gulp-imagemin,可以给我们去优化图像文件的尺寸,在保证不改变图像质量的情况下,让图像文件的体积变得更小一点。先去安装一下这个插件 ... 打开命令行工具 ... 输入 sudo npm install gulp-imagemin --save-dev ... 按下回车 ...
完成以后,回到项目 ... 打开 gulpfile.js ... 先在文件顶部去包含这个插件 ... 可以叫它 imagemin ...
var imagemin = require('gulp-imagemin');
之前我们创建过一个叫 copy-images 的任务 .. 在这个任务里面,我们可以使用这个插件去优化一下图像的尺寸 ... 添加一个 .pipe ... 在这个管道里边,使用 imagamin() ...
gulp.task('copy-images', function () {
return gulp.src('images/**')
.pipe(imagemin())
.pipe(gulp.dest('dist/images'))
});
这个插件还有很多配置的选项,你可以参考项目的页面 ... 这里我们先用插件默认的选项 .. 保存 ... 再去执行一下这个任务 .. 打开命令行 .. 输入 gulp copy-images ... 回车 ...
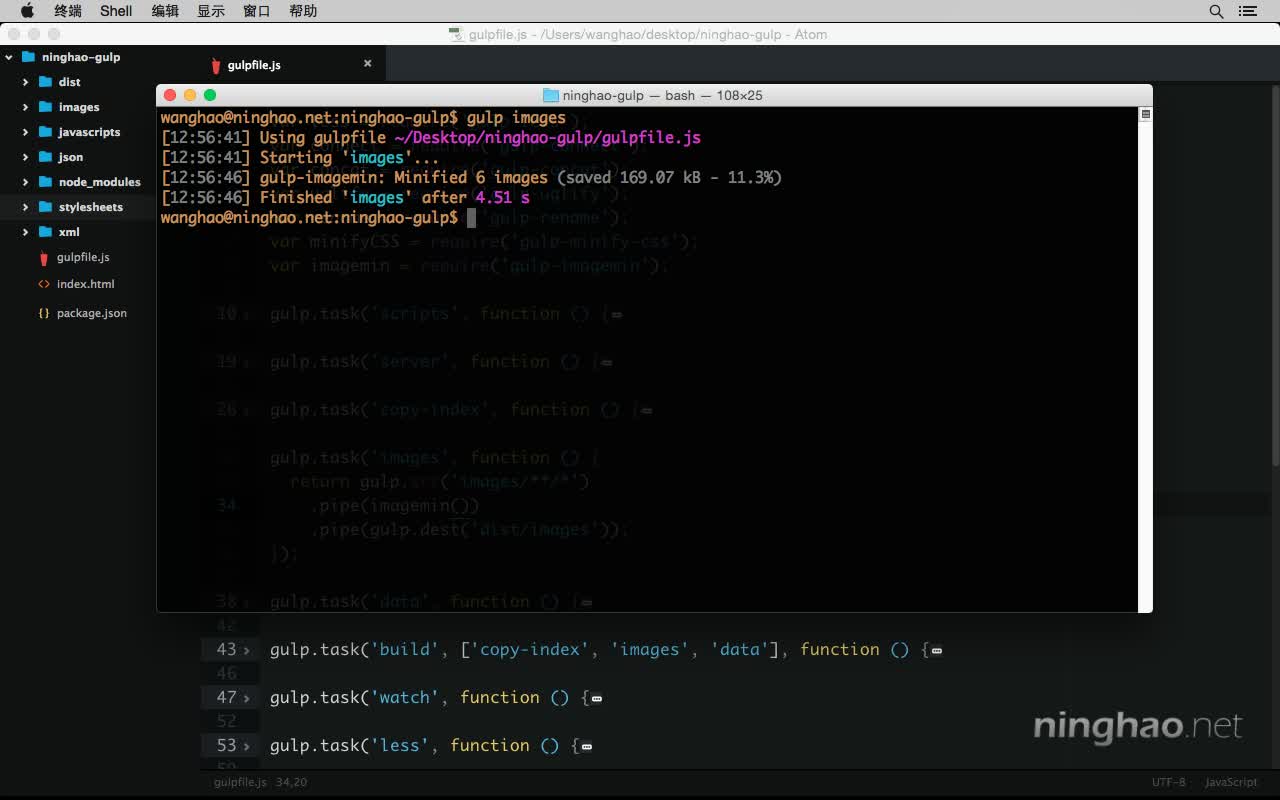
这里会显示出, imagemin 优化的图像的数量 ... 还有节省的空间跟比例是多少 ... imagemin 给我的项目优化了 6 个图像文件,节省了 169KB 的空间 ... 节省的空间占所有图像文件尺寸的 11.3% ...