现在我们还没有给这个变量设置它的值的类型 .. TypeScript 会推断出这个变量的值是一个 String 类型的值,也就是字符串类型的值 .. String,Number,Boolean 这些东西都是 JavaScript 里面内置的一些值的类型 ..
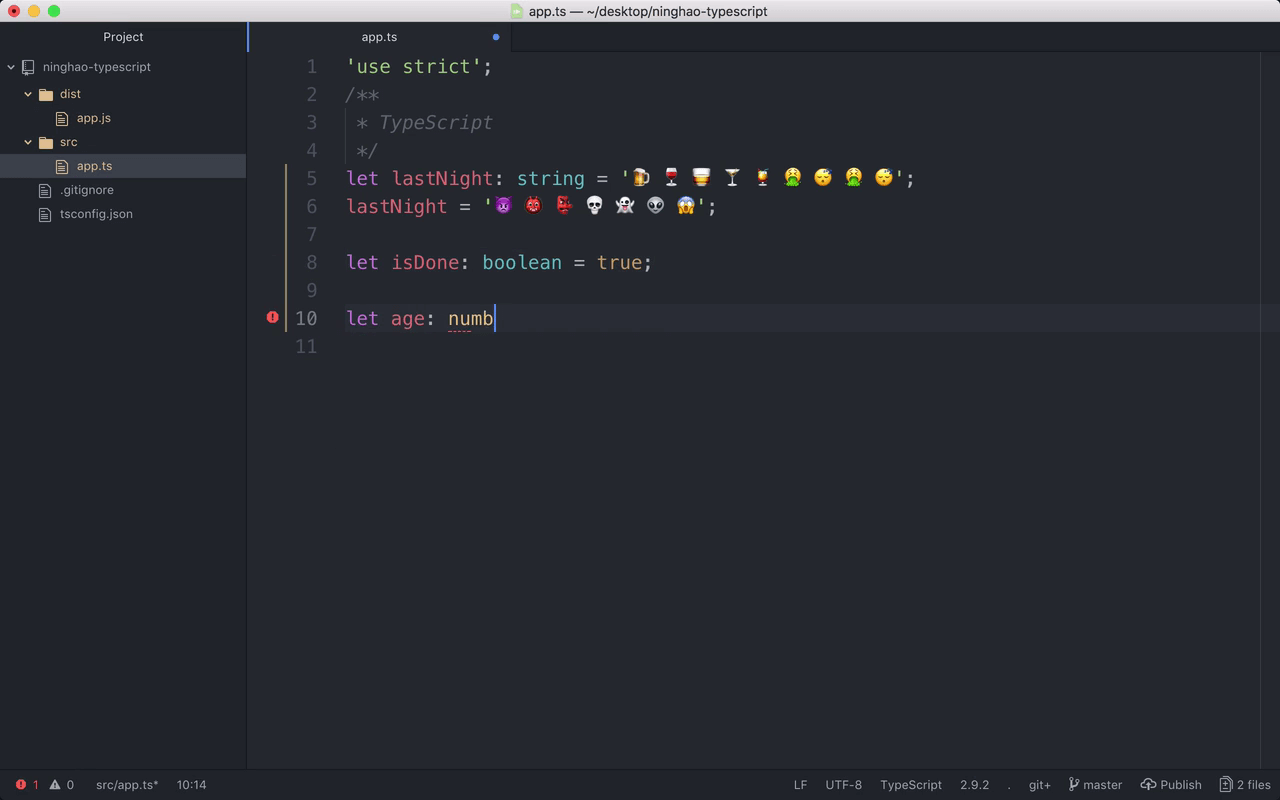
我们可以明确的标示一下这个变量的值的类型 .. 标示值的类型可能使用冒号,后面加上类型的名字这种写法 .. 后面加上一个冒号 .. 然后是它的类型 .. 这里应该就是 string ..
下面重新设置一下这个变量的值,比如让它等于一个数字类型的值 .. TypeScript 会给我们提示 .. 说这个 3 不是一个 string 类型的值 .. 它的意思相当于是,你之前说过 lastNight 这个变量的值的类型是 string, 不过这里你分配给 lastNight 的值的类型并不是一个 string,所以应该就是哪里出了问题 ..
作为开发者,使用了 TypeScript 以后,我们可以更容易修复这一类的问题 ..
再把它的值换成一个字符串 .. 之前的提示就不见了 ..
Boolean 是布尔类型的值 .. 标注的的时候使用 boolean .. 这样它的值应该是 true 或者 false .. 如果是其它的值,TypeScript 就会提示我们 .. let isDone: boolean = true;
如果值的类型是数字,可以使用 number 标注一下 .. 这样它的值应该是个数字,如果是其它类型的值,Typescript 就会给我们提示 ..
值的类型还可以是数组 .. 标注的时候可以这样 .. 先说明一下这个数组里面的项目的值的类型,比如数组里面的项目的值的类型都是字符串,标注这个数组的时候就是 string[] .. 添加一个数组 .. 这个数组里的项目必须都是字符串类型的 ... 如果有其它类型的项目,TypeScript 会给我们提示 ..
要是不确定值到底是什么类型的,可以使用 any 这种类型 .. 这样这个 ghost 的值,可以是任何类型 ..