在把处理好的文件存放到指定的位置之前,我们可以先去重新命名一下它。可以使用 gulp-rename 这个插件。先去安装一下 ... sudo npm install gulp-rename --save-dev ..
然后回到项目 ... 打开 gulpfile.js .. 在文件的顶部,去包含一下这个插件 ... 可以叫它 rename ...
var rename = require('gulp-rename');
在这个 scripts 任务里面,我们先把 js 文件使用 concat 插件合并到了一块,又用 uglify 压缩了一下,最后再输出到 dist 下面的 js 这个目录里面。这里我们可以让 scripts 这个任务,在合并文件以后,输出合并之后的文件,然后再压缩一下,再用 gulp-rename 插件去重命名一下压缩以后的文件,再把压缩之后的文件输出到 dist 下面的 js 目录里面。
在 concat 这个管道的下面,再添加一下管道,去输出这个合并以后的文件 ...
然后在 uglify 压缩的管道的下面,添加一个新的 .pipe 管道,在这个管道里面,我们可以使用 rename 去重新命名一下文件 ... 这个压缩之后的文件可以命名为 vendor.min.js ...
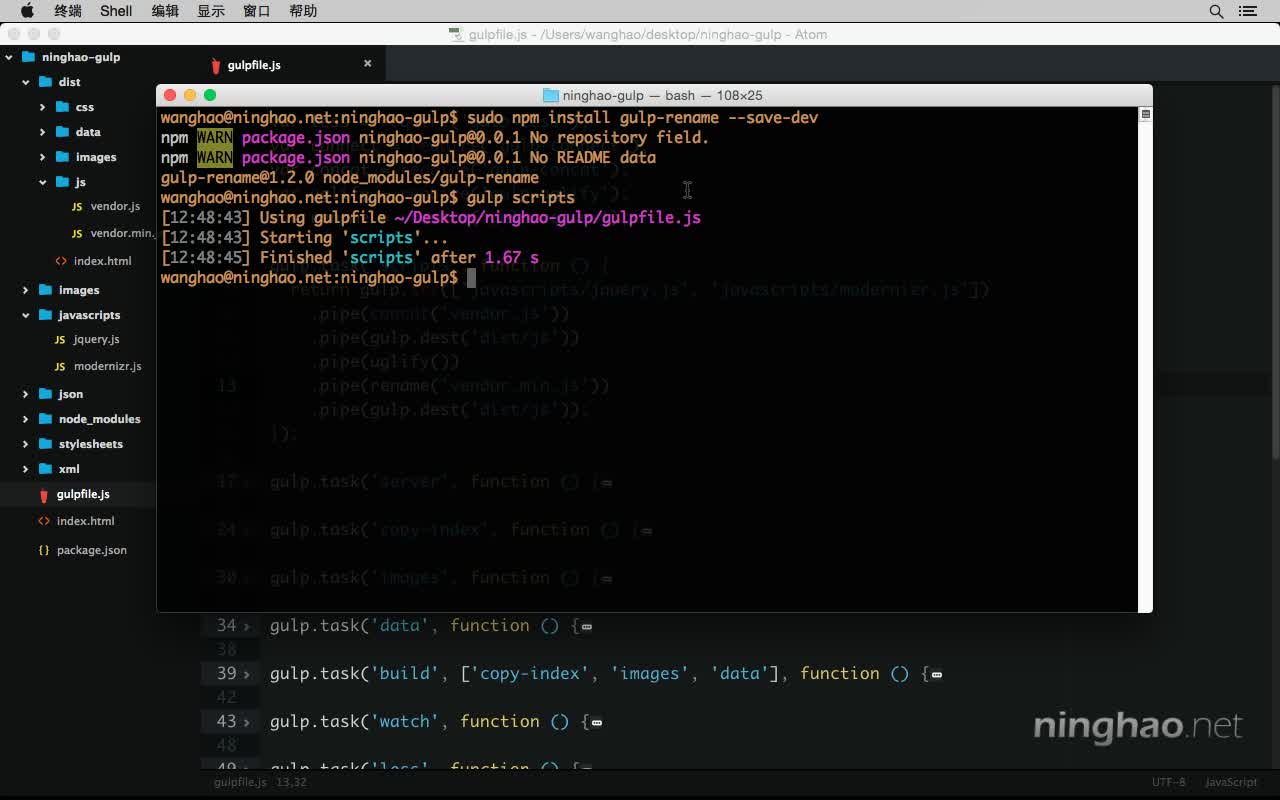
保存 ... 回到命令行工具,再去执行一下 scripts 这个任务 .. 输入 gulp scripts ... 完成以后,回到项目 .. 打开 dist ... js ... 你会发现这个目录的下面有两个 js 文件 ... vendor.js .. 是合并以后的 js 文件 ... vendor.min.js 是合并,压缩,然后重命名的 js 文件。