在 TypeScript 里面,数据都有个特定的类型,先了解几种不同的数据类型 ... 添加一个变量 .. isDone ,变量名右边用一个冒号,冒号的右边是它的类型,比如 boolean ,意思就是 isDone 是个布尔类型的值,就是它的值只能是 true 或者 false ..
让 isDone 等于字符串 true .. 因为在声明 isDone 这个数据的时候我们设置了它的类型是 boolean,所以当我们给它分配一个其它类型的值的时候,TypeScript 会给我们提示 .. 说 true 这个字符串不能分配给 boolean ..
去掉 true 周围的引号,现在 isDone 的值是 boolean,这样就不会报错了 .. 它的值还可以是 false
number
下面再添加一个变量 .. let age .. 把 age 的类型设置成 number .. 这样 age 的值就只能是数字 .. 如果是其它的类型, TypeScript 就会报错 ..
string
再试一下 string 类型的值 .. let username ,类型是 string,表示字符串 .. 下面可以设置一下这个 username 的值 .. 它的值的类型应该是 string ..
Array
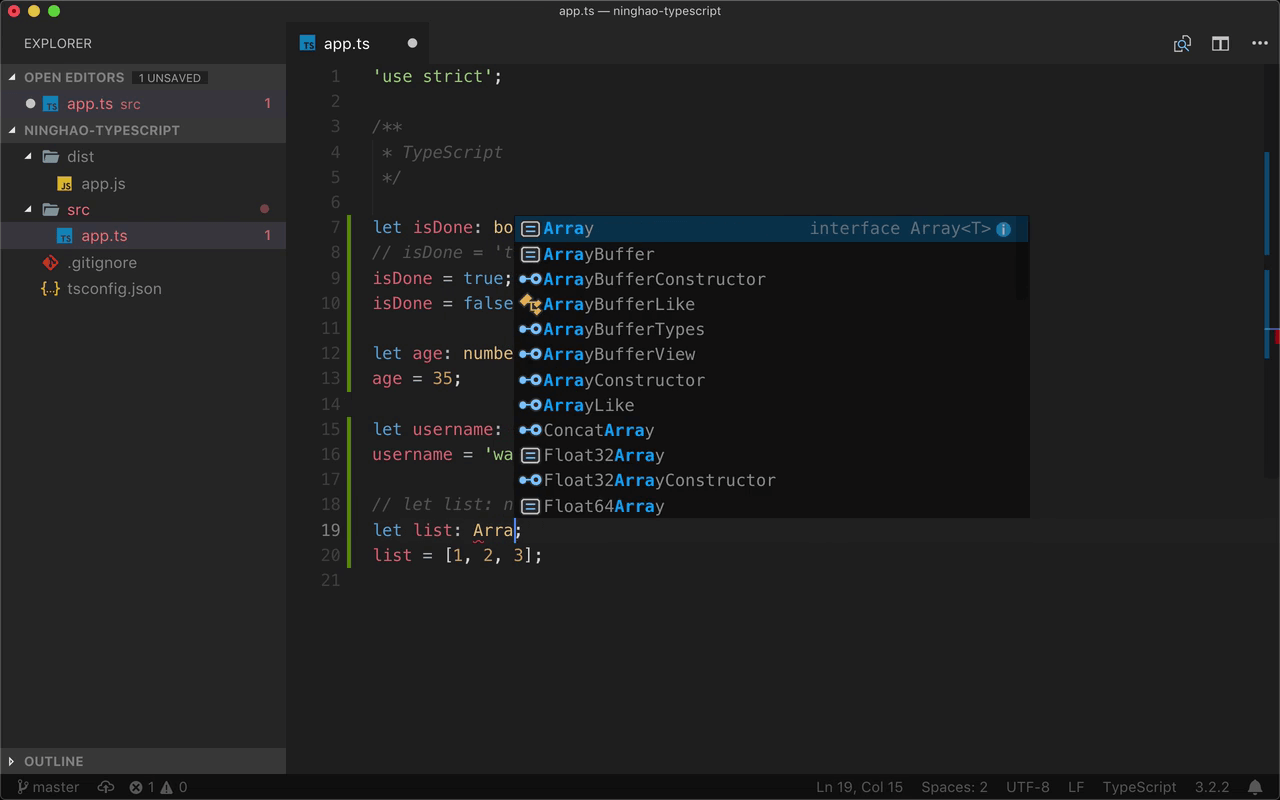
Array 表示数组 .. 添加一个 list .. 我们让它的值的类型是一个 Array .. 就是一个数组 .. 可以这样 .. number[] .. 意思就是 list 的值是一组数字类型的值 .. 就是它的值应该是一个数组,数组里的项目的类型应该是 number,也就是数字 ..
下面可以设置一下 list 的值.. 它的值是一个数组 .. 数组里面添加几个项目 .. 这些项目的类型都应该是数字 .. 如果有项目的值的类型不是数字 .. TypeScript 就会报错 ..
这个 3 是个字符串,所以这里会提示说,它不是一个 nubmer 类型的值 ..
还有一种设置数组类型的方法, Array .. 尖括号 .. 里面是项目的类型 .. 比如 number ... 效果跟 number[] 是一样的 ..
Tuple
如果我们知道一个数据是数组类型的,并且明确的知道数组里的项目的数量还有项目的数据类型,可以使用 Tuple 这种类型 ..
比如 x .. 它的值应该是一个数组 .. 数组里面有两个项目 .. 一个是 stirng 类型的 .. 还有一个是 number 类型的 .. 这种写法就是一个 Tuple ..
下面定义一下这个 x 的值 .. 它是一个数组 .. 第一个项目的值的类型是 string ... 第二个项目的值的类型是 number ... 如果把它设置成其它类型的数据 .. TypeScript 就会给我们提示 ..
这个 x 数组的项目的数量是两个 .. 再添加一个项目 .. TypeScript 会警告我们,说 x 这个数组里面只能有两个项目 ..
访问一下 x 里的第一个项目 .. 会提示说它的值的类型是一个 string .. 再访问一下这个 x 里面的第二个项目 .. 它的值的类型是 number .. 也就是 x 里的第二个项目的值的类型应该是数字 ..