先写个简单的函数 .. 名字叫 greet .. 具体要做的事可以先在控制台上输出一个 hello .. 鼠标放在这个函数的名字的上面 .. 你会发现 TypeScript 推断出这个函数返回的值是 void .. 意思就是什么也没有 ..
我们也可以具体的说明一下函数返回的值的类型 .. 可以在函数名字的后面加上冒号,然后是值的类型,这里就是 void ..
修改一下函数要做的事情 .. 让它 return 一个字符串 ..
这样 TypeScript 会警告我们这行代码出了问题 .. 鼠标放上去会显示具体的提示 .. 因为我们明确标注了这个函数返回的值的类型是 void ,但是实际它返回的是一个字符串 ..
修改一下,标注这个函数返回的是个 string 类型的值 .. 这样刚才的警告就不见了 ..
函数里面可以再定义一个参数 .. 比如 user ... 这个参数也可以设置一下它的值的类型 ... 先设置成 string .. 再修改一下函数里面的东西 .. 用一个字符模板 ... 在 hello 的后面加上这个 user 参数的值 ...
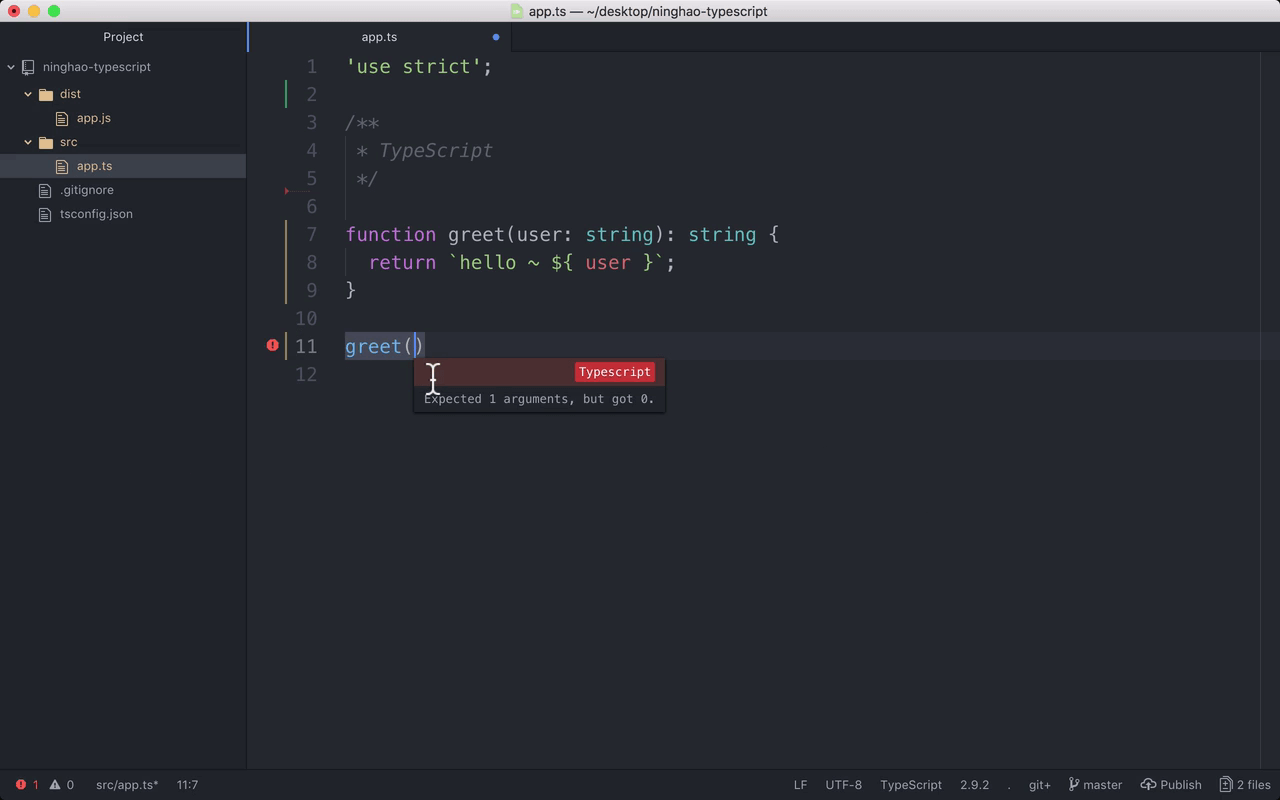
在下面再用一下定义的这个 greet() 函数 ... TypeScript 会警告我们,说这个函数需要一个参数 .. 鼠标放在这个函数的上面,编辑器会告诉我们这个函数的相关的定义 .. 它需要一个 user 参数,参数的值应该是个 string ..
先给它一个数字类型的参数值 .. 会警告我们,说参数的值的类型应该是字符串 ..
再给函数一个字符串类型的值 ... TypeScript 的警告就会不见了 .. 你会发现,在项目里使用了 TypeScript,编辑器会变得更聪明了,我们也更容易发现问题 ...