在上一个视频里,我们用 gulp-sass 插件,把 sass 文件编译成了 css。如果你想把 less 编译成 css ,可以使用 gulp-less 这个插件 ... 先去安装这个插件,打开命令行 .. 输入 sudo npm install gulp-less ... 再加上一个 --save-dev ...
sudo npm install gulp-less --save-dev
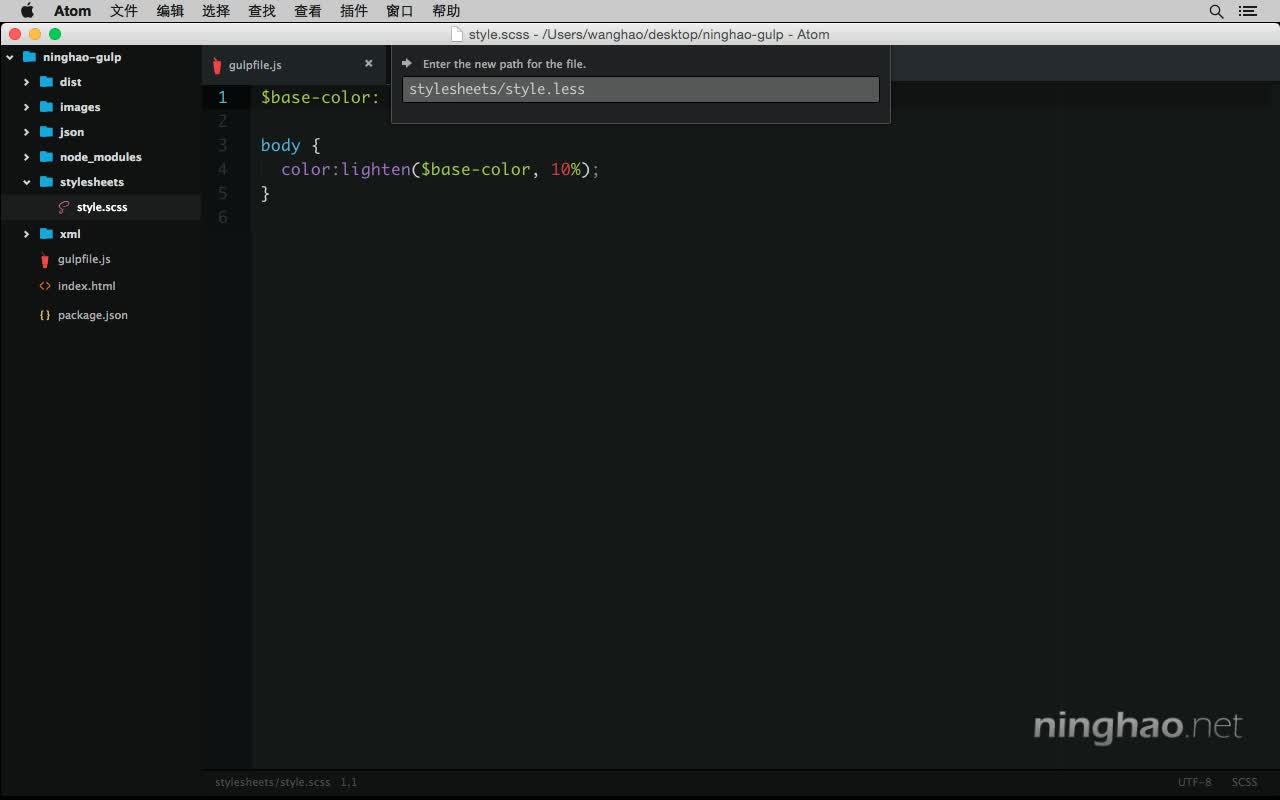
完成以后回到项目 ... 打开 stylesheets 这个目录,在这里我们去创建一个 less 文件 ... 可以把这个 sass 文件重命名一下 ... 修改一下文件的扩展名 ... 改成 .less ... 然后用 Less 的语法去改造一下这个文件 ... less 里面,定义变量用的是 @ 这个符号 ... less 里同样有 lighten 这个函数,用法也是一样的 .. . 不过这里我们得改一下变量的形式 ... 把 $ 换成 @ .. 保存 ...
再打开 gulpfile.js ... 先把 gulp-less 这个插件包含进来 ... 修改一下 .. 再改一下这里的这个名字 ... 把 sass 换成 less ... 把 Less 编译成 CSS 跟把 Sass 编译成 css 这个任务是差不多的,只不过我们需要使用不同的插件。先改一下任务的名字 ... sass 换成 less ... 要读取进来的文件是 stylesheets 目录下面的所有的 less 文件 ... *.scss 改成 *.less ...
然后用 gulp-less 这个插件去处理这些文件 ... sass 换成 less ... 保存 ... 回到命令行 ... 执行一下 less 这个任务 ... 输入 gulp less ..
成功以后,回到项目 ... 打开 dist ... css 这个目录 ... 在这里你可以找到编译好的 less ... style.css ...