下面我们可以再添加一个退出登录的功能,回到项目,在 app 组件的模板里,在这个绑定输出当前用户名的元素的下面,再添加一组 button ,按钮文字是 退出。在这个按钮元素上面绑定 click 事件,发生点击事件,执行组件里的 logout 这个方法。
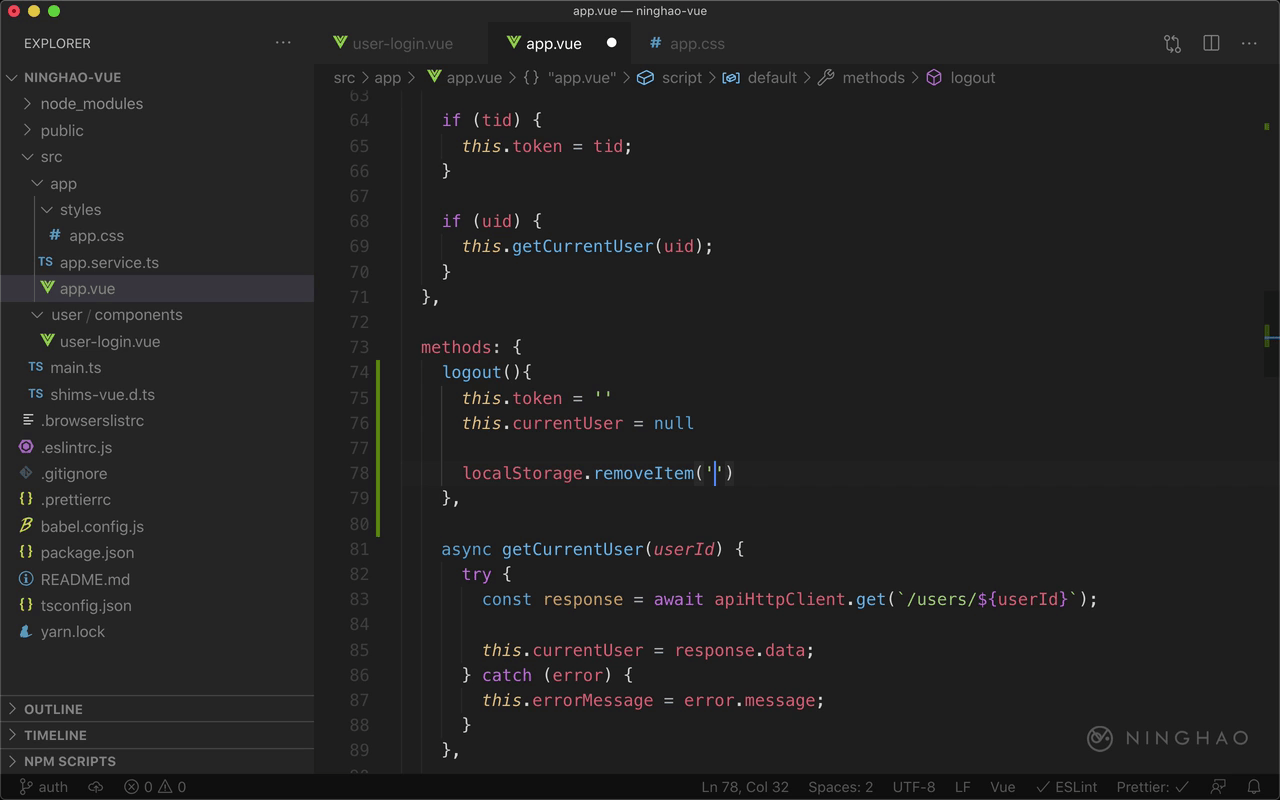
在组件里面,再去定义需要的这个 logout 方法,添加一个 logout,在这个方法里面,可以把组件里的 token 这个数据的值设置成空白,下面再把 currentUser 这个数据的值设置成 null。
然后再执行一下 localStorage 上面的 removeItem ,把存储在浏览器的 LocalStorage 里的数据删除掉,要删除的数据的名字是 tid。 下面再执行一下 localStorage.removeItem, 再把 uid 这个数据也删除掉。
再回到浏览器测试一下,现在当前登录的用户名的下面会出现一个退出按钮,点击这个按钮,会执行组件里的 logout 方法。它会把组件里的 token 设置成空白,把 currentUser 设置成 null,还会删除掉存储在浏览器的 LocalStorage 里的 tid 还有 nid 这两个数据。
退出登录以后,界面上又会显示出登录用的表单元素。