在 Next.js 应用里,app 是一个特殊的目录,在里面可以创建 Laytout,Page,Head,Error 或者 Loading 这些特殊的组件,我们也可以创建自己需要的组件。
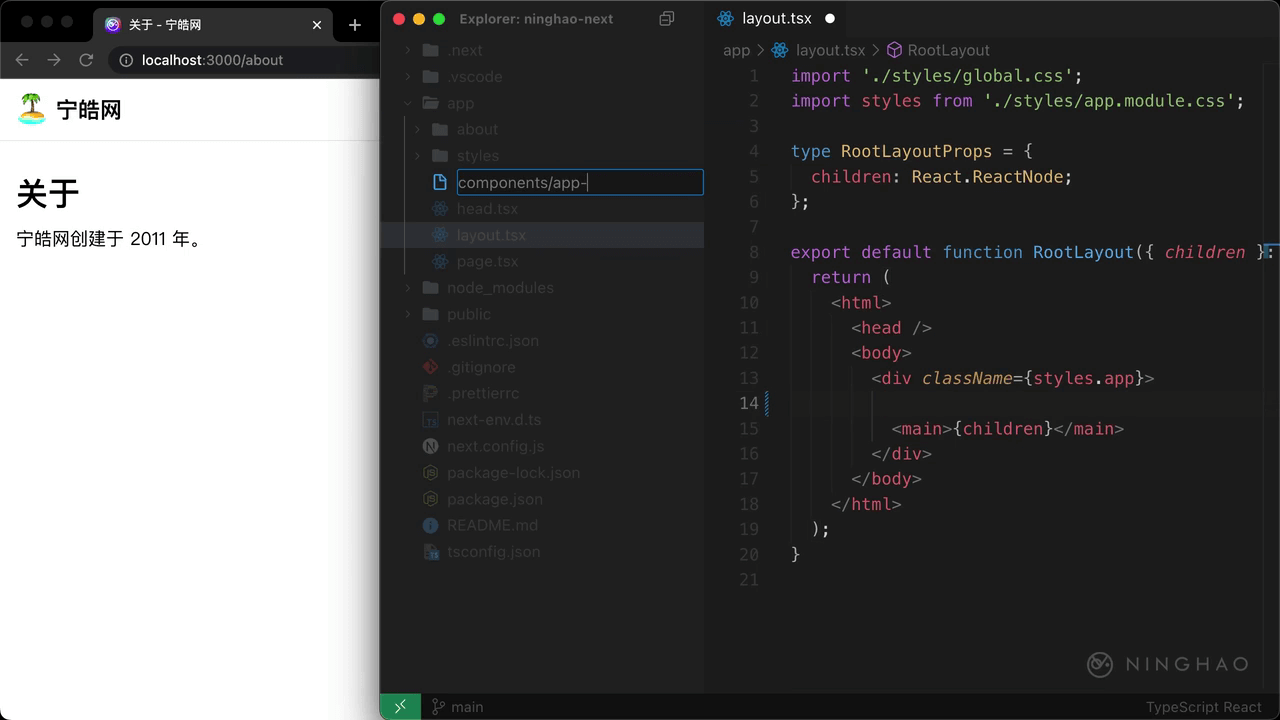
比如在 app/layout 这个组件里面,我们把组件里的 header 部分单独放在一个组件里面,剪切一下这块视图。然后新建一个文件,可以放在 app/components 目录的下面,名字是 app-header.tsx。
在文件里定义一个组件,名字是 AppHeader,然后把刚才剪切的组件视图交给这个组件。
回到 app/layout 这个组件,在原本 header 这里,可以用一下刚才新定义的 AppHeader 组件。
在浏览器再观察一下页面的显示,在使用默认布局的页面的头部这里显示的东西,现在就会是 AppHeader 这个组件的视图。