之前我们介绍过压缩 js 文件用的是 gulp-uglify 插件,想去最小化 css 文件,可以使用 gulp-minify-css .. 先去安装一下它 .. 打开命令行 ... 输入 sudo npm install gulp-minify-css --save-dev ... 完成以后回到项目 ...
打开 gulpfile.js ... 在文件的顶部去包含这个插件 ... 起个名字 .. 叫做 minifyCSS ...
var minifyCSS = require('gulp-minify-css');
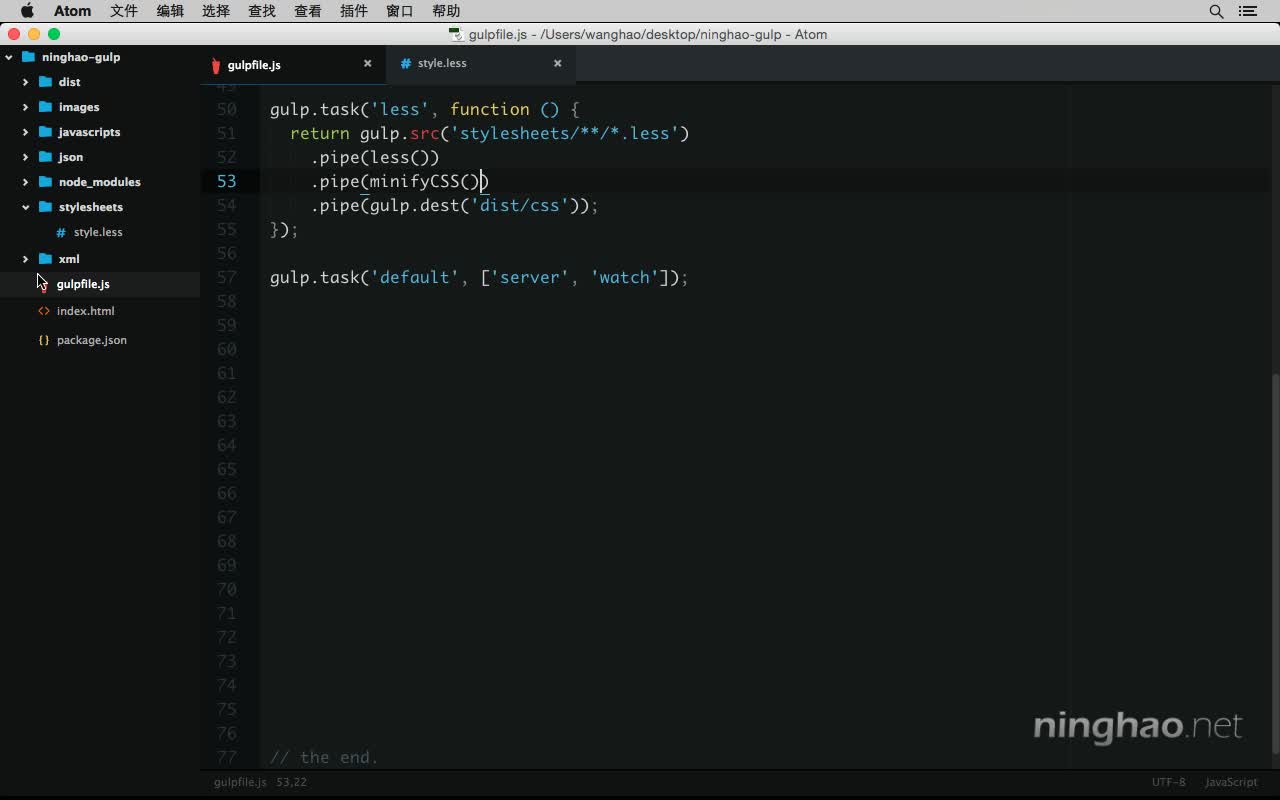
在之前我们创建过一个编译 less 的任务 ... 在这个任务里面,我们可以用一下这个压缩 css 的插件 ... 在编译 less 这个管道的下面,再去添加一个管道 .. 在这个管道里面,可以使用 minifyCSS 去处理文件 ...
如果你愿意,也可以先把编译好的没有经过压缩的 css 输出到指定的地方,然后再把压缩好的 css 重命名一下,再输出到一个指定的地方。 先保存一下 ...
我们可以再看一下要编译的 less 文件 ... 在 stylesheets 这个目录的下面,有一个 less 文件 ... 注意这个文件里面,用到了注释 ...
回到命令行工具 .. 去执行一下 less 这个任务 .. gulp less ... 完成以后,回到项目 ... 打开 dist ... css 这个目录里面的 style.css ...
这个文件就是编译以后并且经过压缩的 css ... 在这里,你看不到注释的内容 ... 并且去掉了多余的空白 ...