同一个环境变量,在开发环境与生产环境里的值可以是不一样的。Next.js 允许我们可以根据不同的环境设置不同的环境变量。
在开发环境上使用的环境变量可以放在 .env.development 这个文件里,新建一个文件,放在项目根目录的下面,名字是 .env.development。
在生产环境上使用的环境变量可以放在 .env.production 文件里,在项目根目录下面再新建一个文件,名字叫 .env.production。
在这个 .env.development 里再定义一个表示应用接口基本地址的环境变量,名字是 NEXT_PUBLIC_API_BASE_URL,它的值可以设置成 http://localhost:3001 ,复制一下这个环境变量。
再打开 .env.production ,同样在这里添加一个 NEXT_PUBLIC_API_BASE_URL,它的值可以作为生产环境使用的后端接口的基本地址。先把它设置成 https://nid-node.ninghao.co 。
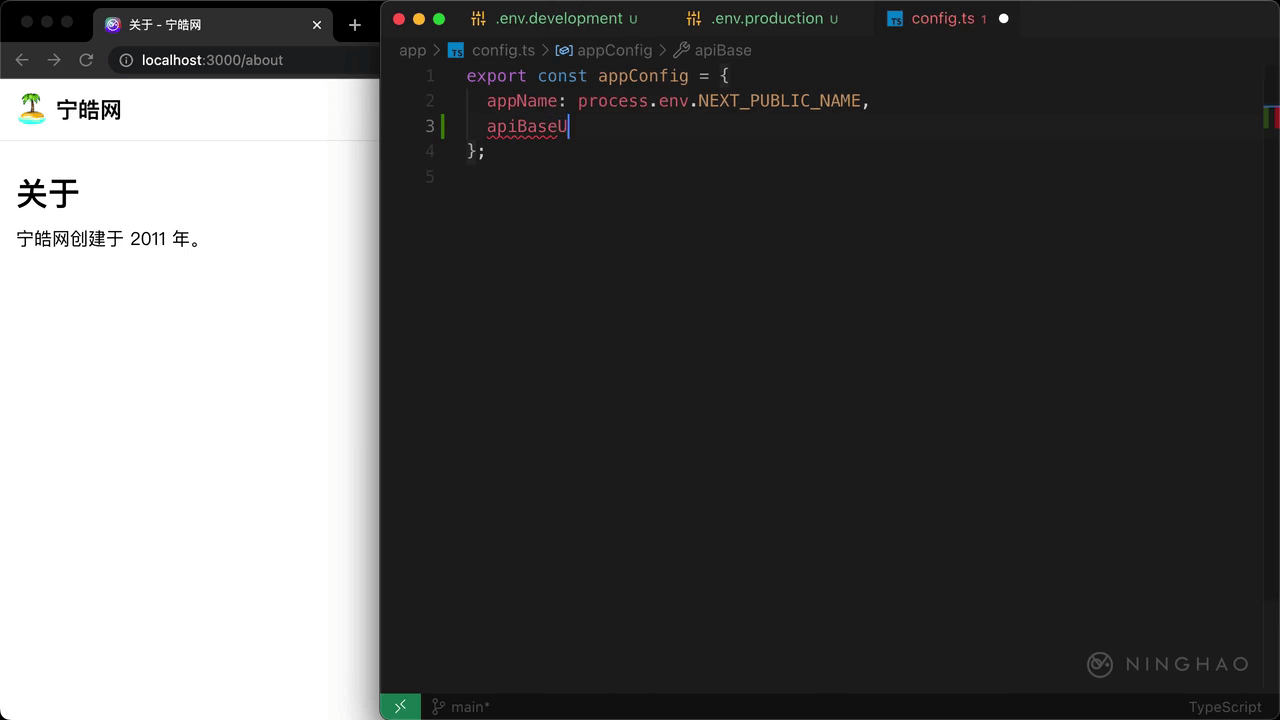
打开 app 下面的 config,在里面添加一个 apiBaseUrl,对应的值是 process.env.NEXT_PUBLIC_API_BASE_URL。这样在开发环境里如果使用 appConfig 里的 apiBaseUrl,它的值就是会是 http://localhost:3001。
在生产环境里,它的值会是 https://nid-node.ninghao.co。也就是在 .env.production 文件里定义的 NEXT_PUBLIC_API_BASE_URL 这个环境变量的值。
测试
找个地方可以测试一下,打开 “关于” 这个页面,然后在页面组件的视图里面可以绑定输出 appConfig 里的 apiBaseUrl。
现在关于过个页面上显示的 apiBaseUrl 的值是 http://localhost:3001 因为当前是开发环境。
在终端,停止运行开发服务,执行一下 npm run build,编译一下应用,再执行一下 npm run start,启动编译之后的应用。
刷新一下关于这个页面,现在页面上显示的这个 apiBaseUrl 的值就会是 https://nid-node.ninghao.co,因为当前是生产环境。
在终端, 停止运行应用,重新再运行一下项目的开发服务。