现在这个界面用了一个布局,回到项目,打开 src,layouts 下面的 index.tsx ,下面我们用 Ant Design 里的布局相关的组件改造一下这个布局。去掉组件里的东西。
然后在文件顶部从 antd 里面导入点东西,导入的东西来自 antd,要导入的是它的 Layout,这个 Layout 里面又包含了一些组件,比如 Header,Footer,Content 等等。把它们解构出来, 来自 Layout,需要的是 Header,Content,Footer 还有 Sider 。
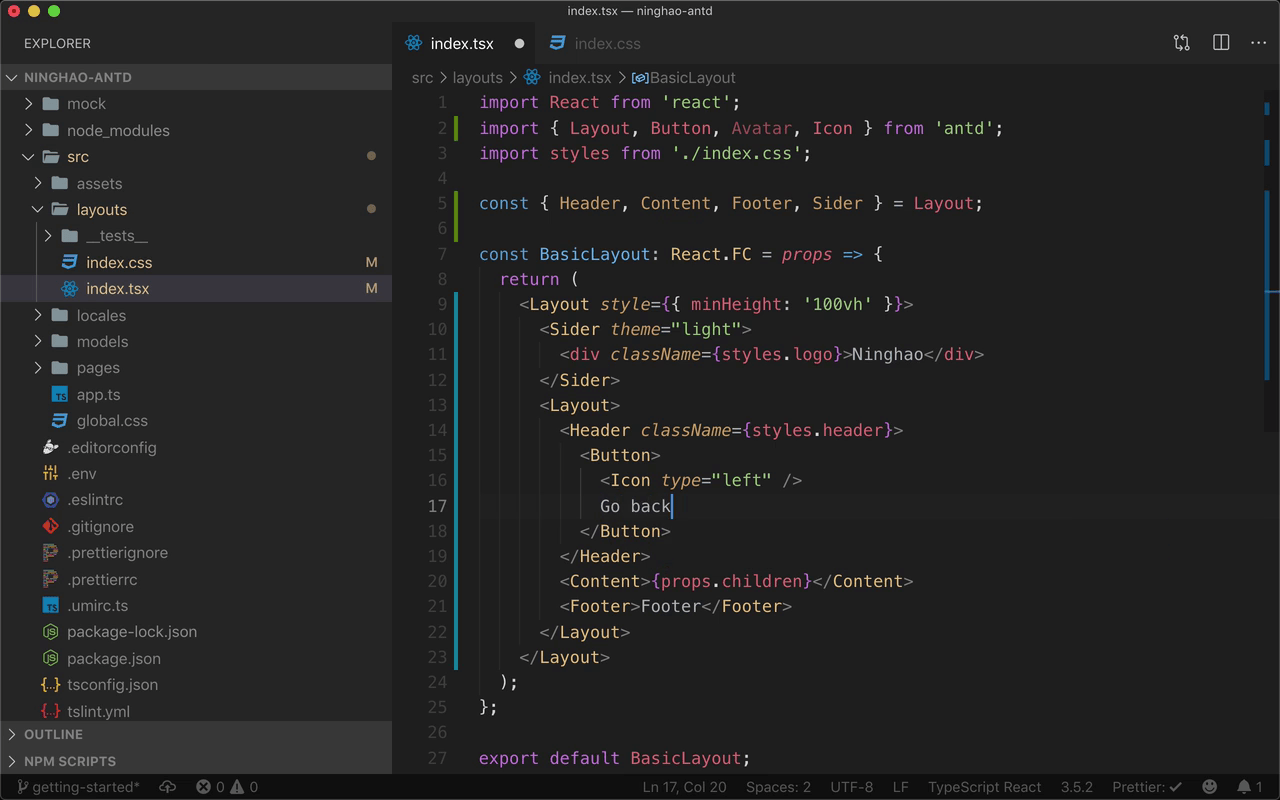
在组件的视图里,用一组 Layout 组件,这个布局可以分成左右两栏,边栏用一组 Sider 组件,里面一组 div,包含的文字是 Ninghao。
在 Layout 里面可以嵌套其它的 Layout, 边栏的下面,再用一组 Layout,它里面的东西就是边栏右侧的主体内容。
在这个 Layout 里面,可以先用一组 Header,添加一个布局头部,文字是 Header , 头部的下面是主体内容,用一组 Content ,包装的是 props.childern 。
主体的下面是 Footer,用一组 Footer,文字是 Footer。
主题
回到浏览器预览一下,现在你看到的就是一个简单的左右两栏的布局,右边主体内容这里,有页头,主体,还有页脚 。
在这个 Sider 组件上面,可以添加一个 theme 属性,值设置成 light,默认它的值是 dark,现在这个边栏会使用亮色的主题。
样式
样式可以直接放在组件的 style 属性里面,在这个 Layout 上面,添加一个 style 直接在里面添加点样式,用 minHeight 把最小的高度设置成 100vh。
样式也可以放在样式表里,比如在这个组件的上面,从这个 index.css 样式表里导入了样式。
在这个 Ninghao 文字周围的 div 上面,添加一个 className 属性,它的值是 styles 里的 logo 。
打开 index.css 这个样式表,可以添加一个 .logo 样式,把 font-size 设置成 16px,font-weight 是 bold,color 可以是黑色, text-transform 是大写, letter-spacing 大小是 3px, 再来点内边距,大小是 16px,然后再用 height,把高度设置成 64px。
回到浏览器,你会发现在边栏上显示的这个标志的样式的变化。
Header
下面再设置一下这个主体头部的样式,打开这个组件,在这个 Header 上面,添加 className 用一下 styles.header。
打开样式表,里面添加一个 .header,把 background 的值设置成白色, padding 可以设置成 0。
再去预览一下。
这个 Header 里面,可以用一个按钮组件,先从 antd 里面,把 Button 组件导入进来 。一会还得用一下 Avatar 这个组件,也把它导入进来。
然后在 Header 里面,用一组 Button 组件,组件里面可以添加一个小图标,在 antd 里面,把 Icon 导入进来。
这里再添加一个 Icon 组件,它的 type 是要用的小图标,可以用一下 left 。按钮上的文字是 Go back。
回到浏览器预览一下,现在,Header 上面会显示一个带小图标的按钮。
按钮的样式可以换一下,添加一个 type,值可以设置成 link ,然后再去预览一下这个按钮。
Footer
回到组件,在主体的 Footer 里面,包装一个 Avatar 组件,文字是 N ,组件上面的 className 属性的值设置成 styles.avatar。
打开样式表,在里面添加一个 .avatar 样式,可以设置一下它的 color 属性的样式,还有 background 属性的样式。
最后再回到浏览器,预览一下页脚上的这个 Avatar 组件。