先想一下我们的照片分享应用,如果客户端需要某一张照片相关的数据,那这个接口应该如何定义?我们不可能为每一张照片都单独定义一个接口,可以这样,就是在定义接口的时候,在设置的接口地址里面定义一些参数。这样在客户端那里请求使用这个接口的时候可以设置参数的值,接口的处理器会根据这个参数值决定应该把什么内容发给客户端。
下面我们还是在这个 src/main.js 这个文件里继续定义一个接口,让这个接口的地址里面支持一个参数。用一下 app.get 这个方法,设置一下接口的地址,可以是 /posts/:postId ,注意这回给接口设置的地址里面包含了一个参数,参数的名字叫 :postId 。地址参数就是用冒号开头的,然后是参数的名字,在处理器那里可以用这个参数的名字获取到参数的值。在接口里设置的地址参数可以有很多个,中间用 / 分隔开就行了。
给这个接口添加一个处理器,处理器就是一个函数,这个函数有两个参数,一个是 request 表示请求,一个是 response 表示响应。
在这个处理器里面,我们可以先从请求里把地址里的 postId 这个参数拿出来用一下。这里用一个解构的写法,地址里的参数都在 request 里的 params 这个属性里面。
有了这个 postId 参数的值,我们就可以把客户端想要的内容找出来。在真实的应用里应该就是根据这个内容 ID 去到数据仓库里把对应的数据找出来。这里我们可以暂时从之前手工准备的那组数据里面,把一个特定 id 值的数据项目找出来,交给客户端。
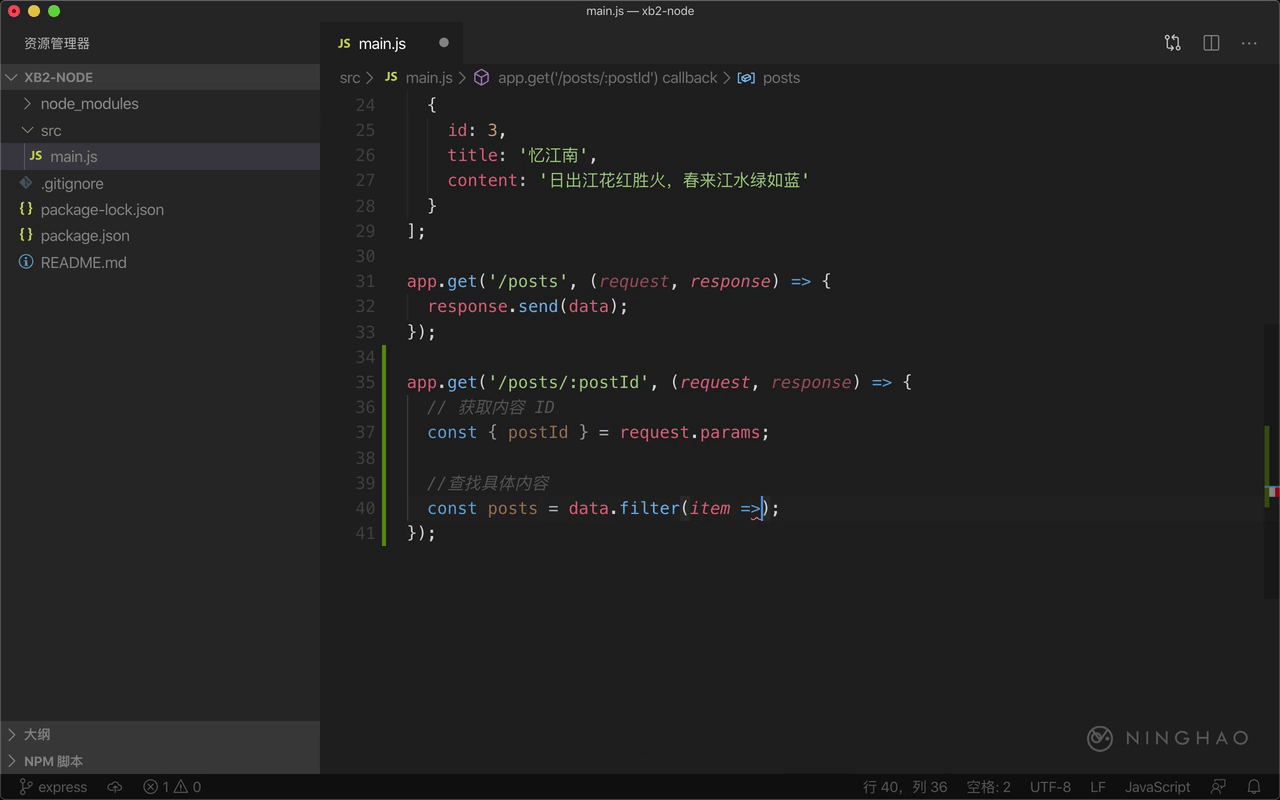
添加一个 posts,然后用一下 data 这个数组里的 filter 方法,给它提供一个筛选器,当前项目叫 item ,返回的就是 item.id 等于 postId 的数据项目。
这个 filter 制造出来的是一个数组,我们可以把这个数组里的第一个数据项目交给客户端。用一下 response 上的 send 方法做出一个响应,响应的数据就是 posts 这个数组里的第一个数据项目。
下面再回到终端,重新运行一下应用。
然后再到浏览器上测试一下,这次我们可以访问一下 localhost:3000/posts/1 ,这个地址里的数字 1 就是给刚才我们定义的接口地址的 postId 参数设置的值。
得到的结果就是 id 属性等于 1 的这个数据项目。再试一下,访问 posts/3 ,这次得到的就是 id 等于 3 的这个数据项目。