按下搜索历史列表里的某个项目,会使用这个项目表示的关键词的重新去搜索 .. 我们可以在搜索框上添加一个 value 属性,它的值用 query 状态表示 .. 按下历史搜索项目,去设置一下 query 状态的值,再去执行一下搜索 ..
打开 SearchForm.js ,找到里面的 renderSearchHistoryList 这个方法 .. 去设置一下 TouchableHighlight 组件上的 onPress 这个属性的值 .. 设置成 this.search ... 再把 item 交给这个方法 .. 这里的 item 表示的就是历史搜索列表里的项目 ..
在上面再去定义一下 search 这个方法 .. 名字是 search .. 支持一下参数,名字是 item .. 在这个方法里面,去设置一下 query 这个状态 .. this.setState .. 设置的是 query .. 它的值设置成这个方法里的参数的值,也就是 item ..
下面再执行一下执行 .. this.fetchData() ... 在 fetchData 这个方法里面,会根据 query 状态的值去搜索相关的内容 .. 因为上面我们已经把 query 状态的值设置成了历史搜索列表里的某个项目 .. 所以就会去搜索这个项目 ...
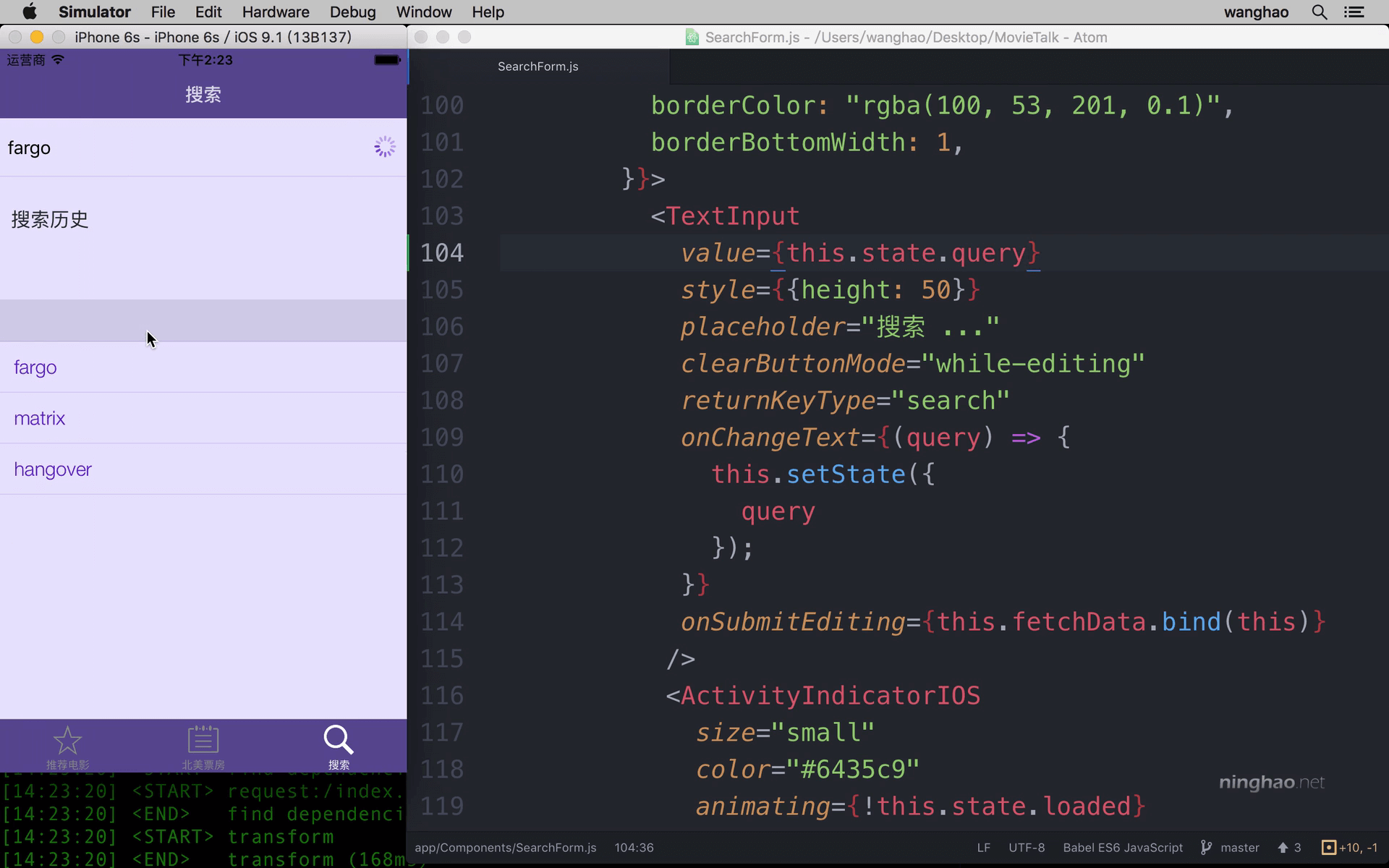
再找到文本框这个组件 .. 上面添加一个 value 属性 .. 它的值可以使用 this.state.query 来表示 .. 这样点击搜索历史的项目的时候,这个搜索框里面会显示历史搜索的某个项目的标题 ..
保存 .. 按一下搜索历史里的某个项目 .. 这个项目的标题会跑到搜索框上面显示 .. 然后会执行搜索 ..
不过这里并没有显示搜索结果,因为搜索的是一个空白的东西 .. 这是因为在 search 这个方法里面,去设置了 query 状态,不管设置完没完成,都会继续去执行 this.fetchData 来搜索内容 .. 也就是很可能在执行搜索的时候, query 这个状态里的值可能并不是我们新设置的 ..
在下面, 我们可以使用 ES7 里的 Async 函数去解决这个问题。