在开发移动应用的时候,如果还没有准备好后端服务接口,我们可以使用 JSON Server 创建一个演示用的接口。这样就可以立即去开发移动应用了 ..
在项目的 package.json 里面 .. 我之前添加了一个命令 .. 就是这个 dev:server .. 运行它的时候会执行 json-server 去创建一个 REST 接口 ..
这个工具我已经作为项目的开发依赖安装好了 ..
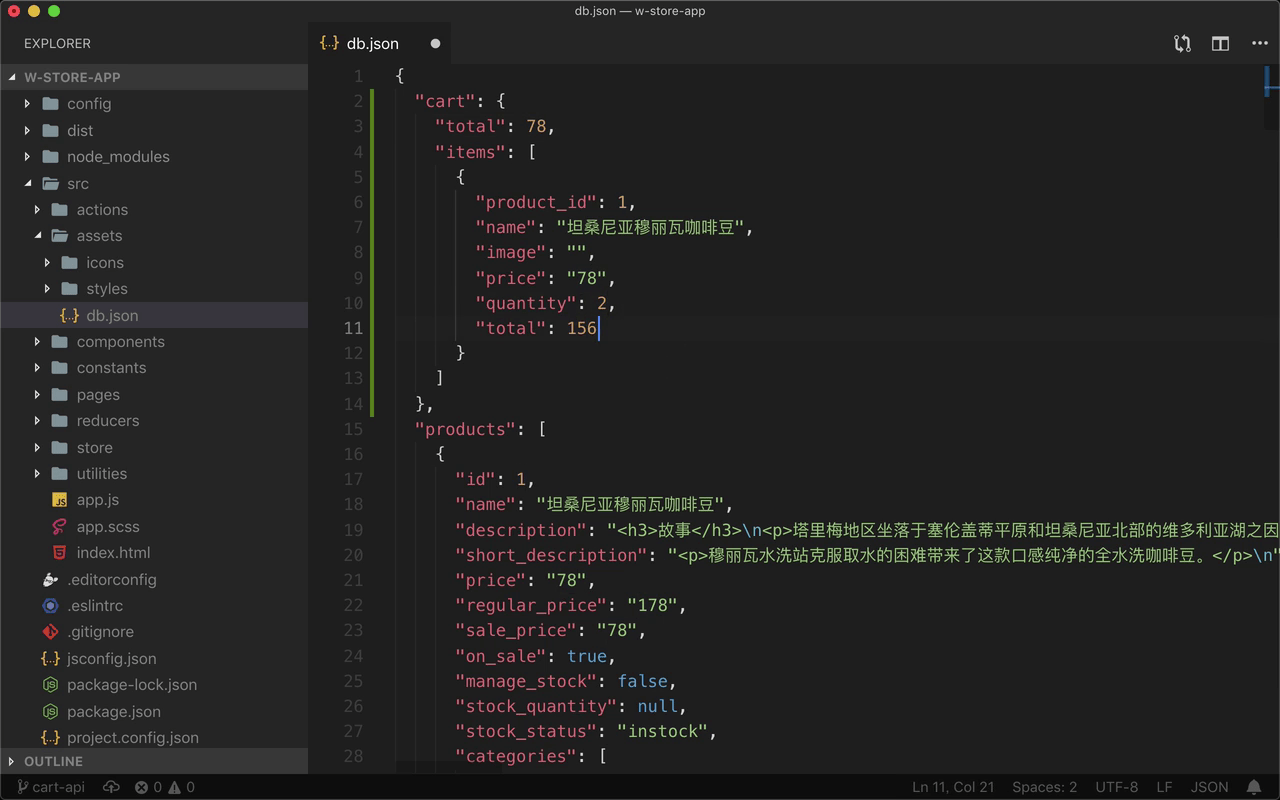
json-server 只需要一个 json 文件作为服务的接口还有数据库 .. 这个文件现在我把它放在了 src .. assets 里了 .. 就是这个 db.json ..
现在这个文件里定义了一个资源 .. 叫 products .. 它里面是一些产品相关的数据 ..
在终端 ,项目的下面,执行一下 npm run dev:server .. 可以运行这个服务 ..
运行以后 .. 打开 http 客户端 .. 访问 localhost:3333 .. /products .. 使用 GET 请求这个资源地址,返回的就是一个产品列表数据 ..
在修改一下这个 db.json .. 添加一个 cart .. 表示购物车 .. 它是一个对象 .. 里面可以有一个 total 表示购物车里的所有项目的总计的金额 ..
还可以添加一个 items .. 表示购物车里的产品项目 ..
每个项目是一个对象 .. 项目里面可以有 product_id 属性 .. 它的值是产品的 id 号 .. name 是产品的名字 .. image 是产品的图片 .. price 是价格 .. quantity 是要购买的数量 .. 还有一个 total 表示总计的金额 ..
如果这个项目的总计金额是 78 .. 购物车的总计金额也应该是 78 ..
要购买两件这个商品 .. total 的值是 156 ... 购物车的总计金额也应该变成 156
获取到购物车里的内容 .. 访问的地址是 /cart ... 返回的数据里面有 total .. 还有一组 items ..