购物车接口需要一些特定的功能.. 这些功能要写几行代码 .. 所以我们可以创建一个可以自己定制的 JSON Server 服务 ..
在项目的根目录下面,新建一个 json-server.js ..
在这个文件里自己定制一个 json server .. 先要导入一些东西 .. const jsonServer .. require 一下 json-server ..
用 require 导入模块的时候 ESLint 会有提示 .. 推荐使用 import 导入 .. 选中 require .. 按一下 command + . 选择在文件里禁用 import/no-commonjs .. 这样会在文件顶部添加一行特别的注释 .. 在这个文件里使用 require 导入模块的时候也就不会再出现问题了 ...
再导入 path ... require path ..
下面定义一个 dbFile 的位置 .. 它的值用一下 path.json .. __dirname 当前文件目录 .. 下面的 src .. assets .. 文件是 db.json ..
然后创建一个服务器 .. 添加一个 server .. 用一下 jsonServer 上的 create 方法 .. 再创建一个 router .. 用一下 jsonServer.router .. 把数据库文件告诉这个方法 .. 就是上面定义的 dbFile ..
下面添加一个 middlewares .. jsonServer.default ..
让 server 用一下 middlewares .. 再让 server 用一下 jsonServer.bodyParser 中间件 ..
server.use ,还有一个 router ..
下面再用一下 server.listen .. 服务的端口是 3333 .. 一个回调 .. 在控制台上输出点文字 .. JSON server is running on port 3333 ..
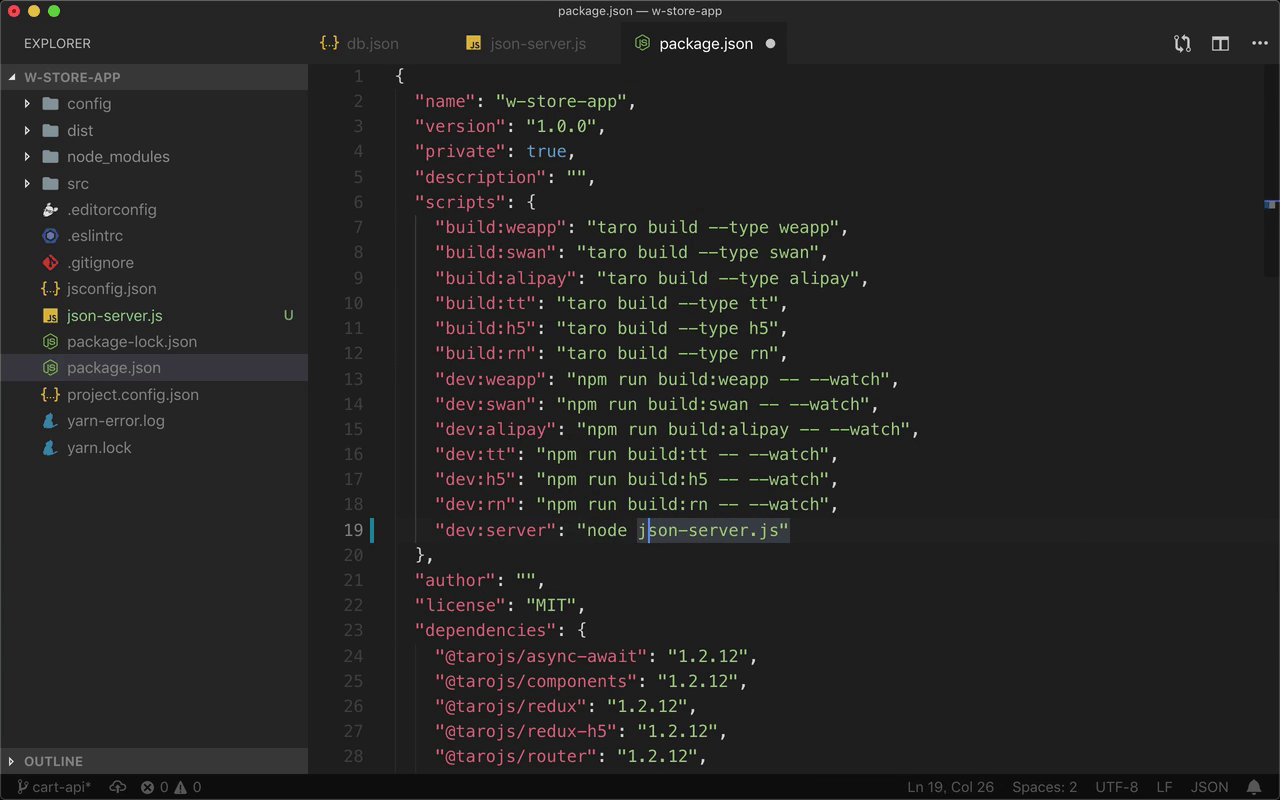
打开 package.json .. 修改一下 dev:server 命令 .. 可以用 node 执行一下 json-server.js .. 或者也可以使用 nodemon .. 这样每次修改定义服务文件的时候,服务会自动重启 ..
在终端下面,给项目安装一下需要的 nodemon .. 保存在项目的开发依赖里面 ..
运行一下 npm run dev:server .. 启用一下服务 ..
提示了一个错误 ..
应该是 join .. 保存 .. 服务重新运行 .. 端口是 3333 ..
在 http 客户端 .. 重新请求一下 cart 接口 ..