在这个用户设置界面上可以再添加一个密码页面 ... 用户在上面可以修改自己的帐户密码 .. 页面上需要三个字段,原密码,新密码,还有确认密码 ..
回到项目 .. 先去添加两条路由 .. 打开 routes.js .. 找到这个设置路由群组 .. Route.get .. 地址是 password .. 路由使用 PasswordController 控制器的 edit 方法来处理 .. 它可以渲染一个页面视图 .. 起个名字 .. 叫 password.edit ..
复制一份 .. 再添加一个 post 类型的路由 .. 地址也是 password ... 使用 PasswordController 的 update 方法来处理 .. 路由的名字是 password.update ..
控制器
回到命令行 .. 去创建一个控制器 .. adonis .. make 一个 controller .. 名字是 Password .. 加上一个 resource 选项 ..
找到刚才创建的控制器 ... PasswordController .. 我们可以只留下这里的 edit ... 还有 update 这两个方法 .. 其它的方法可以删除掉 ..
edit 方法要渲染一个视图 .. 把 view 从 context 里面解构出来 ... return 一个 view.render .. 视图是 user.settings.password.edit ..
再去创建这个视图 ... views ... user .. settings ... 可以复制一下 profile 里的这个 edit 视图 ... 放在 views.user.settings.password 这里 ..
先设置一下页面的标题 .. Update password
表单提交到的地址是 password.update ... 标题文字是 Password ...
需要几个 password 类型的字段 .. 先添加一个 old_password ... 字段的 type 是 password ... label 标签是 Current password,用户在修改密码的时候需要在这里填写他之前的密码 .. 验证成功以后才允许用户修改密码 ..
复制一份 .. 再添加一个 new_password .. 类型是 password .. 标签是 New password .. 用户在里面可以输入新的密码 ..
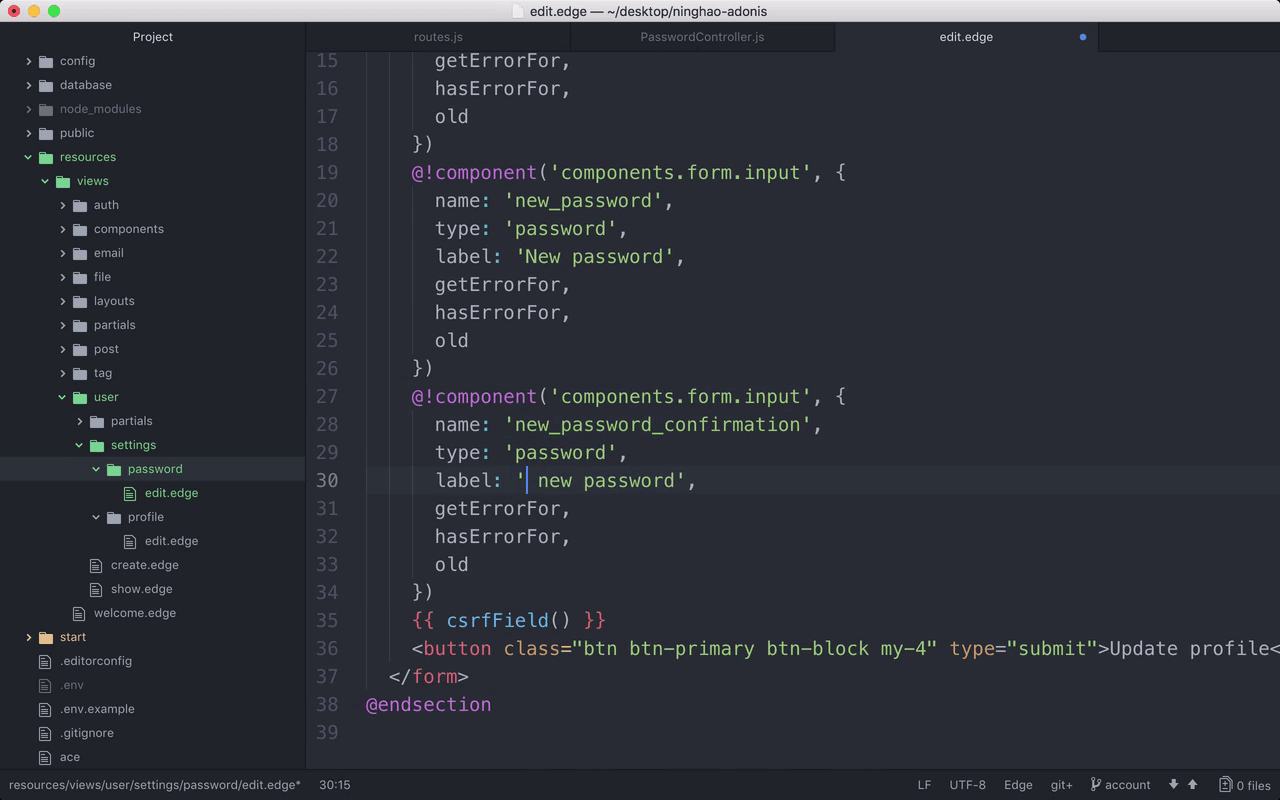
再复制一份 .. 这个元素的名字是 new_password_confirmation ..
元素的标签是 Confirm new password .. 这个元素主要是确认一下新设置的密码 .. 就是在这里输入的值应该跟在上面的 new_password 里面输入的是一样的 ..
表单的提交按钮上的文字是 Update password
预览
再到浏览器上预览一下 .. 打开这个 Security ...