使用文本编辑控制器可以控制文本字段编辑的内容,你可以在这个控制器里面得到文本字段当前的内容,还有当前选择的文本,另外还可以通过控制器设置文本字段的内容,在控制器上还可以添加监听器,监听文本字段的变化。
在这个注册用户小部件里面先创建两个文本编辑控制器,名字是 nameFieldController,新建一个 TextEditingController。复制一份,再添加一个 passwordFieldController。
然后把这两个控制器交给地应的文本字段使用,在这个 用户 字段里面添加一个 controller,把 nameFieldController 交给这个字段使用。再找到密码字段,在里面添加一个 controller,把 passwordFieldController 交给这个字段。
Flutter 如果用不到当前这个对象的时候,可以销毁掉这里创建的这两个控制器,不然它们会占用一些资源。在这个小部件里面添加一个 dispose() 这个方法,flutter 从小部件树里面移除这个对象的时候,就会执行 dispose() 方法。
在这个方法里面,执行一下 nameFieldController 上面的 dispose() 方法,下面再执行一下 passwordFieldController 上面的 dispose() 方法。
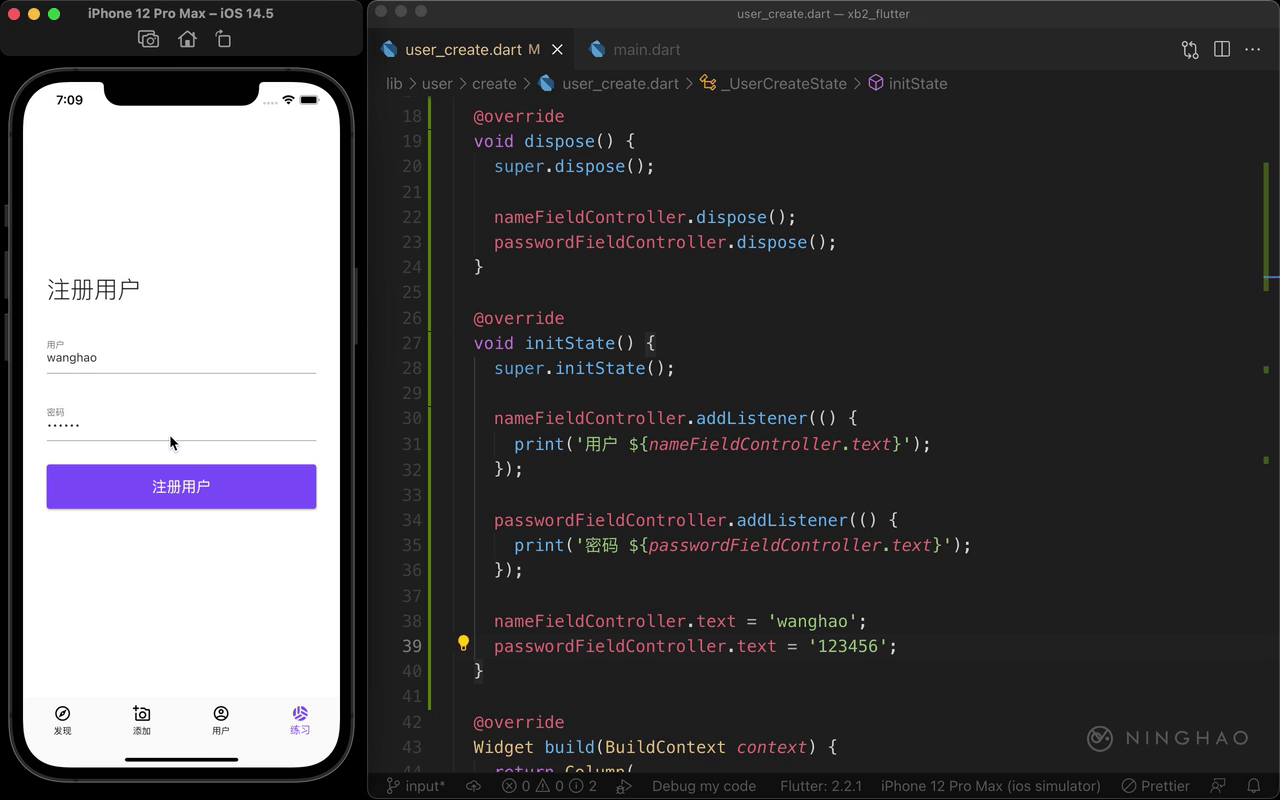
在创建这个类的时候会先执行这个类里面的 initState() 方法,添加一个 initState() ,在这个方法里我们可以做一些初始设置,比如设置一下文本字段的初始值,添加监听器等等。
这里可以这样试一下,用一下 nameFieldController 上面的 addListener 这个方法,给它提供一个函数,在这个函数里面在控制台上输出点东西,输出用户,然后再加上用户字段里的当前的内容,这里可以访问一下 nameFieldController 上面的 text 这个属性。
下面再用一下 passwordFieldController 上面的 addListener ,提供一个函数参数,在这个函数里面,在控制台上输出点内容,输出密码,后面加上 passwordFieldController 上面的 text 这个属性的值。
这样在编辑密码字段里的文本的时候就会执行这个监听器指定的函数,也就是会在控制台上输出密码字段里的当前的内容。
如果我们想要设置一下控制器对应的那个文本字段的初始内容,可以直接设置一下控制器上面的这个 text 属性的值,这里设置一下 nameFieldController.text 让它等于 wanghao ,下面可以再设置一下 passwordFieldController 上面的 text,让它等于 123456 。
打开练习页面观察一下,你会发现用户还有密码会有一个初始值,这是因为创建注册用户状态类的时候用了文本编辑控制器设置了文本字段的初始值。
下面再打开调试控制台,然后再编辑一下文本字段,因为我们在文本编辑控制器上添加了监听器,文本字段发生变化的时候就会在控制台上输出当前文本字段里的内容。