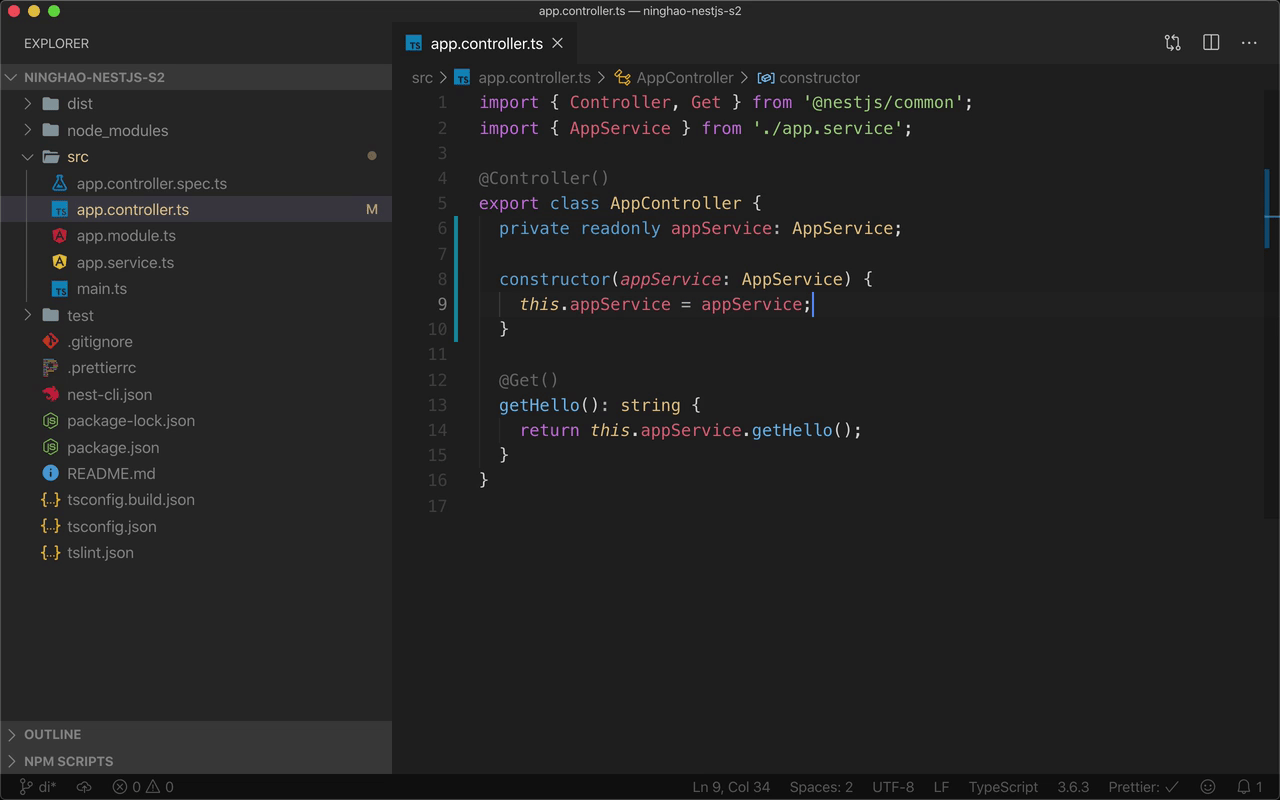
在类里面注入依赖的时候,我们经常会使用 TypeScript 提供的参数属性这种语法。比如在这个 AppController 的构造方法里面就用了一个参数属性,这种写法比较简单。如果不用这种参数属性,我们需要先在类里面声明一个属性,然后在构造方法里添加一个参数,再在构造方法里面,设置一下,让属性的值等于构造方法里的这个参数的值。
这里不用参数属性这种写法的话,应该这样,先在这个类里添加一个属性,名字是 appService,类型可以设置成 AppService 。在这个属性的前面可以使用 private readonly 修饰一下,意思就是这个属性只能在这个类的内部使用,并且它的值是只读的,不能修改。
然后在构造方法里,添加一个参数,名字也可以是 appService,你也可以设置成其它的名字。它的类型是 AppService。在方法的内部,需要设置一下类里面的 appService 这个属性的值,设置一下 this.appService 的值,让它等于这个构造方法里的 appService 这个参数的值。
Nest 创建这个类的实例的时候,会把这个类依赖的 AppService 注入进来,就是创建这个类的实例的时候,给它的构造方法的 appService 参数提供的值,会是一个 AppService 这个类的实例。
因为在构造方法里面,把 appService 参数的值,交给了这个类里的 appService 属性了,所以,在这个类里面,我们就可以通过这个类的 appService 属性,使用 AppService 提供的功能了。比如这里用了一下它上面的 getHello() 这个方法。
参数属性
如果使用 TypeScript 的参数属性的写法,可以简化一下这段代码。去掉在类里添加的属性,再去掉构造方法里设置属性值的代码,直接在构造方法参数的前面,加上一些访问操作符,比如 private,public ,或者 readonly 。
这样做的效果,跟之前,先声明属性,再设置属性值的写法是一样的。