在 Angular 应用里,我们可以根据自己开发的应用的一些功能,去把它们分隔成不同的模块。模块是 Angular 组织应用结构的一种方法。你可以创建一个 Angular 模块,然后把跟这个模块相关的一些东西放在这个模块里,主要就是声明一下这个模块里包含的东西,比如组件、指令,还有 Pipe 等等。
还可以说明一下这个模块需要使用哪些其它的模块里提供的功能,模块也可以选择对外公开提供的东西,这样应用里的其它的模块就可以使用在这个模块里公开提供的这些东西了。
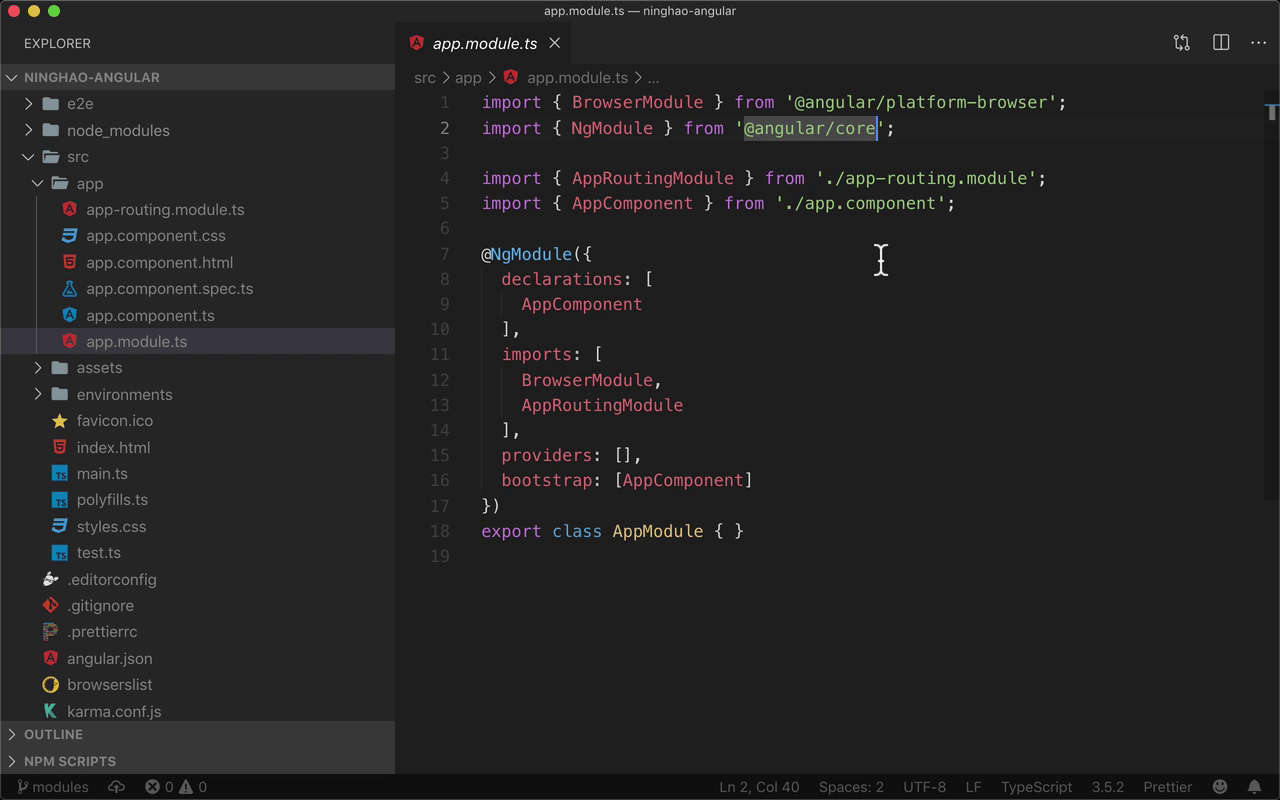
用 Angular 的命令行创建的 Angular 项目里面,已经创建好了一个模块,这个模块是在 src,app,目录的 app.module.ts 这个文件里定义的,定义模块的文件,一般都会有 .module 这个后缀,文件的扩展名是 .ts,表示这个文件里用的语言是 TypeScript,TypeScript 这种语言可以理解成增强版的 JavaScript,它可以让我们使用 JavaScript 里提供的新的功能,还给 JavaScript 语言提供了一个类型系统。
AppModule
Angular 的模块就是一个 class,也就是一个类,这个类的名字就是这个模块的名字。在 Angular 应用里至少需要一个模块,就是这个 AppModule,它是应用的 Root 模块,也就是根模块或者叫主模块。就是你的应用只需要这个 AppModule 模块,可以把应用里所有的东西都放在模块里,不过一般我们都会根据应用的功能,分别再去创建一些功能模块。
@NgModule
让这个普通的类变成一个 Angular 模块,需要用这个 @NgModule 装饰器装饰一下,装饰器其实就是个函数,只不过这种函数有些特别的本领,装饰器可以处理它装饰的东西。
比如在这里,使用 @NgModule 装饰器装饰了这个类,这个类就变成了一个 Angular 的模块,这就是 @NgModule 这个装饰器的作用。 @NgModule 装饰器来自 @angular/core。 Ng 这个前缀就是 Angular 的意思。
参数
@NgModule 装饰器有个对象参数,在这个参数里可以描述一下这个模块。比如这个模块里包含的一些组件,指令,管道这些东西,可以把它们放在 declarations 里面,就是声明一下这个模块包含的东西。这里列出了一个 AppComponent ,它是一个组件。
模块可能需要其它模块提供的东西或者功能,需要把这些要在这个模块里使用的模块,放在 imports 里面。这个 AppModule 模块需要 BrowserModule 还有 AppRoutingModule 这两个模块里提供的东西。
这个 AppModule 模块还有一个 bootstrap,应用在启动的时候,会创建在这个 bootstrap 里列出的组件。通常我们只在这个 AppModule 模块里添加 bootstrap 属性,然后把 AppComponent 这个组件放在这里面。