在网页文档里添加表格,可以先用一组 table 标签,表格可以分成几个部分,比如表格的描述,头部,主体还有底部。表格的头部可以放在 thead 里面,表格的主体可以放在 tbody 里面。
表格里的每一行数据可以使用一组 tr 标签来定义,tr 表示 table row,表格里的每一行又可以划分成一些数据单元格,如果单元格里的数据是标题,可以用 th 标签包装,它表示 table header。先添加一个序号,在这行内容里再用 th 添加一个单元格,内容是标题,下面再用一个 th,内容是作者,最后再用一组 th ,包装的内容是诗句。现在页面上会显示一行内容,这行内容里有四个单元格。
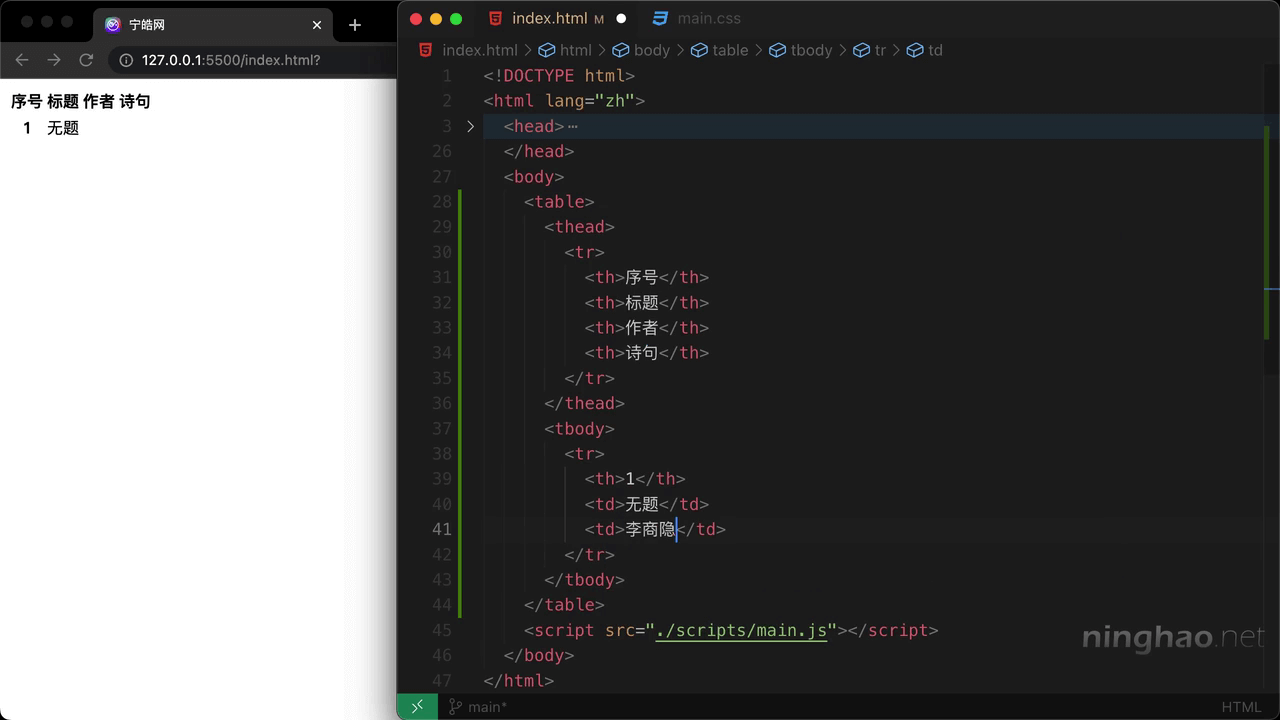
在这个 tbody 里面,再添加一组 tr 添加一行内容,这行内容也需要四个对应的单元格,如果是标题,可以把数据放在 th 标签里,里面的值是 1,再添加一组 td 标签,表示 table data cell,它里面的东西是普通的单元格数据,这个单元格里的值应该是内容的标题,比如无题,再添加一组 td,它里面的东西是内容的作者,李商隐,再添加一组 td,这个单元格里的数据是诗句。
下面在 tbody 里的再添加一行内容。
在 thead 里面可以再添加一组 tr,里面用 th 在这行内容里添加一个单元格,内容是唐诗,这行内容里只有一个单元格,默认一个单元格只会占用 1 栏的空间,在这个 th 标签上面用 colspan 属性,属性的值是 4,意思是占用四栏的空间。
现在页面上显示的就是一个表格。
样式
在页面的样式表里可以设计一下这个表格的样式。选择器用 th, td,同时设计一下 th 还有 td 这两个元素的样式,把 padding 设置成 8 像素,16 像素。border-right 是 1 个像素的黑色实线,border-bottom 也是 1 个像素的黑色实线。
下面再用 table 作为选择器写一段样式,border-spacing 设置成 0,去掉边框空间。再把 border-left 设置成 1 个像素的黑色实线,然后把 border-top 也设置成 1 个像素的黑色实线。
最后再单独设计一下 th 元素的样式,把 white-space 设置成 nowrap,不让 th 元素里的文字换行。
在浏览器再预览一下这个表格的样式。