你可以使用 nest 命令行工具去创建一个新的 nest 项目,但是很可能你创建的项目,跟你在这个课程里看到的不太一样。因为不同版本的 nest 命令行工具创建的项目可能会有一点区别。
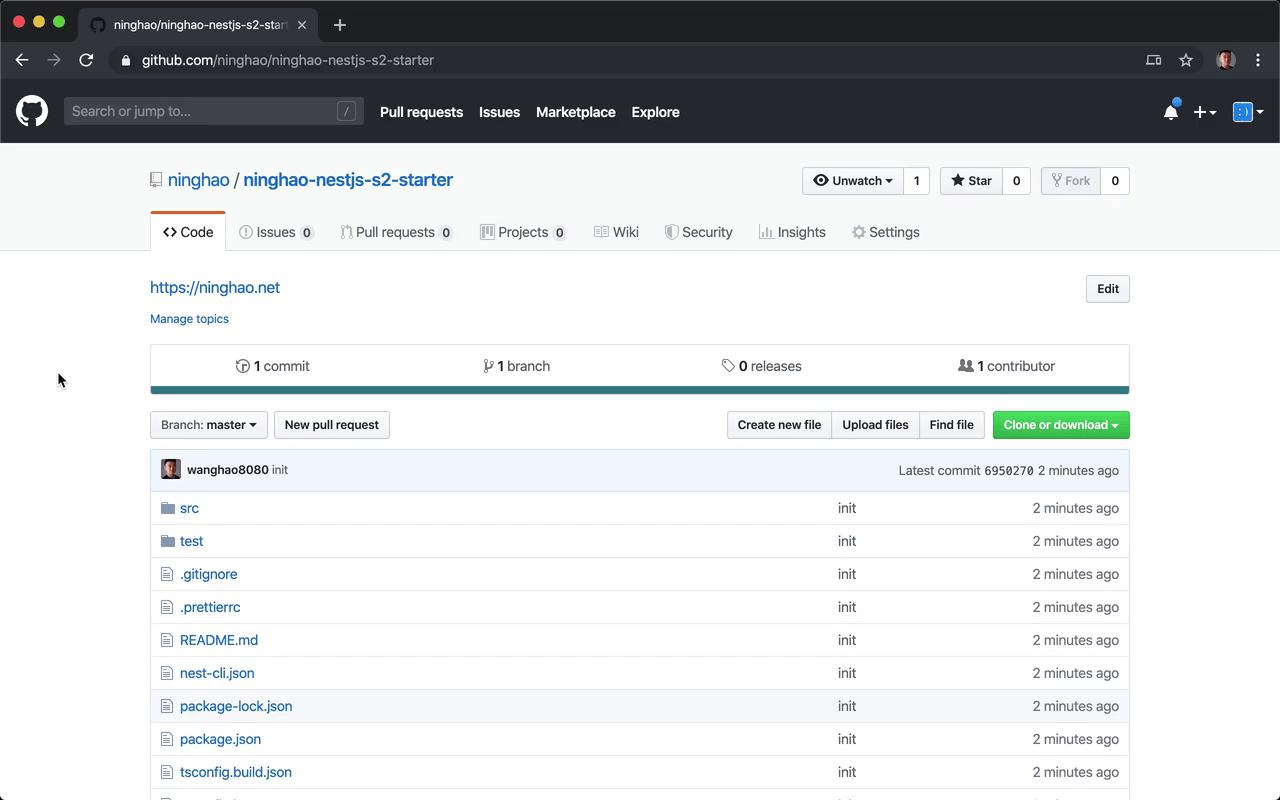
所以如果你想拥有一个跟视频里看到的一样的项目,可以直接克隆我提前准备好的一个初始项目。先打开这个仓库的地址,按一下 clone or download 按钮,复制一下这个仓库的地址。
在终端,进入到想要保存项目的地方,比如进入到我的桌面上,执行一下 git clone ,后面加上刚才复制的地址,然后再设置一下保存这个项目的目录的名字,ninghao-nestjs-s2 。
完成以后,进入到这个项目所在的目录,ninghao-nestjs-s2 ,然后用 npm 去安装一下项目依赖的东西,执行 npm install。这样会根据项目里的 package.json 还有 package-lock.json 文件里的内容,安装好项目的依赖。
再用编辑器打开准备好的这个项目,这里我用的是 vscode 编辑器。
回到终端,新建一个标签,在项目下面,执行 npm run start:dev,运行一下项目的开发服务。应用的开发服务运行以后,可以再测试一下。
你可以使用浏览器,Http 客户端,请求一下开发服务地址,或者也可以在终端,使用 curl 命令,请求一下,地址是 localhost:3000 。 正常的话,会返回一个 Hello World 。