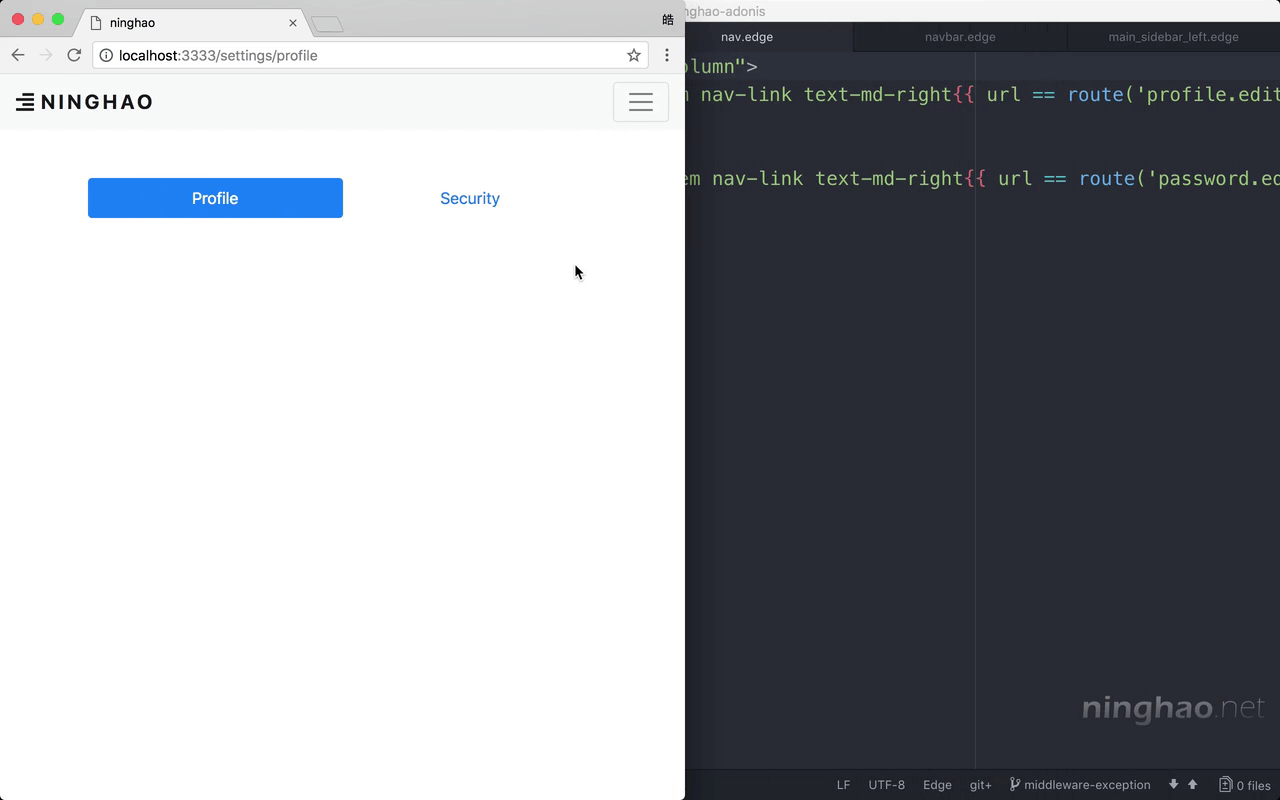
下面可以预览一下 ... 现在这个用户帐户设置界面上会显示一个导航 .. 导航项目是水平显示的 .. 可以再回过来做点调整 .. 在 nav 上面,添加一个 flex-md-column .. 意思就是在中等尺寸的窗口上,改变项目的排列方式 ..
现在 .. 这个导航栏上的项目会堆叠在一起 ..
调整一下窗口的宽度 .. 小于中等宽度的时候,这些菜单项目又会水平排列 ...