打开项目里的 SearchForm.js .. 我们可以先把历史搜索记录功能需要的东西全部都放到这个文件里面 .. 以后我们可能会单独创建一个历史搜索记录的组件,然后放到这个文件里面使用 ..
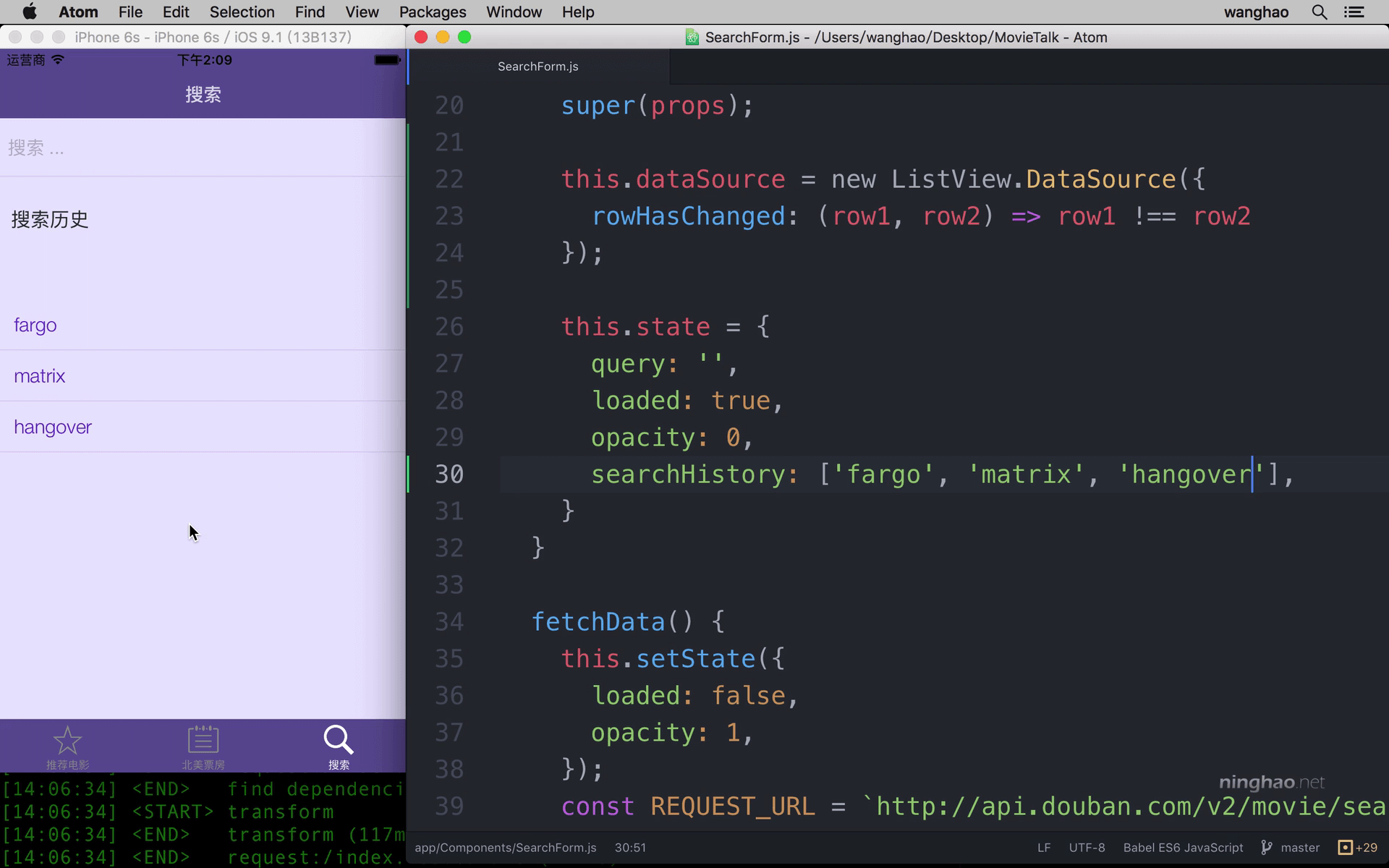
先在组件的初始化状态里面添加一个新的状态 .. 名字可以是 searchHistory ... 用它来表示搜索历史 .. 它的值是一个数组 ..
再添加一个列表视图需要的 dataSource ..
再找到 render 方法 .. 在它里面添加一个列表视图 .. 先添加一行文字 .. 用一个 Text 组件 .. 文字是 历史搜索 .. 给它一个样式 .. 名字可以是 styles.searchHeader ..
再去定义一下这个样式 .. 打开 app/Styles/Main.js .. 添加一个 searchHeader 样式 .. 用一个 color 属性设置一下文字的颜色 .. fontSize .. 设置一下文字的大小 .. marginTop 添加一个上边的外边距 .. 再用一个 marginLeft 添加一个左边的外边距 ..
回到 SearchForm.js .. 在文字的下面用一个 ListView .. 设置一下它的数据源 .. 可以使用 this.dataSource 的 cloneWithRows 这个方法去处理一下 this.state.searchHistory .. 组件里的 searchHistory 这个状态 ..
再设置一下 renderRow .. 使用 this.renderSearchHistoryList 去显示每个列表项目 .. 最后记得给它绑定一个 this ..
再去定义这个方法 .. 名字是 renderSearchHistoryList .. 给它一个参数,名字是 item .. 它里面的内容可以借用一下 MovieList.js 里面定义的 renderMovieList 这个方法 .. 找到这个方法 .. 复制一下里面的内容 .. 再把它粘贴过来 .. 然后修改一下 ..
这个 TouchableHighlight 里面的 onPress 属性,先设置成一个空白的箭头函数 .. 再去掉多余的东西 .. 留下这个 itemHeader .. 把这个 movie.title 换成 item .. 这个 item 就是要显示的搜索历史里的某个项目 ..
下面我们在这个 searchHistory 状态里面,手工的先添加几个项目 ... 然后保存一下 .. 在这个搜索页面上,你会看到在 searchHistory 状态里面的所有的项目 ..