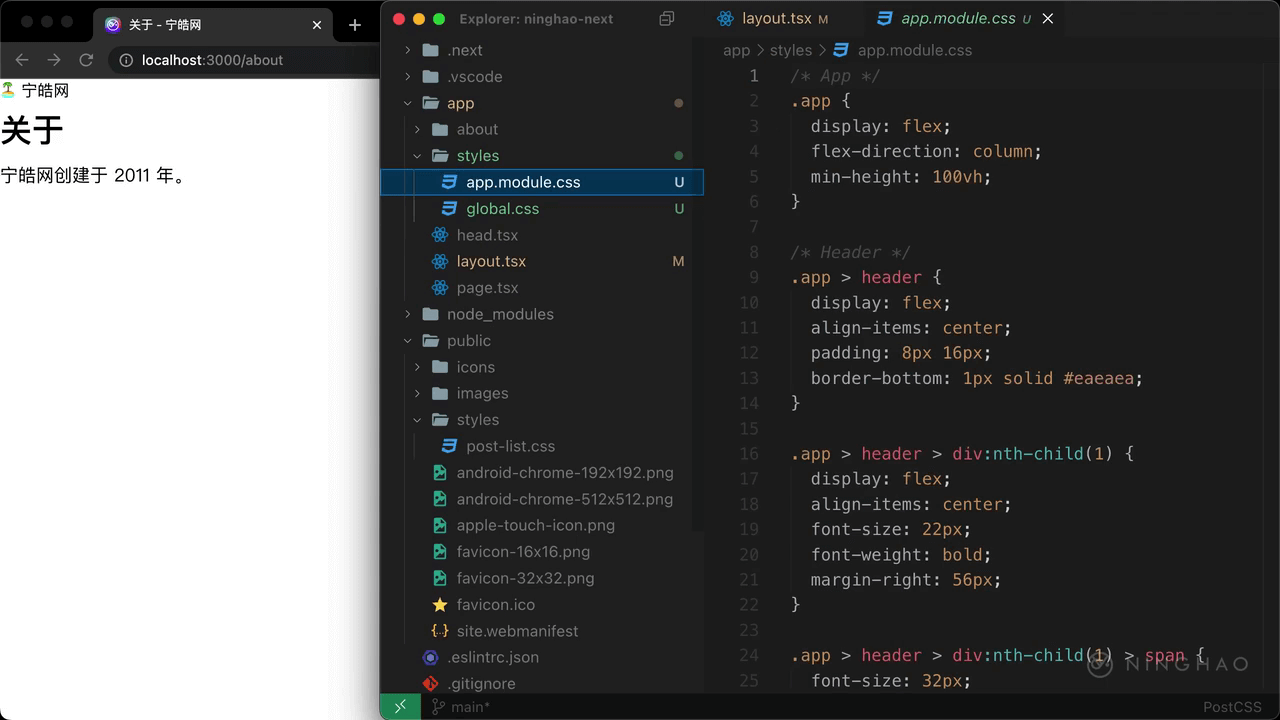
在 app 目录的下面,新建一个 styles 目录,里面是两个样式表,在 public/styles 里面,选中这个 app 还有 global 样式表,把它们放在 app 下面的 styles 这个目录里面。
然后打开 RootLayout 组件,在这个组件我们可以导入一个全局样式,在文件顶部直接使用 import 导入一个样式表,位置是当前目录 styles 下面的 global.css。
CSS module
Next.js 框架支持我们在项目里使用 CSS 模块,这种 CSS 模块的样式会自动生成唯一的类名,这样我们就可以在不同的样式文件里使用同样的类名来定义样式,不用担心发生冲突。
要使用 CSS 模块,首先这个样式文件的名字里面需要加上 .module 这个后缀,把这个 app.css 改成 app.module.css。这个样式文件里,我用 .app 这个类的名字作为选择器写了一些样式。
在 layout 组件里面,用 import 导入一个 styles,位置是当前目录 styles 下面的 app.module.css。
然后在这个组件的视图里,先用一组 div 元素包装一下 body 里面的这些东西。在这个 div 元素的上面,添加一个 className,值是 styles.app。
观察
观察一下现在的页面显示,现在页面已经应用了样式表里的样式。检查一下页面元素,你会发现在这个页面元素上使用的类的名字里面会带着一个随机的字符。