服务端应用一般都会给客户端响应 JSON 格式的数据,之前我们试过,要先把数据转换成 JSON 格式的,然后再把它响应给客户端,做出响应的时候需要设置 Content-Type 这个头部,告诉客户端数据的格式是 JSON。使用 Express 框架,这些事情不需要我们自己操心,框架本身就会处理好。
在这个 src/main.js 里面,我们可以再定义一个接口,用一下 app 上的 get 方法,定义一个支持用 HTTP 的 GET 方法使用的接口,接口的地址是 /posts,后面设置一个接口的处理器,它是一个函数,这个函数有两个参数,一个是 request 还有一个是 response。
在这个处理器里面,我们直接用一下 repsonse 上的 send 方法,把上面定义的这组数据发给客户端,这组数据就是 data 。
在终端,重新运行一下服务,ctrl + C 停止运行,然后重新用 node 执行 src/main.js 这个文件。
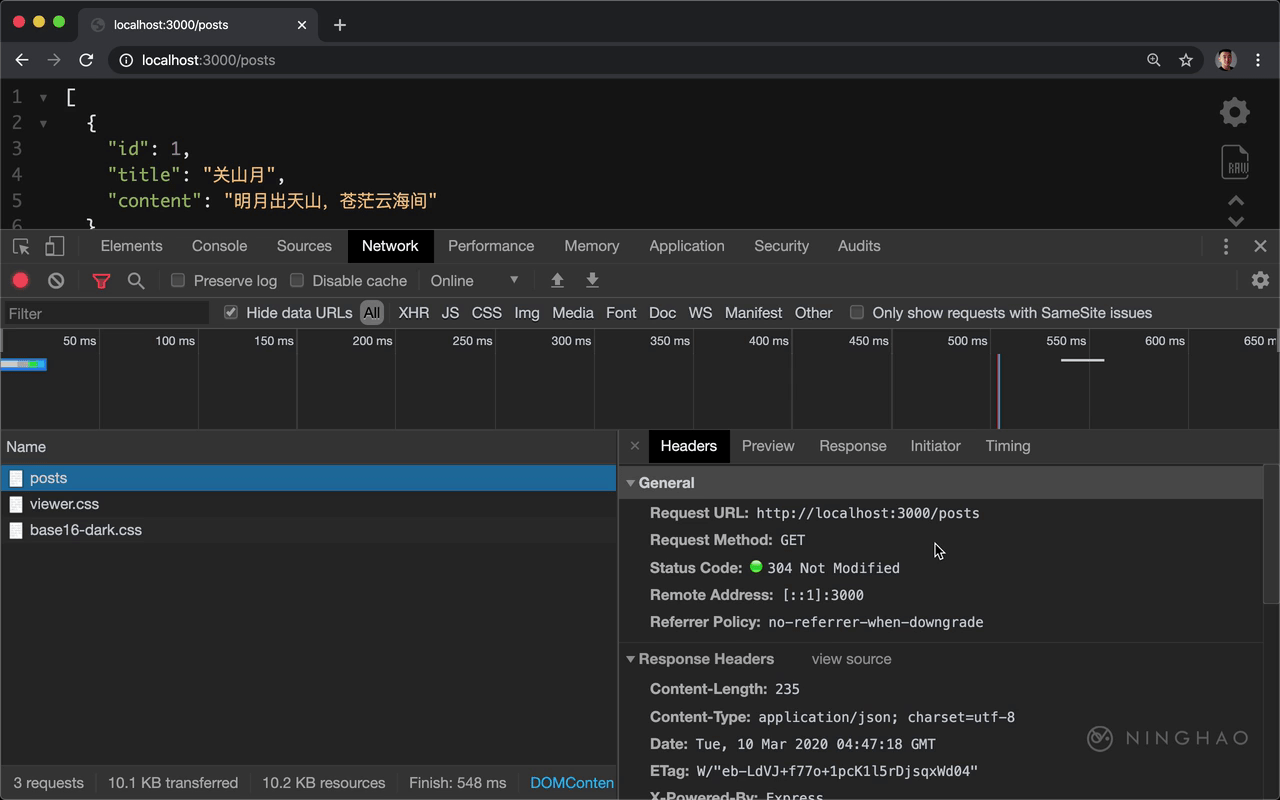
下面再到浏览器上试一下,这次可以访问一下刚才定义的接口,这个接口的地址是 /posts ,你会发现,得到的是一组 JSON 格式的数据。
打开浏览器的开发者工具,Network ,刷新一下页面,然后选择 /posts 这个请求,再浏览一下响应的头部数据,你会发现,在响应的头部里面已经设置了数据的类型,就是这个 Content-Type,值是 application/json。
在定义接口的时候,我们并没有特别设置这个头部数据,Express 框架自动根据我们在接口里响应的数据的类型,把它转换成了 JSON 格式的,然后在响应的头部里加上了这个数据类型的头部,告诉客户端响应的数据是 JSON 格式的。