表单是在网页里向用户收集数据用的东西。一个表单可以放在一组 form 元素里,它里面可以包装一些表单元素,比如文本框,文本区域,单选按钮,复选框等等。
先添加一个 div 包装,上面加上一个 .field 类,在样式表里设计一下这个类的名字,用 .field 作为选择器写一段样式,把 margin-bottom 设置成 16px。
回到网页文档,在这个 .field 元素添加一个 input 元素,这个元素有很多类型,用 type 属性可以设置需要的类型,比如需要文本框可以把 type 设置成 text。用 placeholder 属性指定一下占位符文字,也就是在文本框里没有内容的时候显示的文字。
表单里再添加两个按钮元素,先添加一组 div ,上面加上 .actions 这个类。里面包装一组 button 元素,按钮文字是重置,把按钮的 type 设置成 reset,这种按钮可以重置表单里填写的内容。复制一份再添加一个按钮,文字是提交,type 改成 submit,这种类型的按钮可以用来提交表单。
现在页面上会显示一个文本框,用户在里面可以输入内容,点击重置按钮会重置表单元素里的内容,点击提交可以提交表单。
required
如果这个 input 表单元素是必填项,可以在元素上添加一个 required 属性,这样在提交表单的时候,如果没有填写这个字段的内容,就会出现提示。
email and password
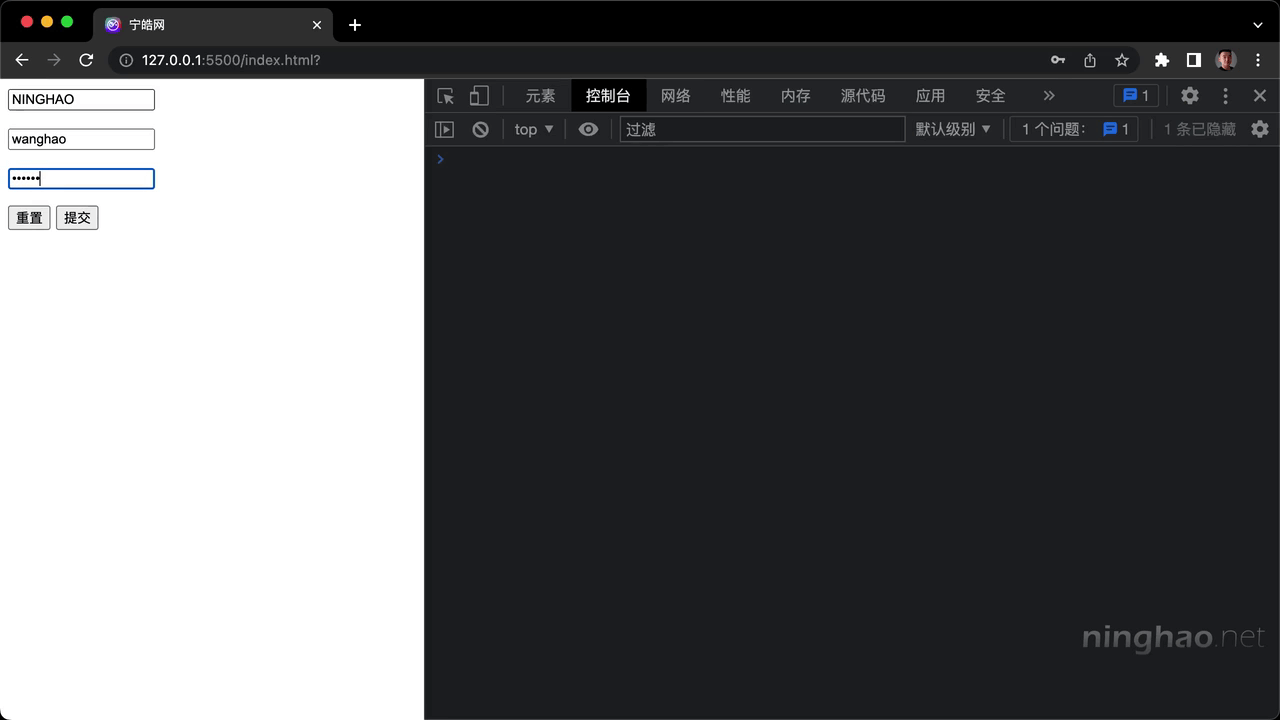
复制一份这个字段,把 input 元素的 type 属性改成 email,placeholder 属性改成邮件。再复制一份,把 input 元素的 type 改成 password,再把 placeholder 里的文字改成密码。
现在页面上又会显示两个文本框,这个 email 类型的 input ,跟 text 类型的 input 差不多。只不过在提交表单的时候,如果在这种类型的 input 里输入的内容不符合邮件地址的格式,比如在地址里没有包含 @ 符号,这样就会出现提示。
在 password 类型的 input 里填写的内容,为了安全,会用小圆点表示。
file
选择文件可以使用 file 类型的 input 元素。一组 div,上面加上 .filed,里面包装一个 input,元素的 type 设置成 file。现在页面上会显示一个选择文件用的字段。
点击选择文件按钮会打开一个选择文件用的窗口,用户可以选择电脑上的文件。默认只能选择一个文件,如果允许选择多个文件,可以在元素上添加一个 multiple 这个属性。
radio
下面再试一下 radio 类型的 input,也就是单选的按钮,一组 div,上面加上 field 这个类。里面添加一个 input ,把它的类型设置成 radio。
现在页面上会显示一个小圆圈,这个就是单选按钮, 这种元素一般都会配合一个 label 元素,先在这个元素上添加一个 id,比如 yes,在下面添加一组 label,标签文字是同意,标签元素上用 for 属性设置一下标签所属的表单元素,设置成 yes。
复制一份,再添加一个单选按钮,input 的 id 改成 no,label 的 for 改成 no,标签文字改成 不同意。
现在可以同时勾选这两个单选的按钮,如果只允许勾选其中一个,可以在 radio 类型的 input 元素上用 name 属性设置一个群组,名字叫 agreement,同样在下面这个 radio 的上面也添加一下这个 name 属性,它的值也是 agreement。
现在我们就只能勾选这组单选按钮的其中的一个了。在 radio 类型的 input 元素上,可以再用 value 设置一下它的值,比如设置成 yes,下面这个元素的 value 设置成 no。
如果你想让某个单选按钮默认是被勾选的状态,可以在元素上添加一个 checked 属性。
checkbox
然后再试一下复选框,一组 div,上面加上 field 这个类。这回我们先用一组 label 标签,文字是徒步,用它包装一个 input 元素,类型设置成 checkbox,表示复选框,name 设置成 interests ,value 是 hike。复制一份,标签文字改成摄影。value 改成 photography,再复制一份,标签文字改成开发,value 改成 develop 。
现在页面上会显示一组复选框,用户可以勾选多个选项。