网站的标志跟背景图像上面显示的时候,主题会使用一种特别的图像标志 .. 这个标志需要单独再设置一下.. 回到后台 .. 在 Salient 菜单里面,找到 Header Navigation ..
在标志与一般样式这里,我们之前设置过网站的图像标志 .. 还设置过网站标志的高度 ..
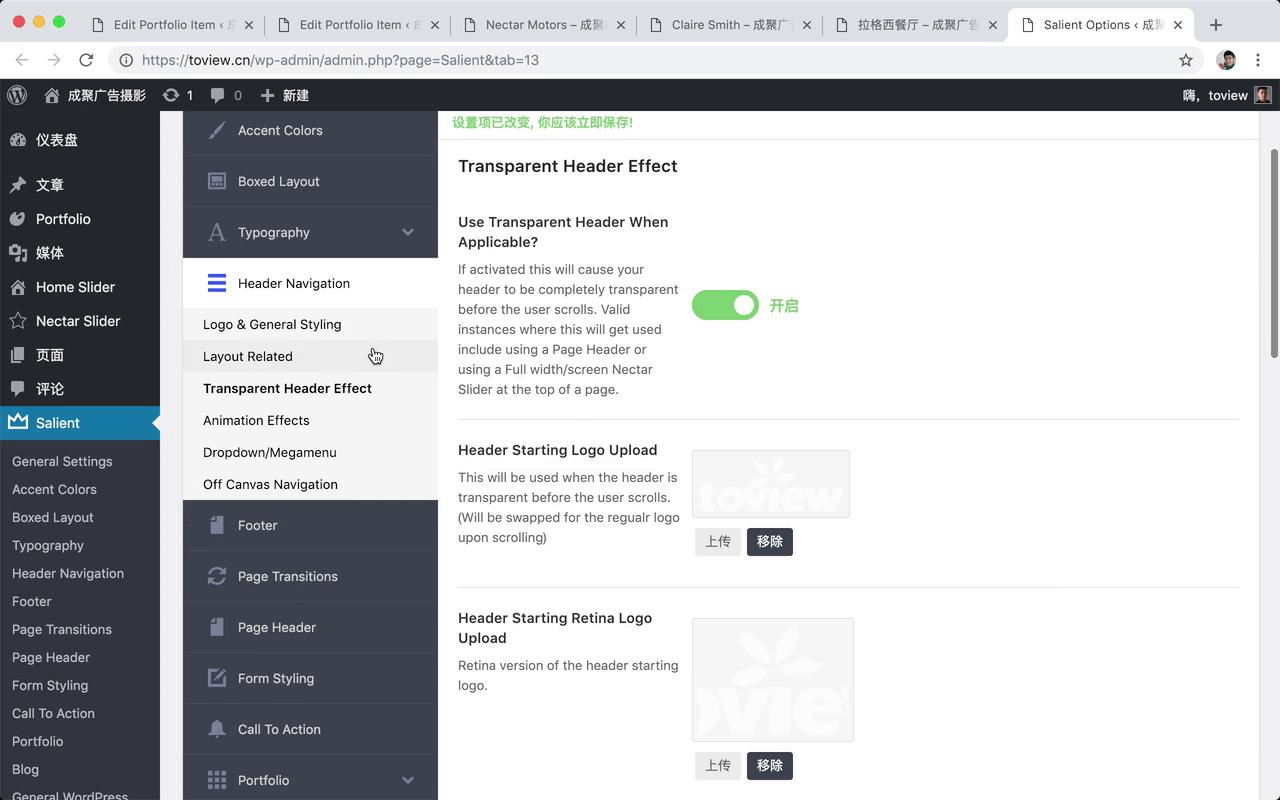
打开 Transparent Header Effect .. 在这里我们还需要设置网站的几个图像标志 .. Header Starting Logo Upload .. 上传一个自己的白色透明图像标志 .. 上传文件 .. 找到准备好的白色透明版网站图像标志 ..
然后是 Header Starting Retina Logo Upload .. 它也是一个白色透明标志,不过尺寸要大一些 .. 因为它会用在高清屏幕上 ..
另外还要设置两个黑色版本的透明图像标志 .. 上传文件 .. 找到一个黑色半透明的标志图像 .. 设置一下 ..
再设置一下对应的高清版的黑色半透明图像标志 .. 选择文件 ... 选择 ..
回到一般样式的配置 .. 这里我们可以再修改一下图像标志的高度 .. 可以设置成 32 .. 移动版的高度也可以设置成 32 .. 保存一下更改 ..
到前台,可以再去预览一下 ... 现在内容页面上就会使用我们刚才上传的透明版的图像标志了 ..