修改一下页面主体这块显示的内容,回到项目,项目的代码是在 src 目录的下面,打开 src 下面的 pages ,找到 index.tsx ,这个组件就是在页面主体上显示的东西。
可以去掉组件里的内容,再去预览一下,你会发现主体上有一块内容不见了。
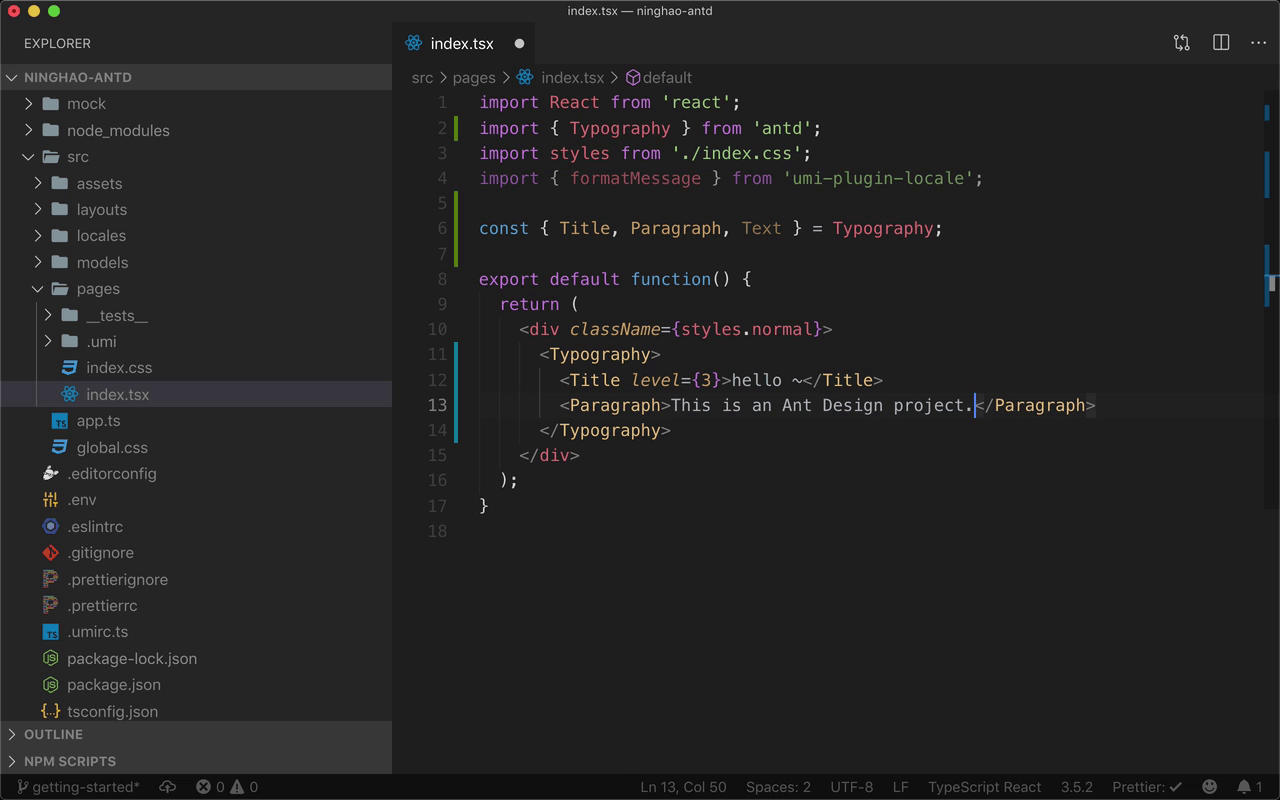
回到项目,在这个组件里可以用一下 Ant Design 里的文字排版组件。在组件顶部,先要导入 Ant Design 里提供的组件。 import 一些东西,这些东西来自 antd 这个包,就是 Ant Design。 要导入的是 Typography。
然后在组件里面,添加一组 Typography 组件。要添加一个标题内容,可以用一下 Typography.Title 组件,包装的东西是标题的内容 hello ~
页面上现在会显示一个标题内容。
一般我们可以简化一下这个组件的使用,可以用解构的方法,从 Typograph 里面解构出来一些东西,比如 Title,Paragraph 还有 Text。
这样如果要使用 Typography.Title ,可以直接使用 Title 这个名字。
你会发现,效果跟之前是一样的,组件上面都有一些属性,比如在这个 Title 上面,用一个 level 设置一下标题的级别,把它设置成 3 。再预览一下。
在标题的下面,再添加一个段落文字,用一下 Paragraph 组件,注意因为我们在上面从 Typography 里面,解构出来一个 Paragraph ,所以在这里才能直接使用它,不然这里要用的组件是 Typography 点 Paragraph。 输入一段文字。
现在界面上会显示一段文字。
这里再用一下 Text ,包装一下这段文字里的 Ant Design ,然后在这个 Text 组件上面添加一个 mark 属性,它会应用一点不同的样式。
再回到浏览器预览一下。