如果我们要开发的项目需要多个 Nest 应用,可以使用 nest new 去创建多个 Nest 应用,或者我们也可以在同一个项目下面创建多个 Nest 应用,这些应用会共用一些东西,比如 node_modules 还有一些配置等等。
在已经存在的一个 Nest 项目里面,用 nest generate 可以生成一个新的 Nest 应用。先修改一下地方,打开 package.json,修改一下项目的名字,可以换成 ninghao-nest ,保存一下。
回到终端,可以先升级一下在全局范围安装的 Nest 命令行工具,执行 npm install 安装的是 @nestjs/cli ,加上 --global,在全局范围安装这个工具。
完成以后在项目所在目录的下面,执行 nest generate ,生成一个新的 app ,名字可以是 nest-1 ,执行一下。
再回到项目,你会发现,项目的目录结构会发生一些变化,多了一个 apps 目录,里面是这个项目包含的东西,这里就是两个应用,分别放在了各自的目录下面。 这个 nest-1 是我们刚才用命令新生成的一个项目,ninghao-nest 是之前已经存在的一个应用。
打开项目根目录下的 nest-cli.json,这个文件里面,会多出一些配置。在 projects 下面,就是这个项目里包含的东西,现在有 application,nginhao-nest 还有 nest-1 。
monorepo 设置成了 true,下面这个 root 设置的是这个项目的根,这里设置成了 apps 下面的 ninghao-nest 这个应用。
启动
再到终端,可以启动一下项目里的应用,运行开发服务可以执行 npm run start:dev ,或者也可以执行一下 nest start --watch ,这样就会运行这个项目里的 root 应用。
新建一个终端标签,进入到项目所在的目录,如果要运行项目里的其它的应用,可以这样,执行 nest start 后面加上应用的名字,比如 nest-1, 再加上一个 --watch 选项。
冲突
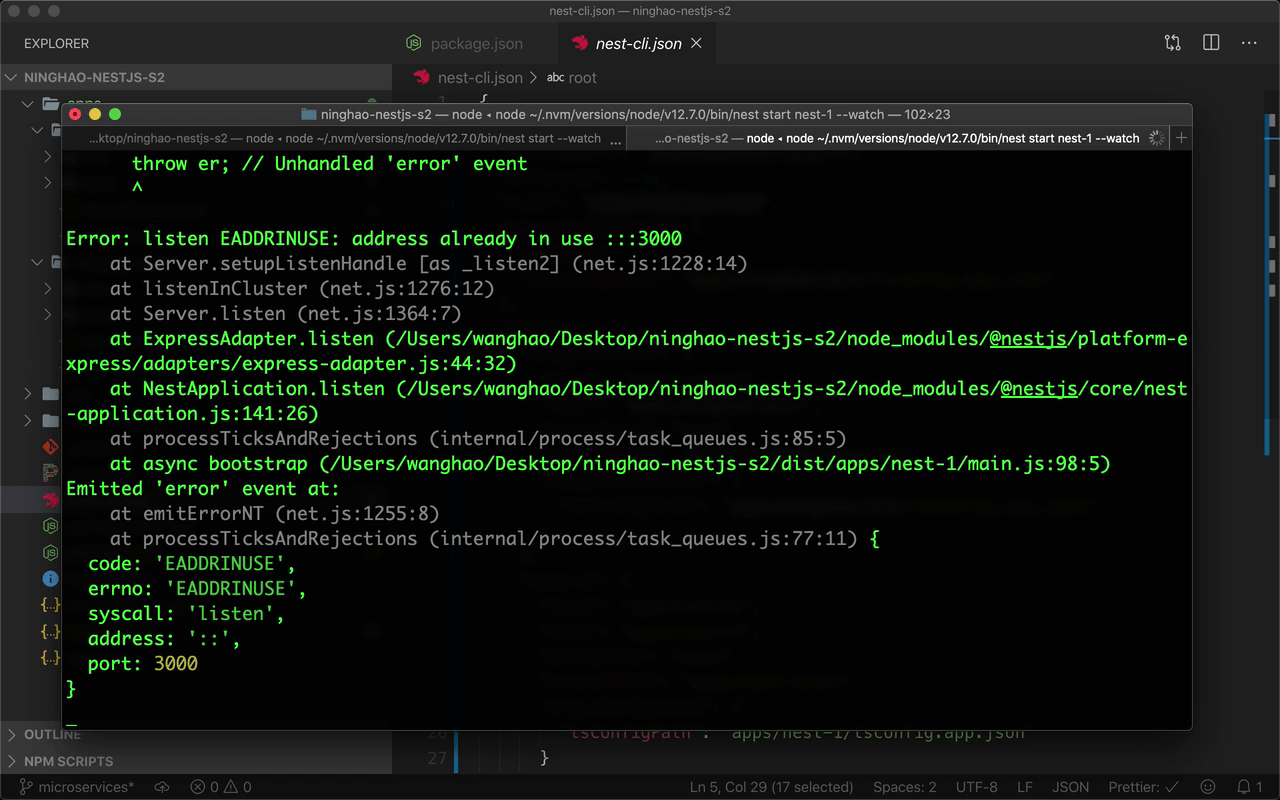
运行的时候会出现一个错误,这是因为现在项目里的这两个应用都是 Http 类型的应用,默认它们用的端口都是 3000,如果你要同时运行这两个 Http 应用,需要修改其中的一个应用监听的端口号。
打开 apps,nest-1,src 里的 main.ts,修改一下监听的端口号,比如换成 3001。
这样我们就同时运行了项目里的这两个应用。
测试
下面再测试一下,先在项目里面,打开 nest-1 这个应用里面的这个 AppService 服务,修改一下它里面的这个 getHello 方法返回的值,换成 hello nest-1.
打开一个 Http 客户端,请求一下 localhost:3000, 返回的是 Hello World!,这是 ninghao-nest 应用响应回来的内容。
再换一下这个请求地址,端口号换成 3001,发送一下这个请求,这次返回的内容是 hello nest-1。 这个内容是项目里的 nest-1 这个应用响应回来的。