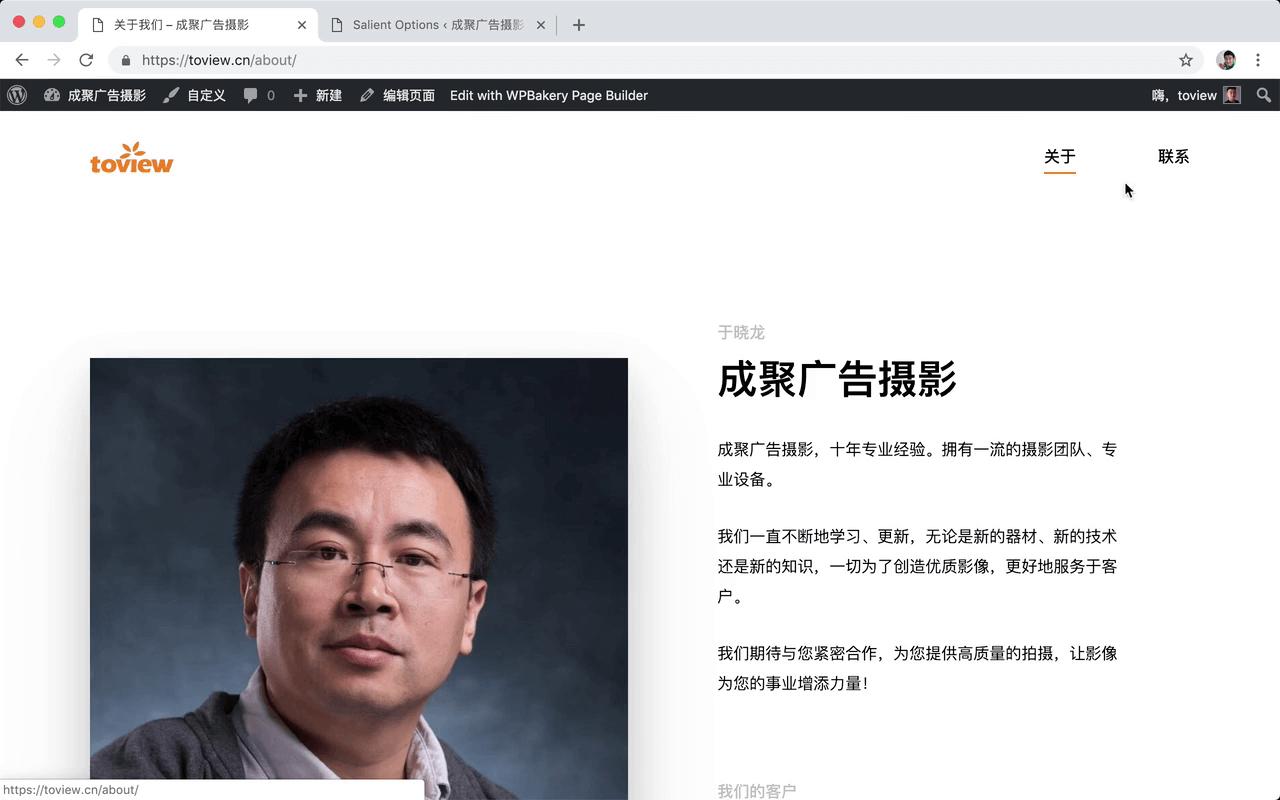
打开 关于 这个页面.. 现在激活菜单项下面有条蓝色的线 ... 鼠标放在菜单项上面的时候也会出现一条蓝色的线 ..
这个线的颜色可以改成跟网站品牌相符合的颜色 ..
回到后台 ... 在 Salient 里面,找到 Header Navigation .. 这个配置界面上有几个菜单颜色相关的选项 ..
修改一下 Header Font Hover ,打开颜色选择器 ... 手工输入一个颜色的值 .. f08300
Dropdown Background Hover,它的颜色也可以重新再设置一下 ..
下面还有一个 Off Canvas Navigation Background .. 再修改一下它的颜色 ... 保存一下更改 ..
回到前台页面,刷新一下 .. 现在激活菜单项下面的这条线的颜色就会变成给我们网站品牌相符的颜色了 ..
缩小一下浏览窗口的尺寸 .. 菜单内容会隐藏起来,变成一个菜单小图标 ... 鼠标放在上面,显示的就是一个 Off Canvas Navigation .. 这个导航菜单的背景也会是我们自己设置的颜色 ..