在做前端开发的时候,可能也需要把项目放到本地的服务器上去运行。gulp-connect 这个插件可以很容易创建一个本地的服务器去运行我们的项目。
先去安装一下这个插件。打开命令行工具 .. 输入 sudo npm install gulp-connect ... 加上一个 --save-dev,把这个插件放到开发依赖里面。
完成以后回到项目 ... 打开 gulpfile.js ... 先在文件的顶部这里,去包含一下这个 gulp-connect 插件 ... 给它起个名字 .. 可以叫它 connect ...
var connect = require('gulp-connect');
下面,我们可以去创建一个本地服务器,去运行项目的 dist 目录下面的静态文件 ... 先创建一个任务 .. 用 gulp 的 task .. 这个任务叫它 server .. 再用一个匿名函数 ... 在这个函数里面,可以使用 connect 的 server 这个方法去创建这个服务器 ...
gulp.task('server', function () {
connect.server();
});
在这个方法里面,可以去做一些设置,比如服务器的主机名,端口号,服务器的根目录等等 .. 给它一个对象 .. 然后设置一下 root 这个选项 ... 它的值就是服务器的根目录 ... 这里我们设置成 dist 这个目录 ..
connect.server({root: 'dist'});
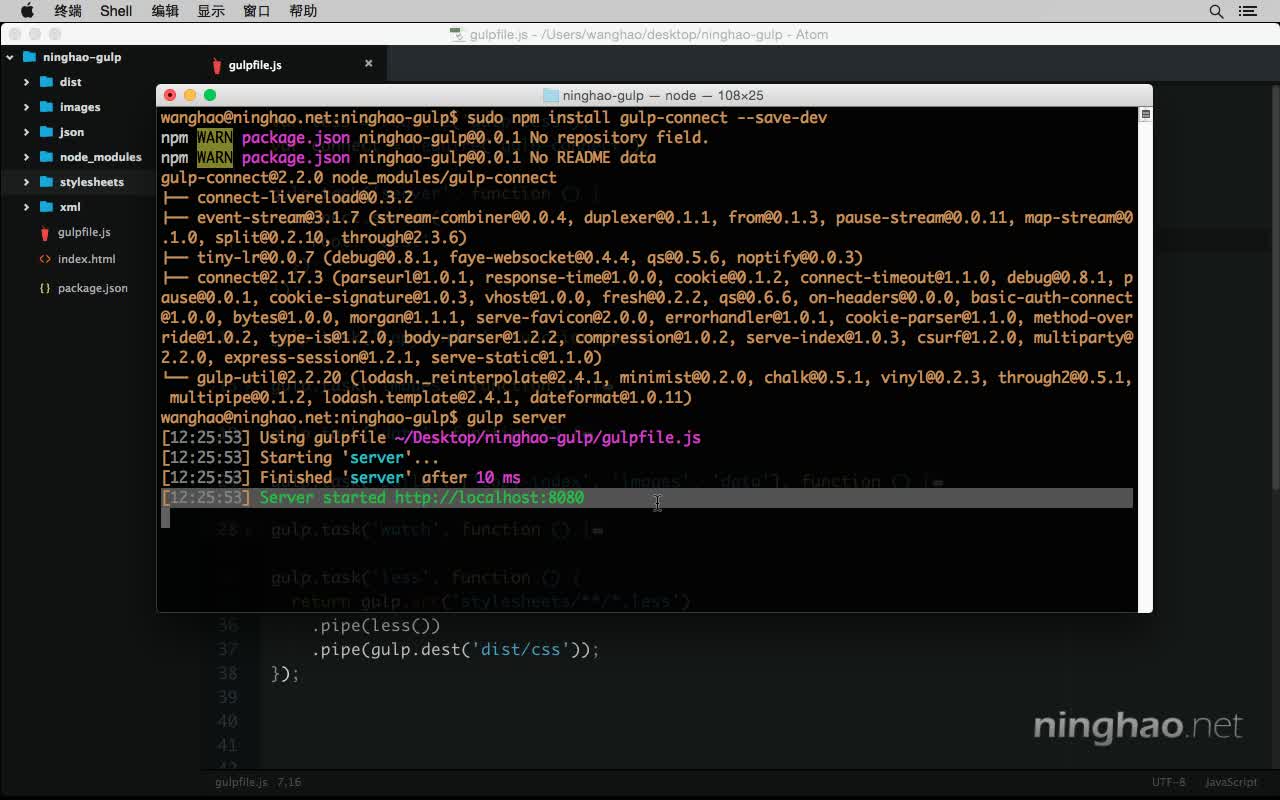
保存 ... 打开命令行工具 ... 去执行一下这个任务 .. 输入 gulp server ... 这里会提示 Server started http://localhost:8080 ... 这个 localhost:8080 就是服务器的地址 ... 默认的端口号是 8080 ,你也可以通过 port 这个选项自己去指定这个端口号, ...
下面可以打开一个浏览器 ... 输入 localhost:8080 .. 回车 .. 这里显示的就是服务器根目录下面的 dist 目录下面的静态文件 ...