之前我们用 Node.js 的 HTTP 模块创建了一个 Web 服务器,现在我们可以用 Express 框架提供的功能创建一个 Web 服务器。
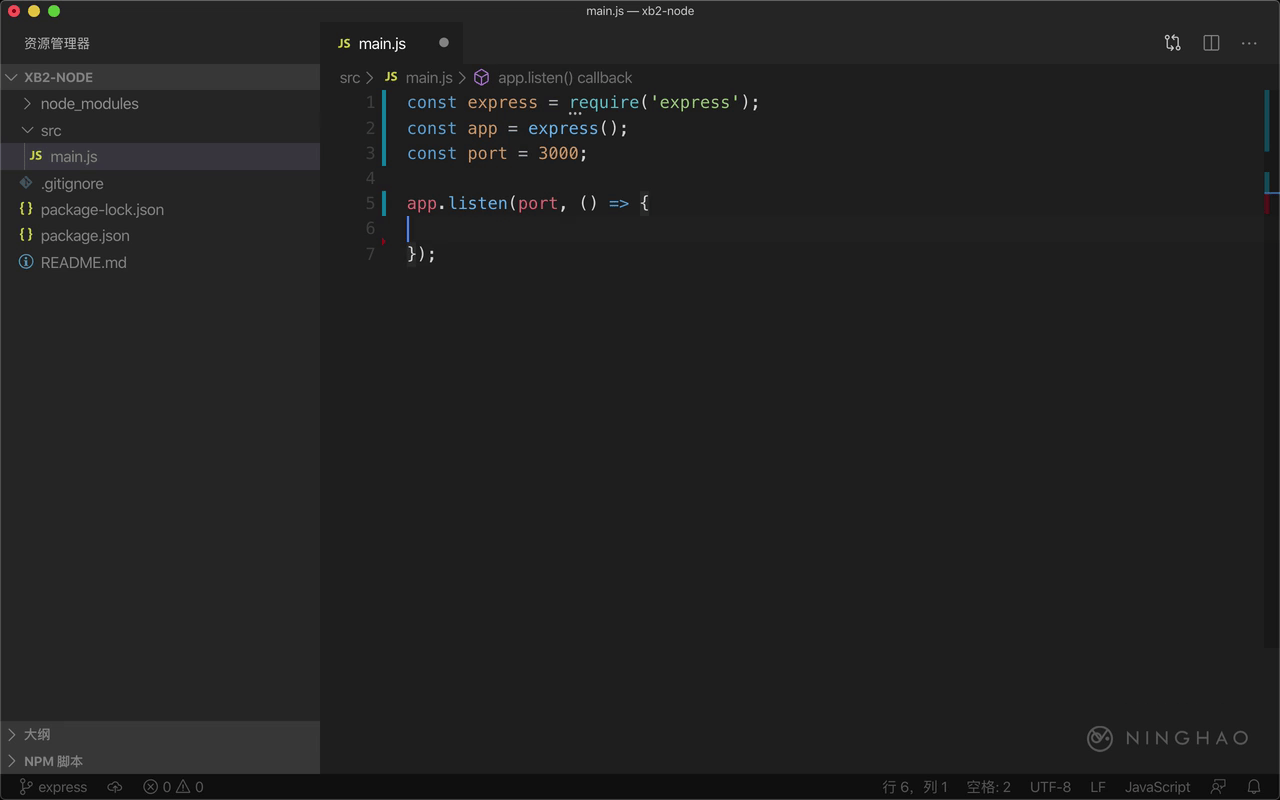
打开项目里的 src/main.js 这个文件,可以先把这个文件里的东西全部删除掉。首先要做的是在文件的顶部,导入 express 这个包提供的东西,导入进来的东西可以叫它 express ,用 require ,导入 express 这个包。
下面再去创建一个 Express 应用,这个应用上面会有一些方法在后面我们会用到。应用的名字可以叫 app,它的值就是执行一下 express() 这个函数。它会制造一个应用,这个应用会交给 app。
然后可以再定义一个表示服务端口号的东西,名字叫 port,它的值等于 3000。 创建一个 Web 服务,可以用一下 app 上的 listen 方法,它的第一个参数就是服务器的监听的端口号,这里可以用上面定义的 port 表示。
然后是一个函数,创建了服务器之后会执行它,这里可以在控制台上输出一行文字,服务已启动。这样我们就定义好一个服务,下面到终端去运行一下它。
在项目所在目录的下面,执行一下 node src/main.js ,运行之后会在控制台上输出 服务已启动。
打开浏览器,可以先试一下,访问 http://localhost:3000 ,在页面上会提示 Cannot GET / ,现在虽然我们已经创建了一个 Web 服务器,不过我们还没有添加应用要做的事情。