打开文档样式表,用 form 作为选择器写一段样式,max-width 是 300 像素,padding 是 24 像素,再用 border 添加一个像素的黑色实线边框。
下面可以设计一下几种不同类型的 input 元素的样式,选择器可以写成 input[type='text'],意思是选中 type 属性是 text 的 input 元素。逗号分隔一下,再添加一个 input[type='email'] ,再用逗号分隔一下,添加一个 input[type='password']。 这里我们用了一个选择器列表,每个选择器的中间用逗号分隔开。
给它们统一添加点样式,font-size 设置成 inherit ,从父辈那里继承,width 是 100%,border 设置成 1 个像素的黑色实线。再用 padding 添加 8 个像素的内边距。
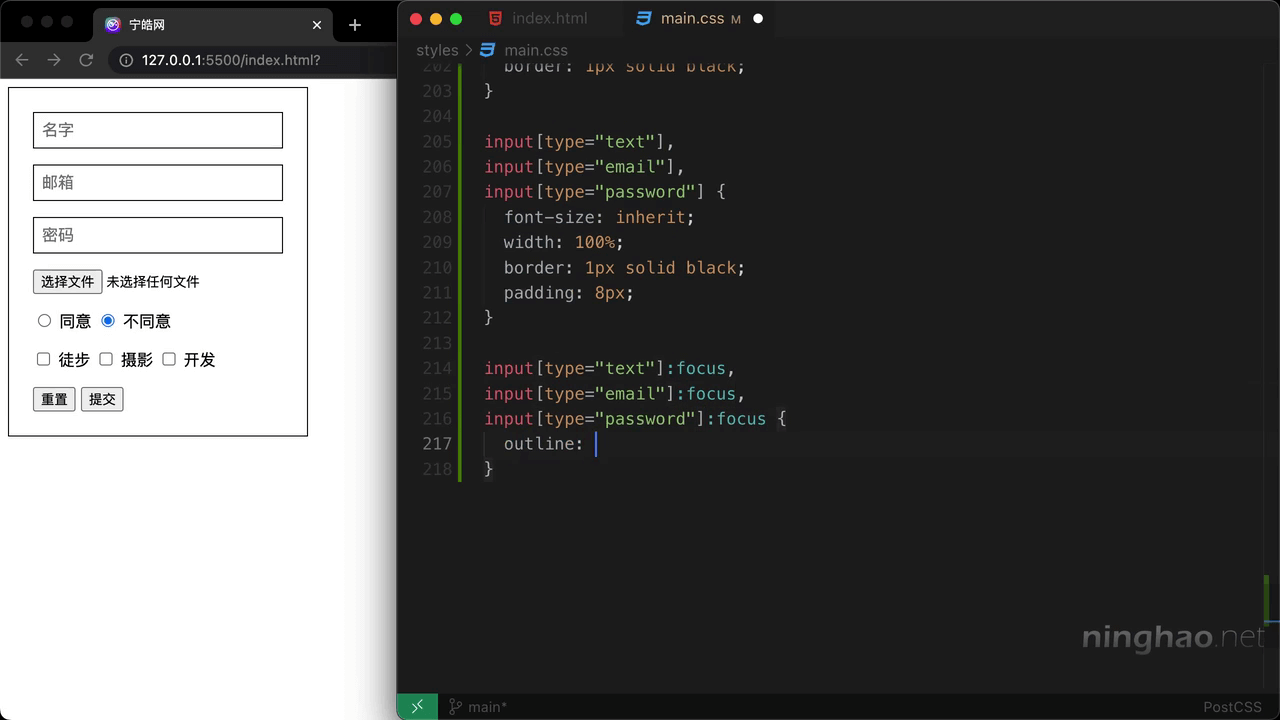
鼠标选中一个文本框,进入焦点状态的时候,元素周围会出现一个轮廓样式。复制一份之前写的这个选择器列表,在每个选择器的后面加上一个 :focus,这个伪类选中的就是进入焦点状态的元素。把 outline 设置成 none,然后再用 box-shadow 添加一个阴影 ,4px 4px 0 颜色是 greenyellow。
选中一个文本框,进入焦点状态的时候,元素上会使用一个阴影效果。
在样式表里再设计一下按钮的样式,用 button 作为选择器,cursor 设置成 pointer,border 设置成 none,去掉默认的边框,font-size 是 inherit ,line-height 是 1 ,background 是黑色,color 是白色,padding,上下是 12 像素,左右是 24 像素。
然后单独设计一下 reset 类型的 button,选择器写成 button[type='reset'],把 background 设置成 none,color 设置成黑色,再用 box-shadow 添加一个内阴影,0 0 0 1px black inset。
下面设计一下激活状态的按钮,button:active,把 opacity 设置成 0.8。然后用 .actions 作为选择器,它是表单里的这两个按钮元素的包装,把 display 设置成 flex,gap 设置成 16 像素,下面再设计一下 .actions 下面的 button ,把 width 设置成 100% 。
最后再观察一下这个表单的样式。