先在项目下面生成一个新的应用,然后把它转换成一个微服务。执行一下 nest generate ,生成一个 app,名字可以是 nest-2 。
应用要跟 redis 数据库交流还得再安装一个包,执行 npm install 要安装的是 redis,保存在项目的依赖里面。
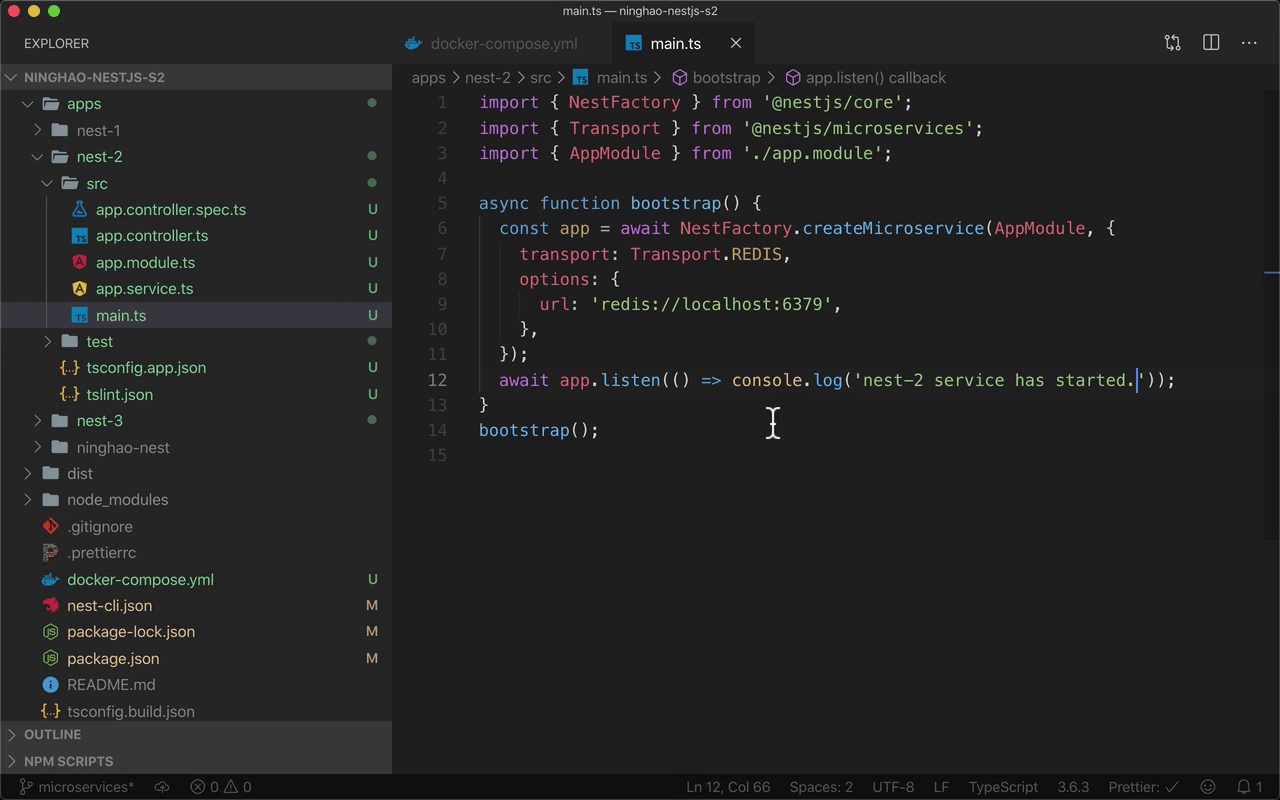
打开刚才生成的这个应用里的 src 下面的 main.ts,先在文件顶部,需要从 @nestjs/microservices 里面导入一些东西。
在这个 bootstrap 函数里面,用一下 NestFactory 上的 createMicroService 创建一个微服务应用,把应用的 root 模块交给它,这里就是 AppModule,后面再添加一个对象参数。
用 transport 设置一下要使用的传输方法,设置成 Transport.REDIS, 再用 options 配置一下这种传输方法。里面用 url 设置一下 redis 数据库的地址。地址是 redis://localhost:6379 。之前我们创建的 redis 数据服务就是在本地主机上的运行的,使用的端口是 6379 。
下面用的这个 app 上的 listen 方法,需要一个函数参数, 在控制台上输出一行文字,nest-2 service has started 。
启动服务
在回到终端,可以启动一下刚才创建的微服务,执行 nest start nest-2 --watch, 输出 nest-2 service has started,说明服务已经正常启动了。
第三个服务
下面可以再在项目里添加一个应用,新建一个标签,执行 nest generate 生成一个 app ,名字是 nest-3 。回到项目,复制一下 nest-2 里的 main.ts 。
打开刚才生成的 nest-3 应用里 src/main.ts ,用复制的内容替换一下这个文件里的内容。修改一下应用启动以后在控制台上输出的文字,nest-3 service has started.
这里用了同样的配置,创建了一个微服务,用的传输方法也是 Redis。
在终端,新建一个标签,然后执行 nest start nest-3 --watch 。再启动一下这个服务,会输出一个 nest-3 service has started,说明这个服务也启动了。