在一个 JavaScript 或者 TypeScript 文件里导出了一些东西,这个文件就是一个 JavaScript 模块,在其它文件里可以导入模块,使用它里面导出的东西。因为 TypeScript 代码最终会被编译成 JavaScript 代码,所以这里我们可以认为是 JavaScript 的模块。
打开 Angular 应用的 app.module.ts 这个文件,你会发现,这个文件的顶部,有一些 import 开头的代码,表示导入,导入了一些东西,在 from 后面,设置了一下导入的这个东西的来源是哪里。
如果这个来源不是一个具体的地址,这个来源应该就是我们在项目里安装的 npm 包,也就是在项目的 node_modules 这个目录里面东西。
比如 @angular/core,它就是一个包的名字。因为它即不是一个绝对的地址,也不是一个相对的地址。
下面导入的这个 AppComponent ,它的 from 关键词的后面,是一个相对的地址,一个点加一条斜线表示的是当前目录。相对的是当前这个文件,这里就是 app.module.ts 这个文件。
也就是要导入的 AppComponent 这个东西来自当前目录下面的 app.component.ts 这个文件,在导入的时候可以不加文件的后缀,比如 .js 或者 .ts,直接用文件的名字就可以了。
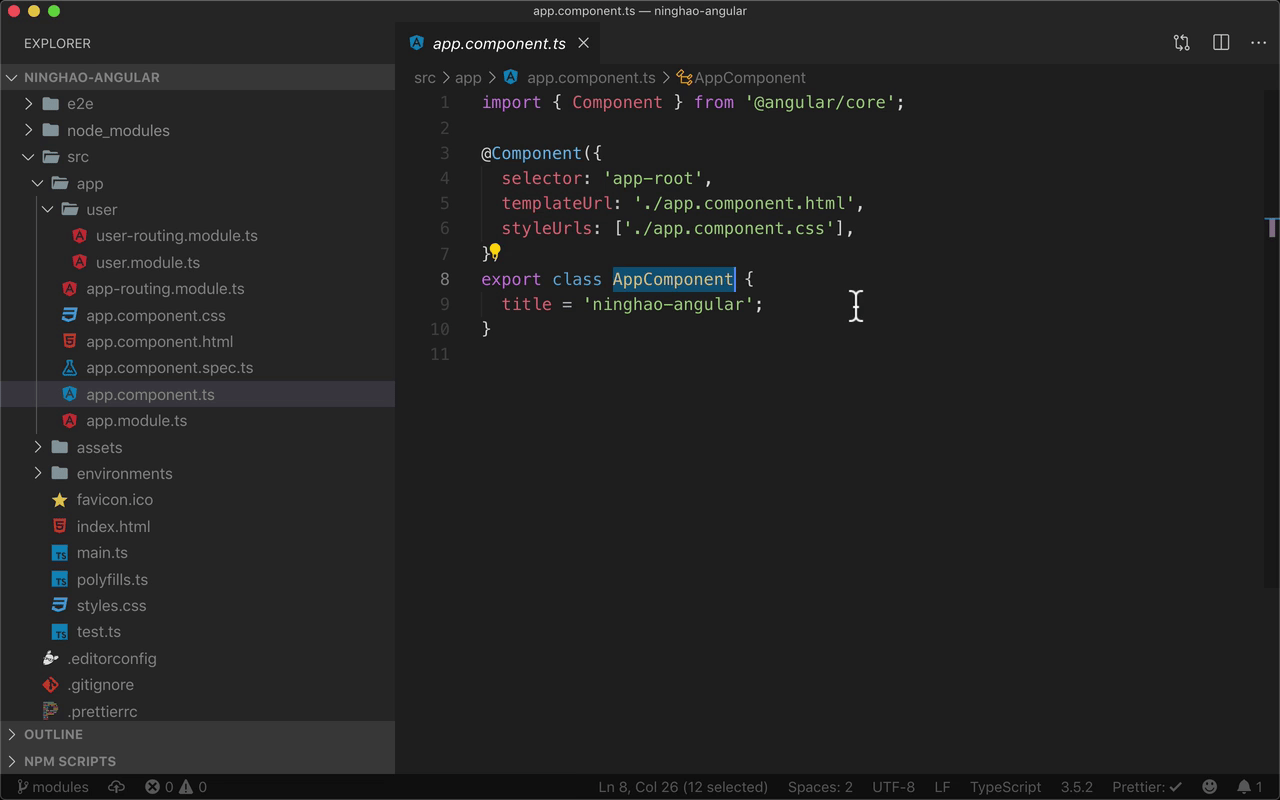
打开 app.component.ts, 这个文件是一个 JavaScript 模块,模块导出了在这个文件里定义的这个 AppComponent 类。你会发现这个类的定义的前面有个 export,表示要导出后面定义的这个东西,也就是 AppComponent 这个类。
这样在应用里的其它的地方,就可以导入这个模块里导出的这个类了。比如在 app.module.ts 里面,这里就用了一个 import ,导入了 app.component 文件,或者叫模块,导出的 AppComponent 这个类。
也就是 JavaScript 的模块,主要就是为了让我们把代码分别放在一些单独的文件里。
NgModule
Angular 框架本身也用到了模块的概念,不过它跟 JavaScript 语言里的模块不太一样。Angular 模块指的是使用 @NgModule 装饰器装饰的那个类。Angular 模块里也有导入跟导出,模块导入的是这个模块需要的东西,模块导出的是这个模块提供的东西。