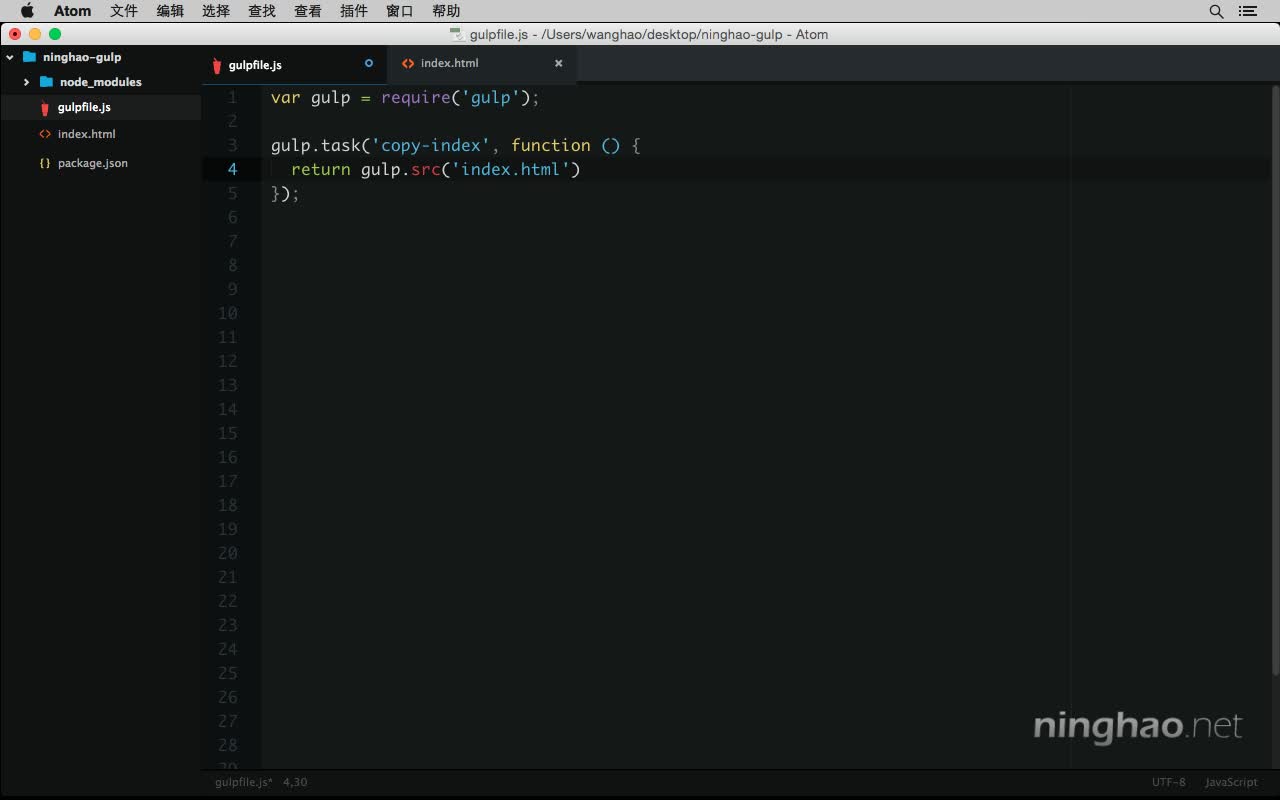
我们先看一下怎么样用 gulp 去把一个文件复制到另一个地方,打开 gulpfile.js ... 在这里先去创建一个对象,你可以随便去命名它 ... 这时我叫它 gulp ,让它等于 require('gulp'); 这样这个 gulp 对象就拥有了 gulp 提供的所有属性还有方法了。
然后用 gulp 的 task 方法,去创建一个任务,这个任务要做的事就是把我们项目里的 index.html 这个文件,复制到一个叫 dist 的目录里面,这个 dist 目录表示的是 distribution .. 意思就是,正式发行的东西 ...
先给这个任务起个名字 ... 可以叫它 copy-index ... 再用一个匿名函数 ... 在这里,先用一个 return ... 大部分的 gulp 任务,首先要做的就是去读取要处理的文件 ... 读取文件用的是 src 这个方法 ... gulp.src ... 在这个方法里,指定一下要读取的文件 ... 这里就是 index.html ... 因为我们要把它复制到一个指定的地方 ...
找到要处理的文件以后,再用一个 pipe ... 你可以把这个 pipe 想像成是一个管道, 把文件读取进来,放到一个管道里,在这个管道里面,你可以使用 gulp 的插件去处理读取进来的文件 ... 因为这里我们只是简单的把文件放到一个指定的地方,所以不需要使用插件,可以使用 gulp 的 dest 这个方法 ... 在这个方法里,指定一下文件要存储到的那个位置 ...
这样我们就创建好了这个把单个文件复制到指定位置的任务,名字是 copy-index .. 下面,我们再到命令行工具上面去执行一下这个任务 ... 打开命令行工具 .. 这里我用的是终端工具,Windows 用户可以使用命令提示符,或者 powershell ...
先确定当前的位置是在项目的目录里面 ... 然后输入 gulp ... 后面加上任务的名字 ... copy-index ... 回车 ... 会出现一些提示,使用的 gulpfile 的位置 ,开始执行的任务 ... 还有任务结束所花的时间 ...
再看一下我们的项目 ... 你会发现,项目的目录里面,会多了一个 dist 目录 ... 在这个目录的下面,会有一个文件叫做 index.html ... 这就是我们在执行 copy-index 这个任务的时候,把项目根目录下的 index.html 复制过来的 ...