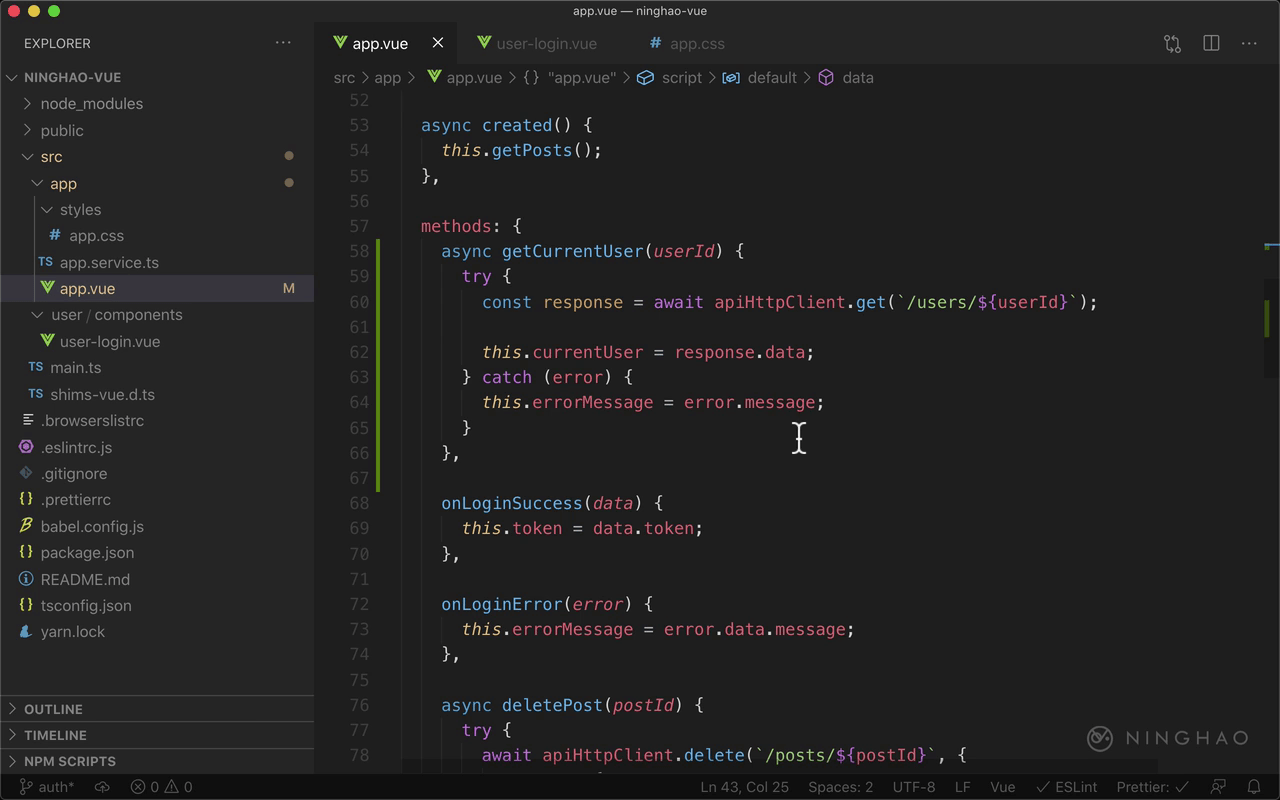
在 App 组件里,再添加一个获取当前用户数据用的方法,放在 methods 里面,用 async 标记一下,方法的名字叫 getCurrentUser,方法接收一个 userId 参数。
在这个方法里面添加一组 try,catch,在 catch 区块里,设置一下组件里的 errorMessage ,让它等于 error 里的 message。
在 try 区块里,添加一个 response,等于 await,用一下 apiHttpClient 上面的 get,接口的地址是 /users 后面加上用户的 id 号。这里可以设置成这个方法的 userId 参数的值。
成功得到了响应以后,可以把响应的数据交给组件里的 currentUser 这个数据。 this.currentUser 等于 resposne.data。
在组件里添加一个数据,数据的名字叫 currentUser。 下面我们得找个地方再调用一下这个 getCurrentUser。
找到 onLoginSuccess 这个方法,成功登录以后会调用这个方法,在这里执行一下 this.getCurrentUser,使用这个方法要提供一个用户 id,这里可以设置成 data 里的 id。
这个 data 参数的值就是登录成功的时候服务端响应回来的数据,在这个数据里面,会有一个 id 属性,它的值就是成功登录的这个用户的 id 。
在组件的模板里面,可以绑定输出当前登录的用户的用户名,一组 div ,包装一组 div ,里面绑定输出的是组件里的 currentUser 里的 name 这个属性的值。
在这个 div 包装元素的上面,可以用 v-if 判断一下, currentUser,这样只有在 currentUser 这个数据有值的时候才会显示这块东西。
回到浏览器测试一下,输入要登录的用户的用户名,还有这个用户的密码,点击登录。成功以后会去请求当前登录的这个用户相关的数据。这里我们在应用上绑定输出了用户的用户名。