我们可以给一组表单字段添加一个 Form 包装,可以就可以统一保存,重置或者验证它包装的表单字段了。先在这个注册用户小部件的状态类里面添加一个 formKey,新建一个 GlobalKey,类型是 FormState。
然后选中 build 方法里用的这个 Column 小部件,command + . 执行 Wrap with Widget,用一个 Form 小部件包装一下这个 Column,在这个 Column 里面用了两个表单字段。然后设置一下这个 Form 小部件的 key 属性,值就是刚才我们创建的 formKey。
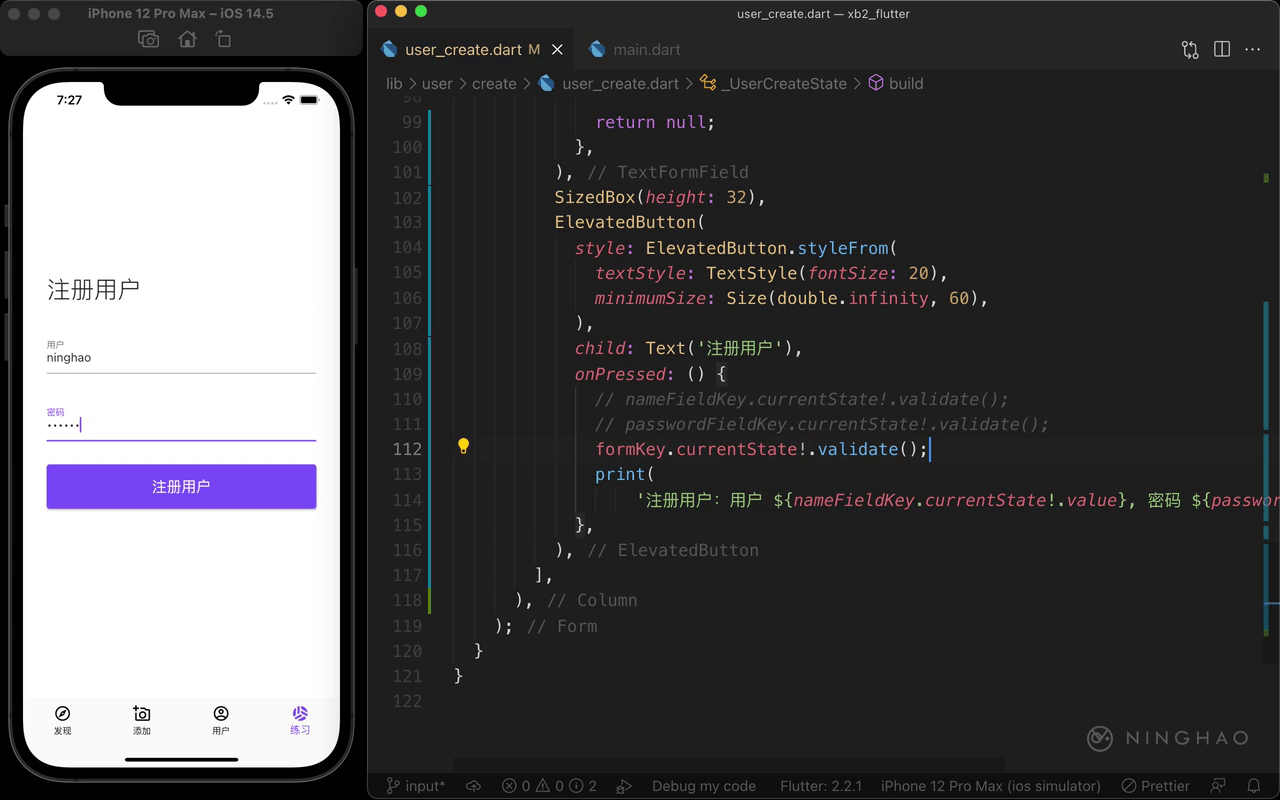
下面找到注册用户按钮的点按回调,点按这个按钮要执行表单字段的验证,因为现在这两个表单字段有一个统一的 Form 包装,所以我们可以使用这个 Form 的 key 执行验证,这样就不需要分别执行表单 字段的验证方法了。
这里执行一下 formKey.currentState!.validate() 方法,这样就会执行这个 Form 里面包装的每一个表单字段的 validator。
找到 initState 方法,注释掉设置文本字段初始值的这两行代码。再打开编辑器的调试,重新启动一下。然后打开练习页面,按一下注册用户按钮,会执行界面上这两个表单字段里的 validator 验证表单字段的值。