点按这个注册用户按钮的时候要得到文本字段里面输入的数据,然后把这些数据发送给我们应用的服务端去处理这个注册用户的请求。
文本字段里的内容被更新以后会执行它的 onChanged 方法,这样我们就可以在注册用户这个小部件里面添加两个属性,分别表示用户名还有密码,然后设置用户名还有密码这两个文本字段的 onChanged 方法,文本字段里的数据有更新的时候就去设置注册用户小部件里的对应的属性的值。这样点按 注册用户 按钮的时候就可以从注册用户小部件的属性那里获取到用户输入的用户名还有密码数据了。
先在小部件里添加两个属性,类型是 String 这里可以加上一个 ? 号,这样可以不用给属性初始化一个值,也就表示这个属性的值可以是 null 。属性的名字是 name。复制一份,再添加一个属性,名字叫 password。
你会发现,编辑器在小部件名字这里会提示一个警告,This class is marked as '@immutable' ,意思是这个类被标记成了一个不能修改的类,也就是在这个小部件里不能添加数据。
因为现在这个 UserCreate 小部件是一个无状态的小部件,如果小部件里带数据的话,我们要把它转换成一个有状态的小部件,选中小部件的名字,按一下 command + . 执行 Convert to StatefulWidget。 这样之前的警告就不见了。
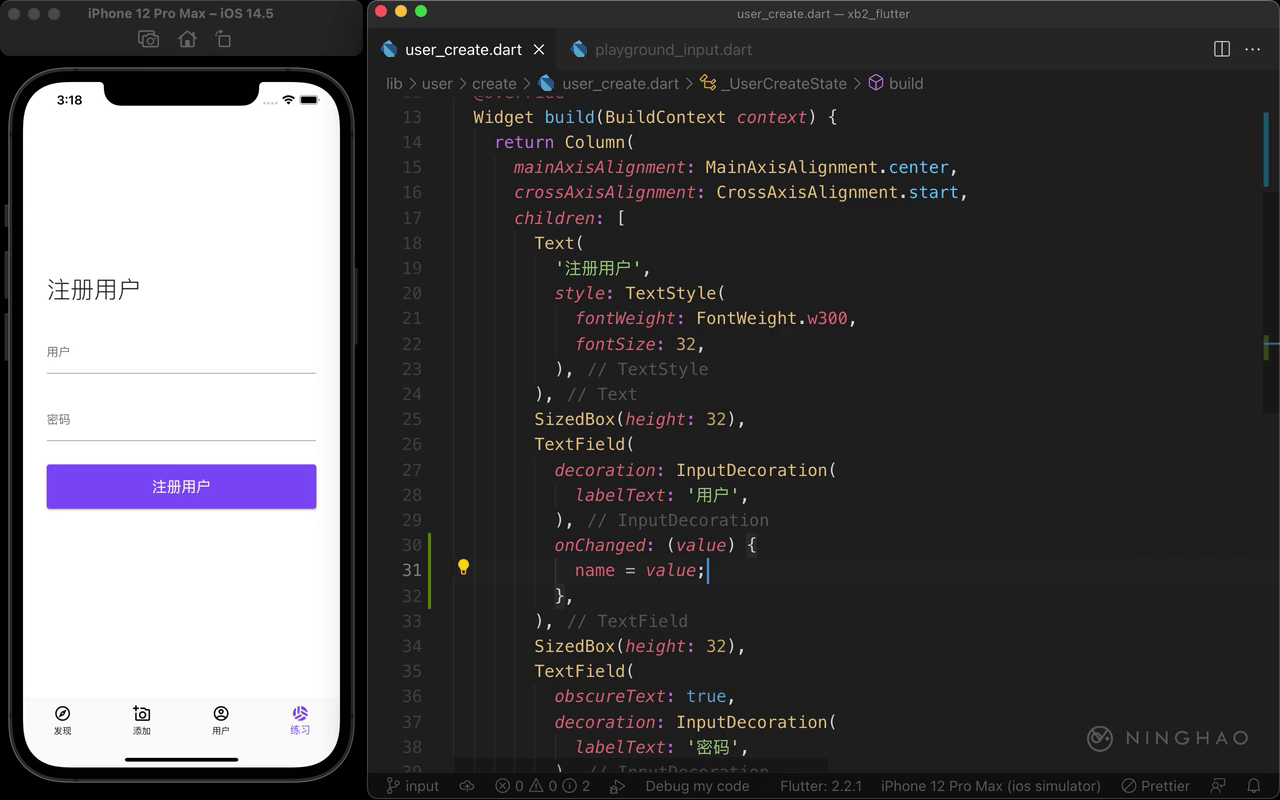
找到用户这个文本字段,在里面添加一个 onChanged ,文本字段数据有更新的时候会执行这个方法,方法接收一个 value 参数,这个参数的值就是更新之后的在这个文本字段里输入的数据。我们可以把这个数据的值交给注册用户小部件的 name 这个属性。也就是在用户这个文本字段里的数据发生变化之后,会把变化之后的数据交给 UserCreate 这个小部件里的 name 这个属性。
在这个密码字段里面,同样添加一个 onChanged ,方法接收一个 value 参数,在这个方法里可以把这个 value 参数的值交给小部件的 password 这个属性。
现在点击注册用户这个按钮的时候就可以获取到用户在用户还有密码字段里填写的数据了。找到这个按钮的 onPressed,在输出到控制台的数据里面,添加用户字段里的值,这里就是 name 这个属性的值,再添加一个密码字段里的值,这里就是 password 这个属性的值。
下面可以测试一下,在用户字段里输入点内容,然后在密码字段里再输入要设置的用户的密码。按一下 注册用户 这个按钮,观察一下调试控制台上输出的内容。 这里会输出用户在用户还有密码字段里输入的值。