使用 gulp 的 watch 这个方法,我们可以去监视一些文件,当这些文件发生变化的时候,立即去执行一些指定的任务。先打开 gulpfile.js ... 再去创建一个任务 ... gulp.task ... 这个任务可以叫做 watch ... 再用一个匿名函数 ... 在它里面,再用 gulp 的 watch 方法去做点事情。
输入 gulp.watch() ... 先指定一下要监视的文件 ... 比如去监视 index.html 这个文件 ... 逗号分隔一下 ... 再把要执行的任务列表放到这里 ... 这个任务列表要放到一个数组里,所以先输入一组方括号 .. 要执行的任务是 copy-index ...
它的意思就是,我们在执行 watch 任务的时候,去监视 index.html 这个文件的变化,当这个文件发生变化以后,就去自动执行 copy-index 这个任务。
下面,我们再用类似的方法,去添加两个 watch ...
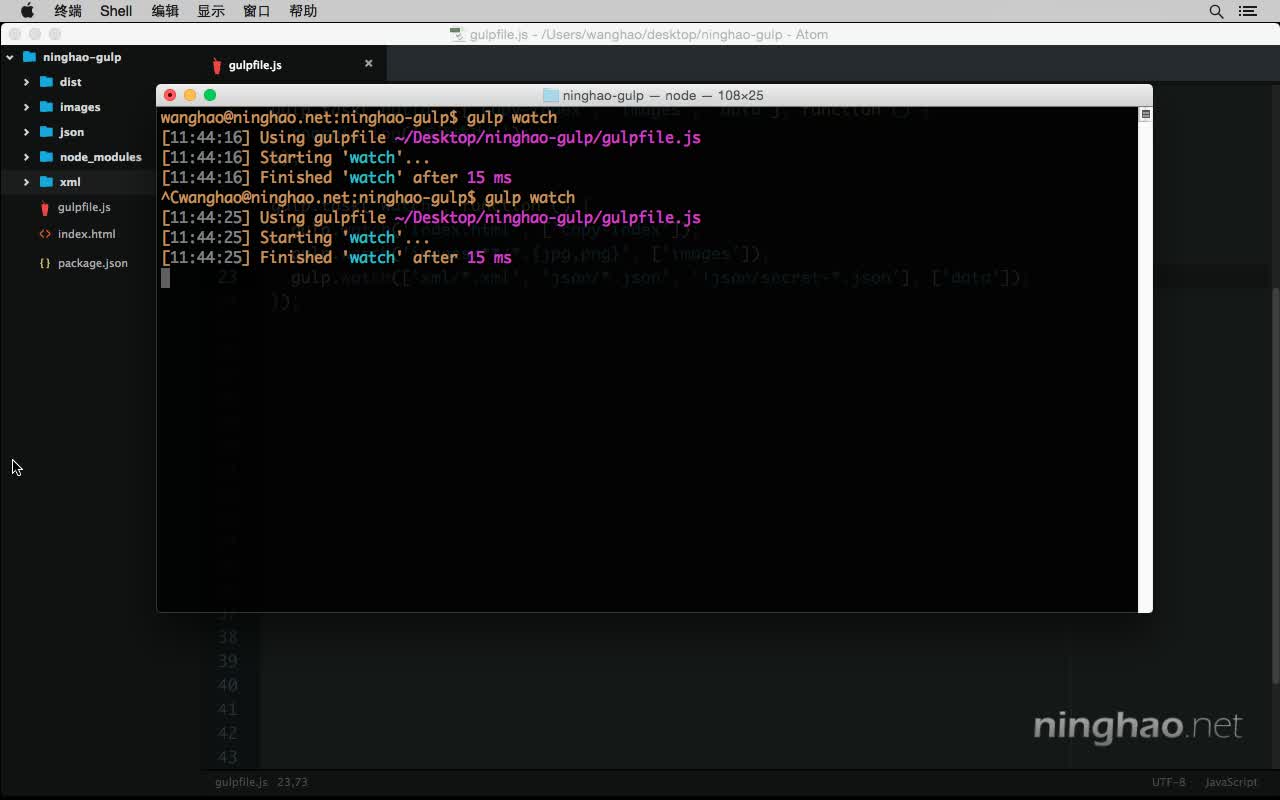
保存 ... 回到命令行工具 ... 先去执行一下刚才创建的 watch 这个任务 ... gulp watch ... 这样 gulp 就会去监视文件的变化了 ... 你会看到这个任务并没有立即结束 ... 它会一直运行 ... 直到我们手工退出这个任务 ... 退出可以按一上 ctrl + C ...
再回到项目 .. 打开 index.html 这个文件 ... 随便修改一个地方 ... 然后保存一下 ... 回到命令行 ... 你会看到 gulp 执行了 copy-index 这个任务,因为 index.html 这个文件发生了变化 ...
每次保存被监视的文件,都会去执行指定的任务列表。回到项目,打开 dist 下面的 index.html .. 你会看到修改之后的 index.html 已经被复制到了这个目录的下面 ...