Angular 提供的命令行工具,可以快速创建模块,在终端,项目所在目录的下面,执行 ng generate ,生成一个 module,也就是模块,后面跟着模块的名字,或者保存这个模块的位置跟模块的名字。 比如生成一个 user 模块,执行一下。这样会创建一个 UserModule 模块,放在了 user 目录的下面。
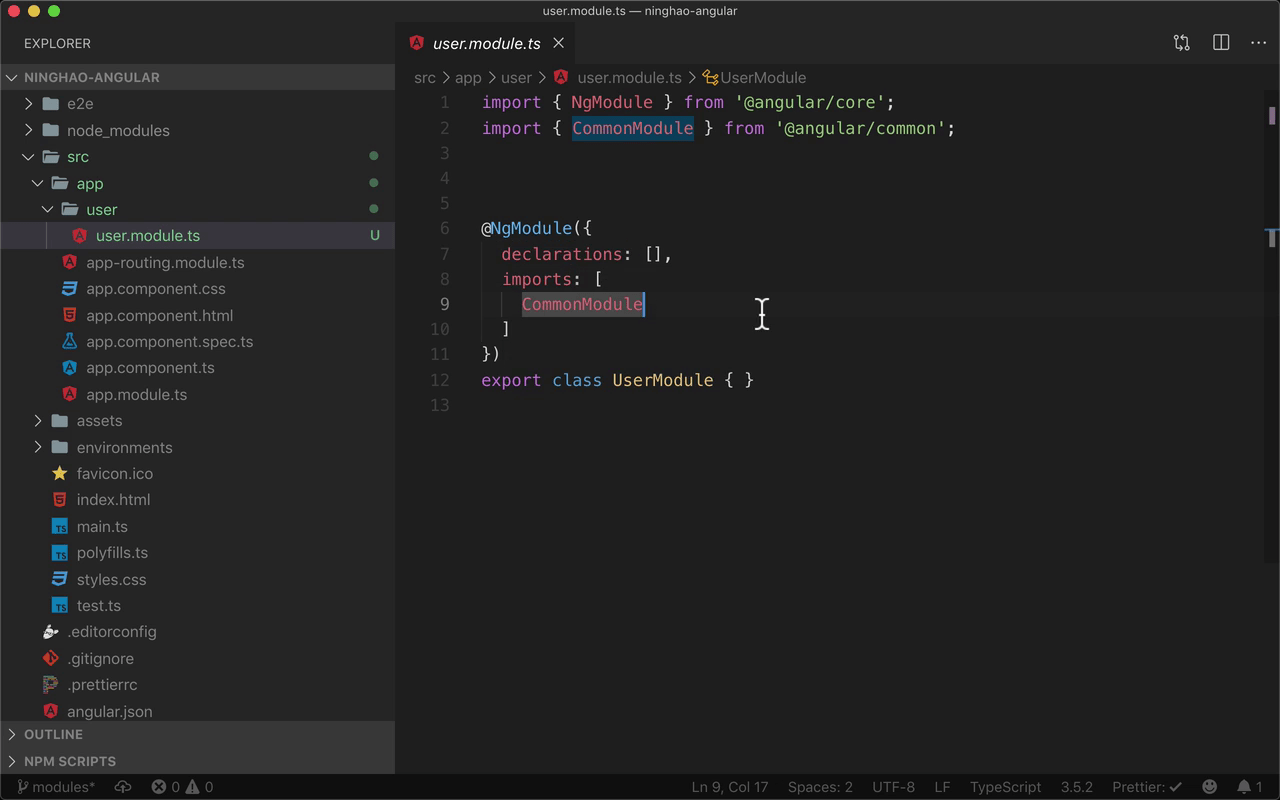
回到项目,打开刚才创建的这个模块,src, app, user 里的这个 user.module.ts。
在这个文件里定义了一个类,名字是 UserModule,这个类用 @NgModule 装饰了一下,所以它就会是一个 Angular 的模块。给这个 @NgModule 提供的对象参数里面,有 declarations 属性,还有一个 imports 属性,它里面列出了一个 CommonModule 模块,这个模块来自 @angular/common。
在这个 CommonModule 模块里提供了一些基本的指令,之所以在这个 UserModule 模块的 imports 里面列出这个模块,是打算在这个 UserModule 模块里使用 CommonModule 里面提供的东西。