下面再添加一个可以更新购物车项目的接口 .. 用一下 server.patch .. 接口地址是 /cart-item/:id .. 地址里带着一个 id 参数 .. 处理方法有一个 req 表示请求.. 还有一个 res 表示响应 ..
方法里面 .. 添加一个 id .. 它的值是请求里的 params 里的 id 属性的值 .. 再添加一个 quantity .. 它的值是 req.body 里的 quantity .. 更新购物车项目的时候需要提供一个购物数量 .
再添加一个 product .. 用 getProduct .. 得到指定 id 的产品 ..
做一下判断 .. 如果没找到产品 .. 就响应一个 404 的状态码 .. 然后 return ..
下面添加一个 result .. 用一下 getCartItem 函数 .. 得到指定 id 的购物车项目 .. 然后判断一下 ..如果没找到结果 .. 也可以响应一个 404 的状态码 . 再 return ..
一切正常 .. 可以从 product 里面解构出来一些东西 .. 需要 name .. price .. 还有 images ..
再算一下 total 的值 .. 它的值应该是 price ,产品的单价 .. 乘以 quantity .. 要购买的数量 ..
组织一下 item .. 项目里需要 product_id .. 对应的值是 id .. 还有 name .. 再加上一个 image .. 它的值是 images 里的第一个项目里 src 属性 .. price .. quantity .. 还有 total .
下面再执行 updateCartItem .. 提供一个 id .. 还有 item .. 更新一下购物车项目 ..
再执行 updateCartTotal 更新一下购物车的总计金额 ..
最后可以再响应一个 200 的状态码 ...
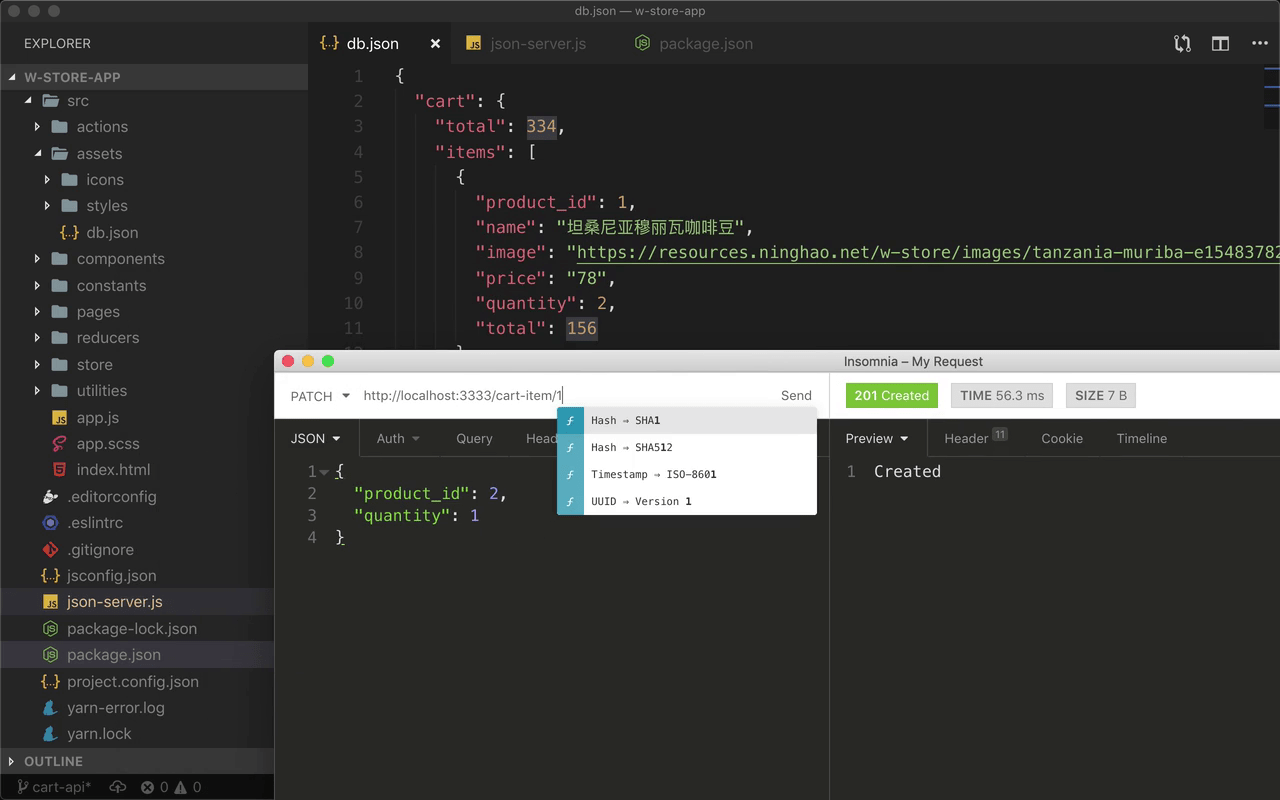
打开 db.json ..
再到 http 客户端,请求一下更新购物车项目的接口 . 请求的方法应该选择 PATCH .. 地址是 cart-item 后面加上一个 id 号 ..
请求的主体里面 .. 提供一个 quantity .. 现在它的值是 1 .. 我们请求更新的是 id 号是 1 的购物车项目 ..
这个项目里面,它的 quantity 的值现在是 2 ..
发出请求 .. 成功以后 .. 项目的 quantity 的值就会变成 1 ...