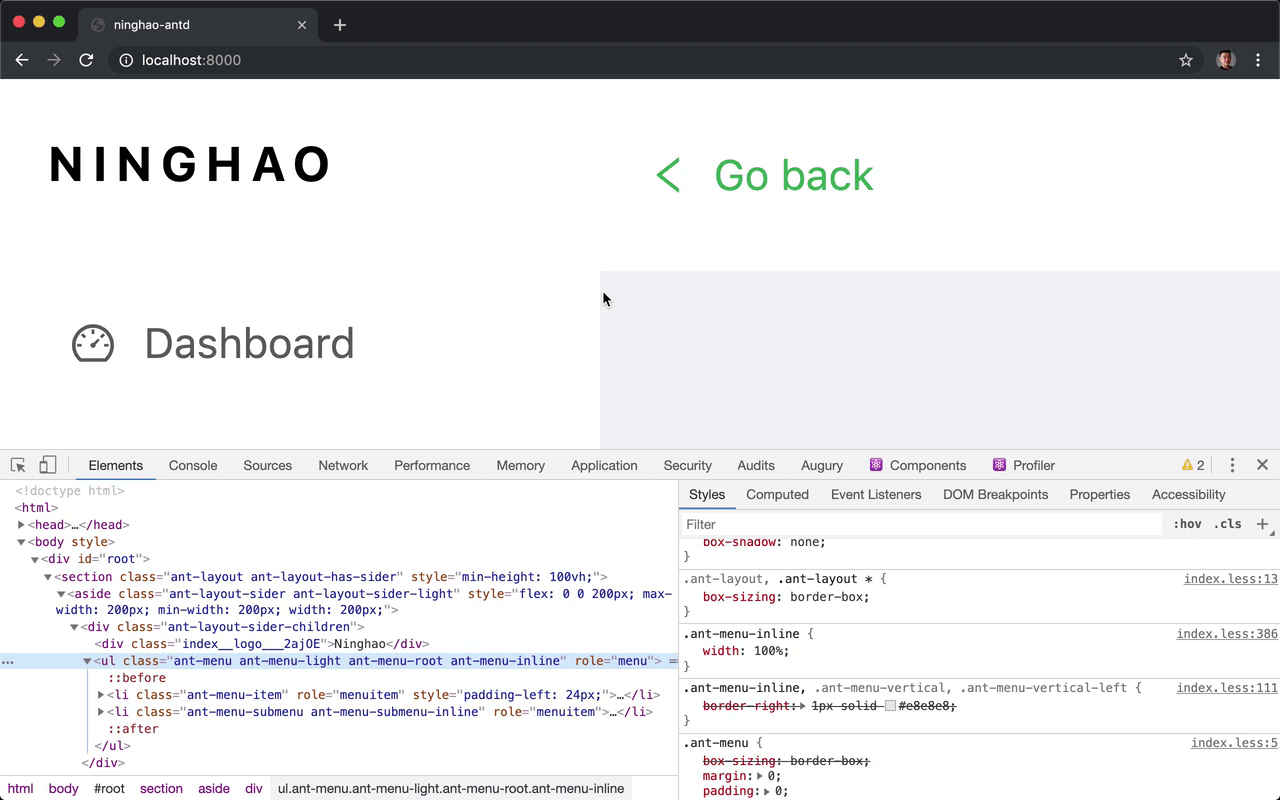
Ant Design 里面有些样式你可能不能通过定制主题的方法改变,比如这个 Menu 组件的右边,会有一条边线的样式,可以使用浏览器开发者工具,检查一下这个元素,选中这个 ul 元素,然后切换一下右边的这个样式,你会发现,这个样式影响了这个菜单上的边框。
可以复制一下这个元素上的 ant-menu-inline 这个 css 类的名字。然后回到项目,打开 src,下面的 global 样式表。
在这里重新设置一下 ant-menu-inline 这个类的样式,把它的 border-right ,设置成 none , 样式有个优先级,在这条样式后面可以添加一个 !important ,覆盖一下这个优先级,意思就是不管优先级是什么,要使用在这里设置的这条样式,也就是去掉元素右边的边框。
回到浏览器,你会发现,菜单右边的边线就不见了,因为现在这个元素上面,使用了我们自己设置的样式,这个样式覆盖掉了 Ant Design 里面给这个元素添加的样式。