在 Nest 应用里,我们可以使用一个客户端给微服务发送消息。先打开 ninghao-nest 这个应用里的 AppModule 模块,在文件的顶部,需要从 @nestjs/microservices 里面导入一些东西。
然后在这个模块的 imports 里面,添加一个 ClientsModule,这个模块来自 @nestjs/microservices,它是一个动态模块,用它上面的 register 做一点配置。方法接收一个数组,数组里的项目就是一些配置。
一个对象,里面先用 name 设置一下注入这个客户端的时候用的那个 token 的值。比如把它设置成 NEST_1。然后再用 transport 设置一下传输的方法,之前我们创建的那个微服务用的是 Transport.TCP,所以这里也需要设置成 Transport.TCP。
再添加一个 options 配置一下,用 host 属性设置一下这个客户端要连接的那个微服务的主机,这里是 localhost,表示本地主机,因为这两个应用都是在同一台机器上运行的。然后用 port 设置一下微服务的端口号,之前创建 nest-1 微服务应用的时候,给它设置成的端口号是 5555,所以这里也要设置成 5555。
注入
打开 AppController 控制器,在这个控制器里我想用一下刚才注册的微服务客户端,需要先把它注入进来,在构造方法里面,先用 @Inject 注入一个 NEST_1 ,添加一个参数属性,private readonly 参数的名字是 client,它的类型设置成 ClientProxy。
下面在这个 getHello 方法里面用一下这个客户端给 nest-1 这个微服务发送一条消息。这个 getHello 是请求应用根的时候用的一个处理器方法。
这个方法返回的值用到了 AppService 服务上的一个方法。现在我们可以把它换成一个微服务返回的值。用一下注入进来的 client,它上面有几个方法,发送消息用的是 send 这个方法。
方法有两个参数,一个是消息的类型,还有一个是这个消息里带的数据。类型设置成 greet ,带的数据设置成一个字符串类型的值, ninghao。
因为这个 client 上的 send 方法返回的值是 Observable 类型的,但是在这个 getHello 方法上设置的方法返回的值的类型是 string,所以这里会出现这个提示。可以把这个类型换成一个 Observable,这个 Observable 生产出来的数据的类型是 string。
测试
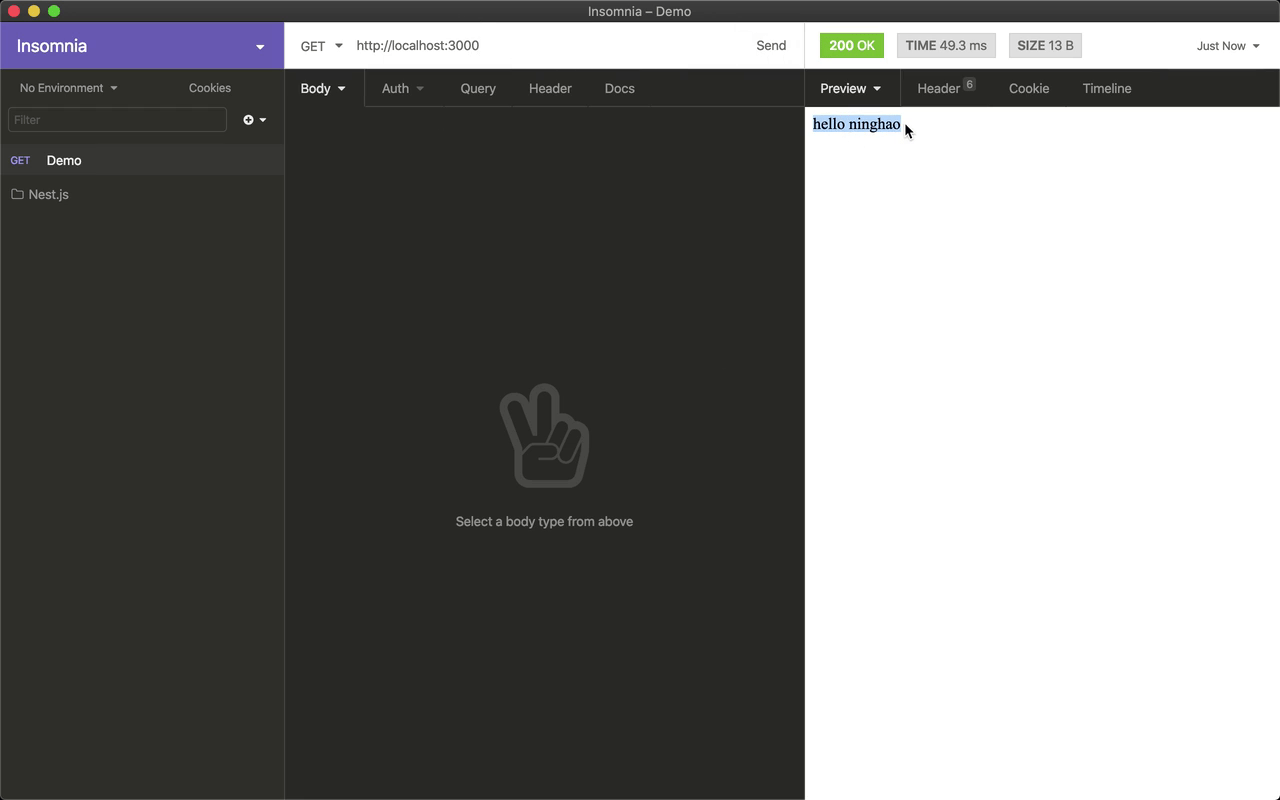
下面找一个 Http 客户端,可以请求一下 localhost:3000 这个地址,得到的响应是个字符串,具体的值是 hello ninghao。
现在我们请求的这个 Web 应用是项目里的 ninghao-nest,请求这个地址,会使用这个应用里面的 AppController 里的 getHello 这个方法来处理。
在这个方法里,用了一个微服务客户端,发送了一条消息给一个指定的微服务,发送这条消息的时候,设置的类型是 greet,带的数据是 ninghao。
在 nest-1 这个应用就是一个微服务应用,这个应用收到了发送过来的消息,发送消息的类型是 greet,所以就会使用这个 AppController 控制器里的 greet 方法处理。
这个方法获取到了消息里带的数据,交给了 data 参数, greet 方法返回的值就是一个 hello,后面加上消息里的值。
ninghao-nest 应用的 AppController 控制器里的 getHello 方法,收到了微服务响应回来的数据,处理好之后,又会把它响应给我们的这个 Http 客户端。