用户想要修改他自己的密码,需要先输入他现在的密码,我们的应用要验证用户输入的密码是否跟我们存储在数据里的用户密码一致 ... 如果一致才能继续修改密码的动作 .. 不一致的话,就需要显示一个错误提示 ..
我们可以去自己定义一个验证的规则 .. 这个规则可以放在 hook 里面 .. 打开 start 下面的 hooks.js ..
在 after.providerBooted 里面 ... 找个地方 .. 先导入 Validator .. 用一下 Validator ... 还需要 Hash .. 用一下 Hash ..
然后添加一个验证规则 .. 名字可以是 hashVerified .. 规则是个函数 .. 有一些参数 ... data .. 数据 .. field 字段 . message 信息 .. args 是参数 .. 还有一个 get 方法 ..
在里面添加一个 value .. 使用 get .. 在 data 里面 .. 得到 field 的值 .. 如果把这个规则用在之前我们添加的 old_password 元素上,这个 value 就是用户在 old_password 元素上输入的东西 ..
下面再判断一下 .. 如果 !value ... 就是字段没有值的话 .. 就直接 return ... 不然 ... 我们可以从这个自定义验证规则的参数里面 .. 把这个参数里拿出来 .. 起个名字可以叫 hashedValue ... 这个值就是一个要跟字段里的值进行比较的 hash 之后的数据 ..
比如验证用户密码的时候,这个 hashedValue 应该就是在数据库里存储的用户的当前的密码 .. 这个密码应该是 hash 之后的数据 .. 所以拿他跟用户新输入的密码进行对比的话,我们可以使用一个 Hash 上的 verify 这个方法 ..
添加一个 verified .. 用一下 Hash.verify ... 把 value ... 还有 hashedValue 交给这个方法 ... 如果一致.. 这个 verified 的值就会是 ture ..
做一下判断 .. 如果 !verified ... 我们可以 throw message ..
现在这个自定义的验证规则就定义好了 ..
再用一下 Validator.extend .. 名字是 hashVerified ... 意思就是添加一个验证规则,名字是 hashVerified ... 规则具体做的事就是上面我们定义的这个 hashVerified 方法 ..
使用
这个规则我们可以在 PasswordController 的 update 这个方法里面用一下 .. 它是处理更新密码请求用的 .. 方法里面需要 request .. response .. session ... 还有 auth ..
另外还需要 Validator 里面的 validateAll 这个方法 ... 在文件的顶部 .. 从 Validator 里面导出这个 validateAll ..
再添加一个 Hash ...
然后在 update 方法里面 .. 添加一个 rules ... 定义一些验证的规则 .. 先设置一下 old_password 字段的规则 .. required .. 再添加一个 hashVerified .. 这个规则需要一个参数 .. 值应该是 auth.user.password .. 就是用户当前的密码 ..
这个值传递给 hasVerified 验证规则那里,它会把这个值跟用户在 old_password 字段里输入的值,使用 Hash 的 verify 方法进行验证 ..
验证规则的显示的信息也可以自己定义一下 .. 添加一个 messages ... 设置一下 old_password 字段的 hashVerified 规则的信息 .. password is invalid
再添加一个 validation .. await .. 用一下 validateAll ... 验证的数据是 request.all() .. 规则是 rules .. 信息是 messages ..
如果 validation.fails .. 就去 flash 一些错误信息 .. withErrors .. 再 flashAll()
然后 return 一个重定向 .. redirect .. back ..
试验
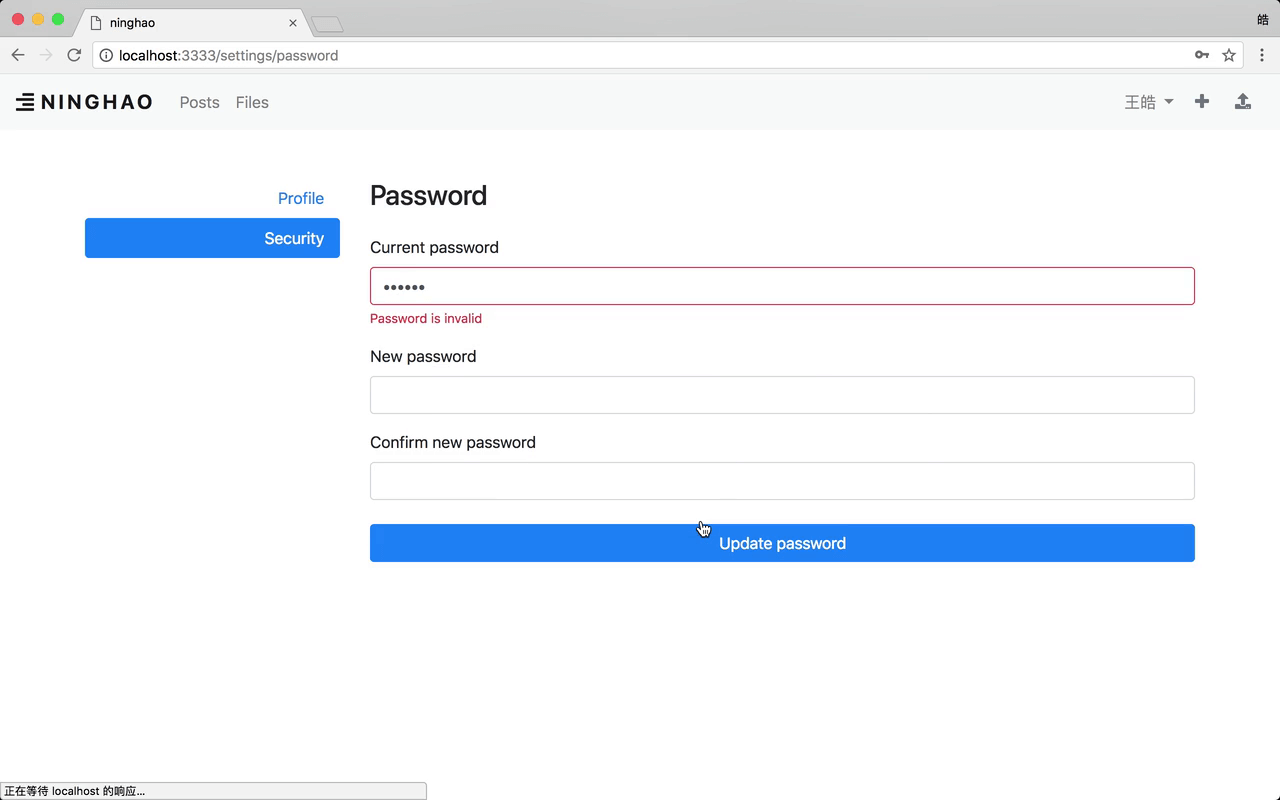
回到这个密码设置界面 .. 再试一下 ...
在这个 Current password 里面输入一个错误的密码 .. 会提示 password is invalid .. 它是 hashVerified 这个规则的自定义的错误信息 ...
再输入一个正确的密码 ...
更新一下 ... 这次就不会提示那个错误信息了