接口
浏览器提供了音频视频的接口可以控制音视频的播放,我们先在文档里添加两个按钮,一组 button 元素,按钮文字是播放,元素上添加一个类,名字是 play-button,等会儿可以使用这个类的名字找到这个元素。复制一份,再添加一个按钮,按钮文字换成暂停,类的名字换成 pause-button。
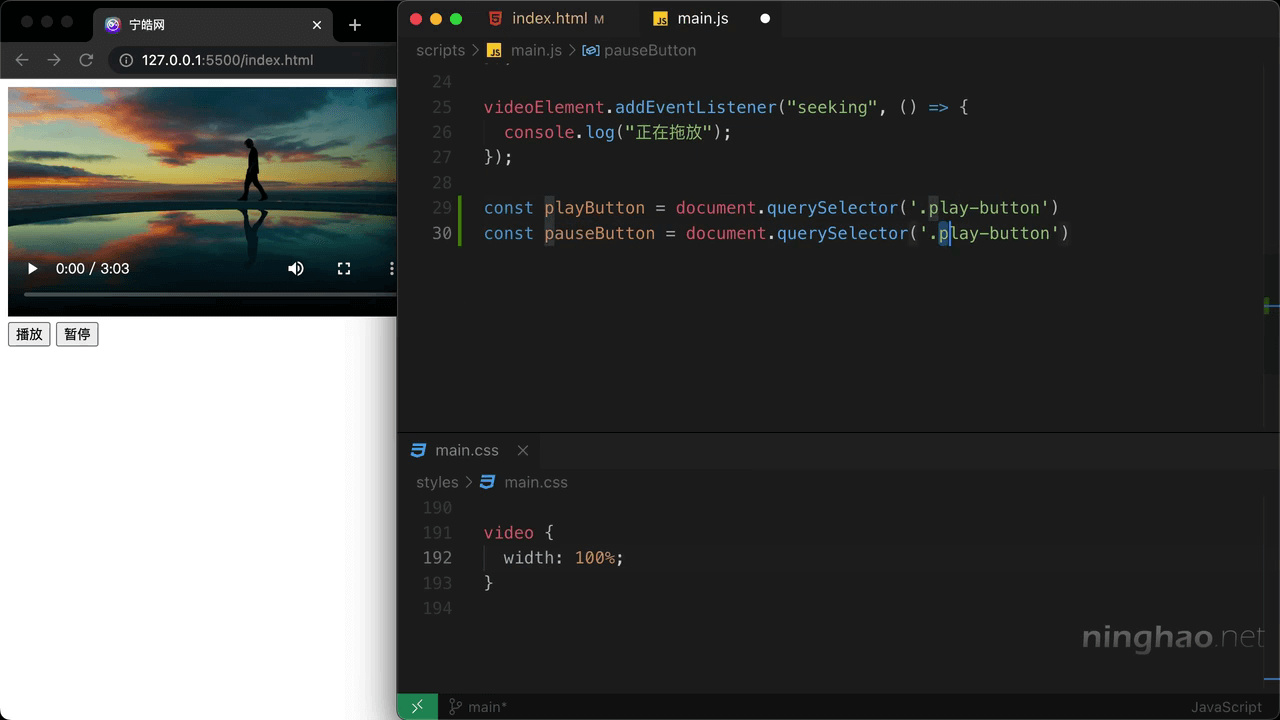
打开文档的脚本文件,声明一个 playButton ,它的值用一下 document.querySelector ,选择器是 .play-button。复制一份,再声明一个 pauseButton,选择器是 .pause-button。
下面先用一下 playButton 的 addEventListener ,监听 click 事件,提供一个处理器,执行一下 videoElement 上的 play() 这个方法,视频元素上的这个方法可以播放视频。
复制一份,用一下 pauseButton,监听暂停按钮的 click 事件,在处理器里执行一下 videoElement 元素上的 pause() 这个方法,它可以暂停视频。
在浏览器测试一下,点击这个我们自己添加的播放按钮,会执行视频元素上的 play() 这个方法播放视频,再点击自己添加的这个暂停按钮,会执行视频元素上的 pause() 方法,暂停播放视频。